Creating a composite tab
Archived
3 Tasks
5 mins
Scenario
As a customer service app administrator, you must create a new tab to display the transaction history and statement for a contact in a separate tab.
Use the following credentials to log in to the exercise system:
|
Role |
User name |
Password |
|---|---|---|
|
CS Administrator |
CSAppAdmin |
password123! |
|
Customer Service Representative |
cacsr |
rules |
Your assignment consists of the following tasks:
Task 1: Create a composite tab called Contact
In Settings > Interactions > Customer composite, configure a new composite tab, name it as Contact and make this tab available in all customer interactions.
Task 2: Choose the content by selecting sections for the Contact tab
Add the sections to display the transaction history and statement by contact to the Contact tab.
Task 3: Confirm your work
In the Interaction Portal, start an interaction with John Brown, and verify that the new Contact tab is displayed.
Challenge Walkthrough
Detailed Tasks
1 Create a composite tab called Contact
- Log in to the exercise system as a Customer Service Application Administrator with User name CSAppAdmin using Password password123!.
- In the header of App Studio, click Settings > Interactions > Customer composite.
- Double-click any of the unconfigured composite tab to open the Edit tab dialog box.
Note: For the moment, the system supports only 10 composite tabs.
- In the Edit tab dialog box, enter the following information:
- Name: Contact
- Description: Contact related widgets to be added here.
- Visibility: Always visible
- Click Submit.
- Click Save.
2 Choose the content by selecting sections for the Contact tab
- Click Preview application to launch the Interaction Portal.
- In the Interaction Portal, click New > Configure customer composites to add sections to the Contact tab.
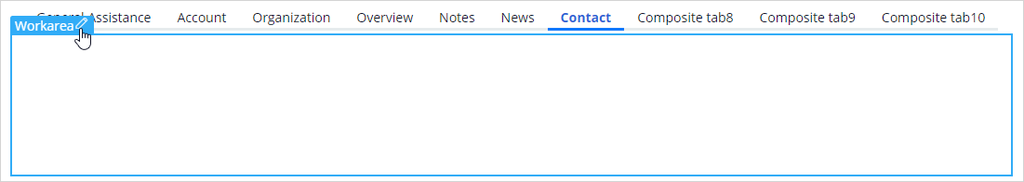
- Click the Contact tab.
- In the upper-right corner, click Design mode to add the content selecting sections in the Contact tab.
- On Contact tab, hover over the Workarea and then click the Edit icon to add sections to the tab.
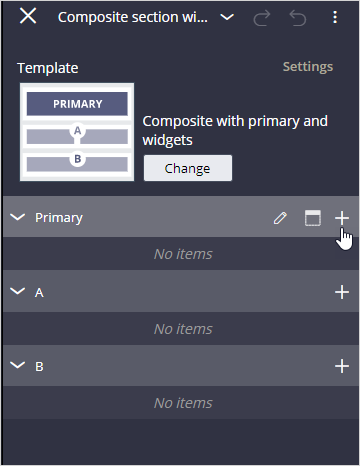
Note: The default template format of all the composite tabs is the composite with primary and widgets template. You can change the template by clicking the Change option.
- Click the Add icon to add the sections to display transaction history and statement by contact in the Primary view.
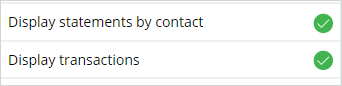
- In the Sections section, click Display transactions and Display statements by contact to add them to the view.
- Close the composite section widgets holder pane.
- Click Design mode to freeze the data in the Contact tab.
3 Confirm your work
- Log in to the Customer Service Interaction portal as a Customer service representative with User name cacsr using Password rules.
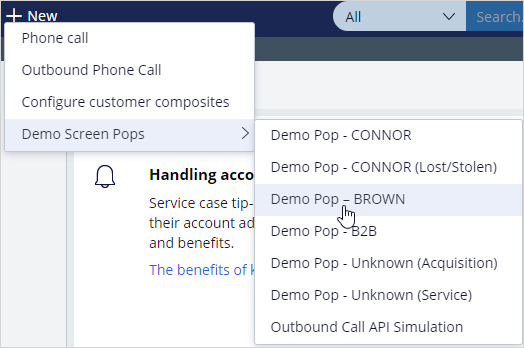
- In the Interaction Portal, click New > Demo Screen Pops > Demo Pop - BROWN to begin an interaction with John Brown.
- Click Accept to accept the incoming call.
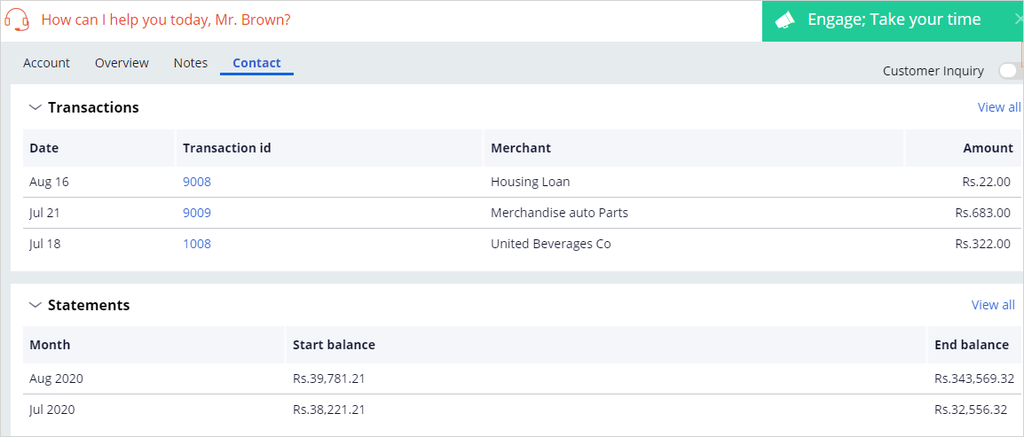
- Verify that the Contact tab you added is displayed.