
Designing a mobile app experience
4 Tasks
15 mins
Scenario
GoGoRoad wants to allow customers to create an assistance request Case from their mobile device. Customize the User mobile app Channel to design a mobile app experience that lets customers:
- Create an assistance request Case
- Check any Notifications sent to the customer
- Update details on an assistance request Case
- Update the location for an assistance request Case
- Log off
In addition, customize the app branding, including the launch screen and app icon, and configure the app to lock after three minutes of inactivity.
The following table provides the credentials you need to complete the challenge.
| Role | User name | Password |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Note: Your practice environment may support the completion of multiple challenges. As a result, the configuration shown in the challenge walkthrough may not match your environment exactly.
Challenge Walkthrough
Detailed Tasks
1 Create a List page for Assistance Requests
- In the Pega instance for the challenge, enter the following credentials:
- In the User name field, enter author@gogoroad.
- In the Password field, enter pega123!.
- In the navigation pane of App Studio, click Channels to access the multi-Channel configuration.
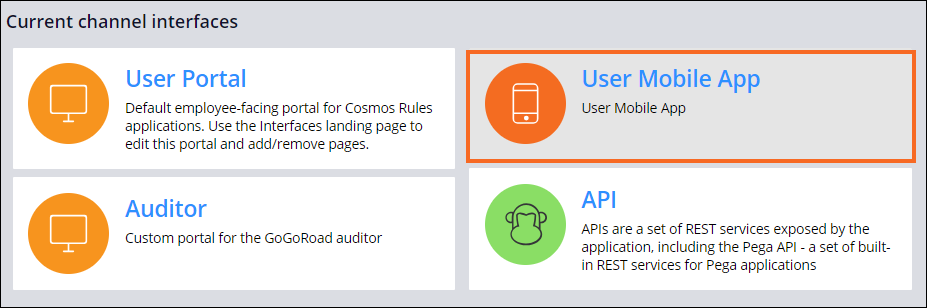
- In the Current Channel interfaces section, click User Mobile App to begin working on the mobile application.
- On the Content tab, click List pages to display the list pages.
- To the right of List pages, click Add.
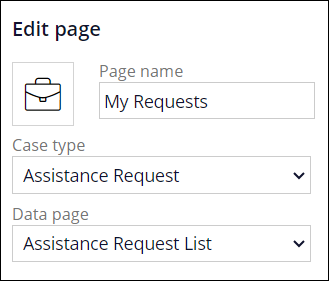
- In the Page name field, enter My Requests.
- In the Case Type list, select Assistance Request.
- In the Data Page list, select Assistance Request List.
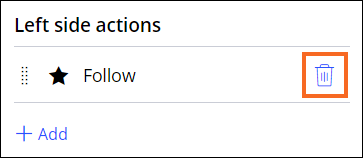
- In the Swipe Actions area, in the Left side Actions section, to the right of Follow, click the Delete icon to remove the swipe Action.
- In the Left side Actions section, click Add, and then Identify location to add the swipe Action.
Note: Starting with version 8.7 of Pega PlatformTM, left and right side Action options are configured as Case-wide optional Actions in the Case designer. For more information, see Authoring mobile list pages.
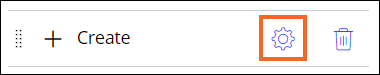
- To the right of Identify location, click the Gear icon to open the Edit Action dialog box.
- In the Edit Action dialog box, click Change to access the Icon class picker window.
- In the Icon class picker window, in the Search field, enter pi-location.
- In the Icon class picker window, select the pi-location icon, and then click Submit.
- In the Mobile interface page header, click Save.
2 Configure navigation for the app menu
- To the left of List pages, click the Back arrow, and confirm that Navigation is selected.
- To the right of the Create Action, click Edit configuration.
- In the Action Name field, enter Create Case.
- In the Case Types section, clear the New vendor check box so that only Assistance Request is selected, and then click Submit.
- In the Navigation section, click Add > List pages > My Requests to add a new page to the navigation menu.
- In the Navigation section, drag the handle icons to reflect the following order: My Requests, Create Case, Notifications, Log off.
- In the Navigation section, click the Delete icon in the remaining item rows so that the Navigation section resembles the following image.
3 Configure app name, description, and security
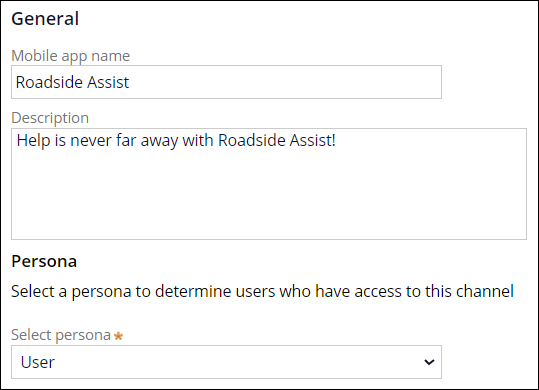
- On the Mobile interface page, click the Configuration tab, and ensure General is selected.
- In the Mobile app name field, enter Roadside Assist to rename your mobile app.
- In the Description field, enter Help is never far away with Roadside Assist!.
- In the Select Persona list, select User to grant access to the User Persona for this Channel.
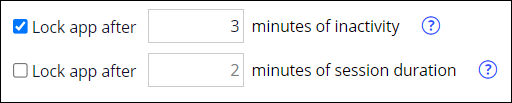
- In the left menu navigation, click Security.
- In the Authentication and Security section, enter 3 as the time-out value in the Lock app after x minutes of inactivity field.
4 Customize the app branding
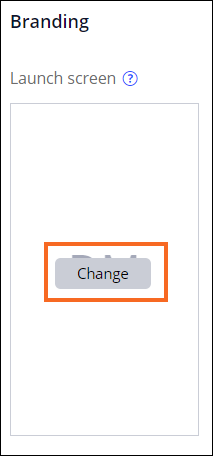
- On the Mobile interface page, click the Layout tab, and ensure Branding is selected.
- Hover your pointer over the Launch screen area to display a Change button.
- Click Change to open the Edit launch screen dialog box.
- In the Edit launch screen dialog box, click the Icon tab to select a launch screen icon.
- In the Select icon area, click the Gauge icon to select it as your launch screen icon.
- Click Generate to add the icon to the Roadside Assist app.
- Repeat steps 2-6 to change the App icon.
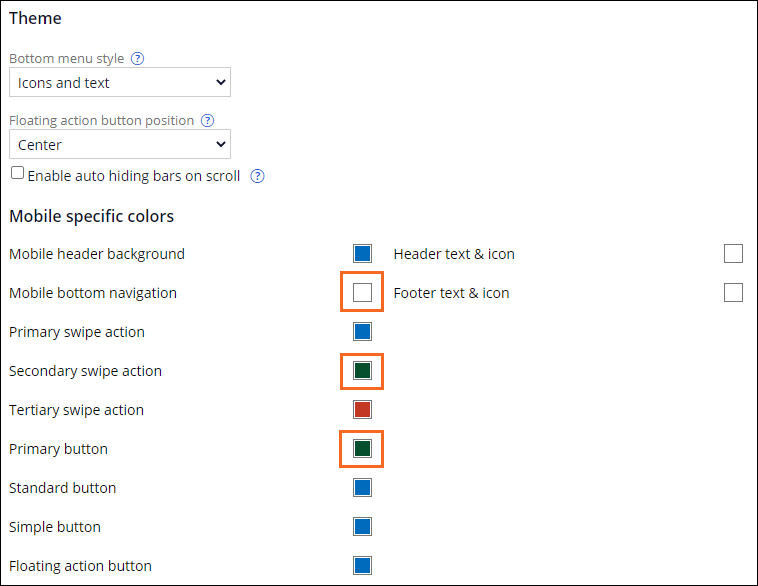
- Click the Theme tab to configure your mobile app's theme.
- In the Mobile specific colors section, click the swatch to the right of Mobile bottom navigation.
- In the color swatch window, select white, or enter the Hex value FFFFFF.
- Click Save to make your selection and dismiss the color swatch window.
- Repeat steps 9-11 to change the color for Secondary swipe Action and Primary button to dark green, or enter the Hex value 064F2E.
- Repeat steps 9-11 to change the color for Footer text & icon to blue, or enter the Hex value 006BBD.
- In the Mobile interface page header, click Save to save your changes.
Confirm your work
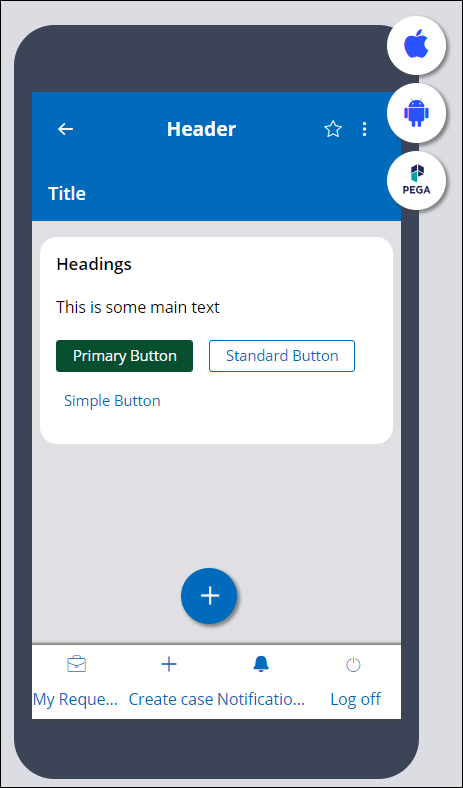
- In the mobile app Preview, confirm that the bottom navigation has only four options and that the colors match the theme changes you made.
This Challenge is to practice what you learned in the following Module:
Available in the following mission:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?