
Felder in Ansichten gruppieren
Archived
3 Aufgaben
15 Min.
Szenario
Aufgrund von Feedback können die Kunden von GoGoRoad keine Details vor dem Absenden einer Unterstützungsanfrage gegenprüfen, was Unübersichtlichkeit und zusätzlichem Zeitaufwand für die Korrektur von Details nach sich zieht. Das Management-Team von GoGoRoad beschloss, einen endgültigen schreibgeschützten Bestätigungsbildschirm zu realisieren, nachdem die Kunden alle maßgeblichen Daten eingegeben haben. Auf diesem Bestätigungsbildschirm sieht der Kunde alle Daten, bevor er seine Unterstützungsanfrage absendet.
In der folgenden Tabelle finden Sie die Anmeldedaten, die Sie zur Durchführung der Challenge benötigen.
| Rolle | Benutzername | Passwort |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Hinweis: Ihre Übungsumgebung unterstützt möglicherweise den Abschluss mehrerer Challenges. Es kann daher vorkommen, dass die im Challenge-Walkthrough gezeigte Konfiguration nicht genau mit Ihrer Umgebung übereinstimmt.
Challenge-Schritte
Genaue Übungsschritte
1 Step „Collect Information“ dem Prozess zum Eingeben von Zahlungsinformationen hinzufügen
- Klicken Sie im Navigationspanel von App Studio auf Case types > Assistance Request, um den Case-Typ „Assistance Request“ zu öffnen.
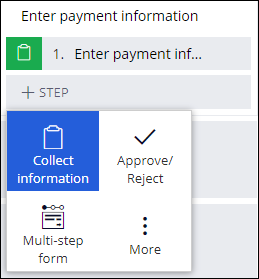
- Klicken Sie in Zahlungsinformationen auf Step > Collect information und fügen Sie den Step „Collect Information“ hinzu.
- Benennen Sie den Step in Review assistance request um.
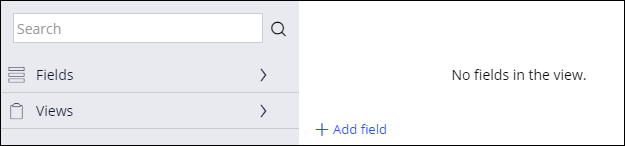
- Klicken Sie im Eigenschaftenpanel auf Configure view, um den Formular-Editor zu öffnen.
- Klicken Sie im linken Panel auf Views, um die Liste mit den Ansichten anzuzeigen.
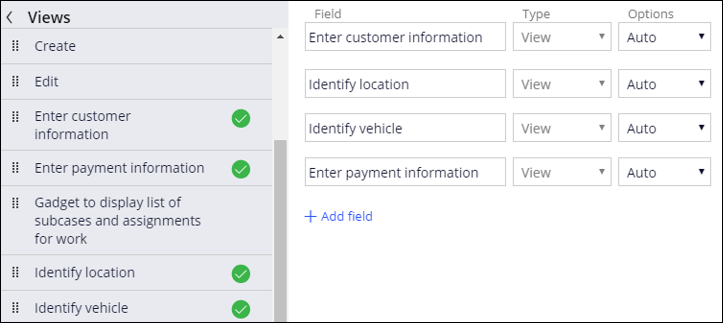
- Fahren Sie in der Liste der Ansichten mit dem Mauszeiger über Enter customer information und klicken Sie dann auf das Icon Add, um die vorhandene Ansicht zum Step „Review assistance request“ hinzuzufügen.
- Wiederholen Sie Schritt 6, um die Ansichten Identify location, Identify vehicle und Enter payment information hinzuzufügen.
- Wählen Sie in der Liste Options die Optionen Read-only für alle hinzugefügten Ansichten aus.
- Klicken Sie auf Submit.
- Klicken Sie auf Save, um die Änderungen am Case-Typ „Assistance Request“ zu speichern.
2 Layout-Gruppen mit App Studio hinzufügen
- Erstellen Sie einen neuen Case Assistance Request.
- Führen Sie den Case bis zum Step „Enter customer information“ fort.
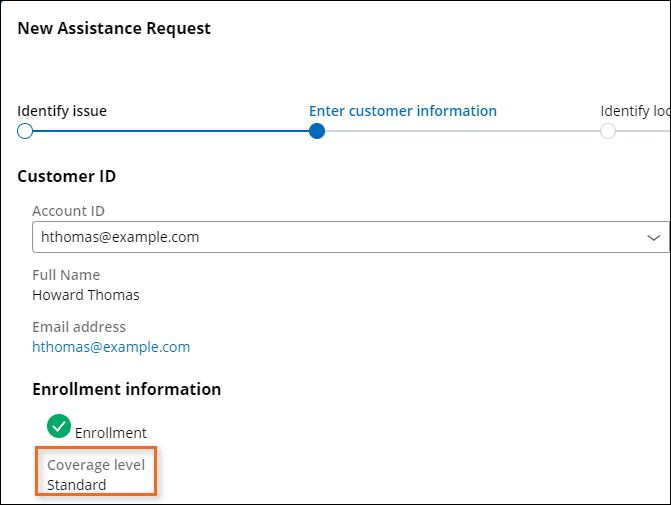
- Wählen Sie im Bildschirm Enter customer information die Konto-ID für einen Benutzer mit der standardmäßigen Deckungsstufe aus.
Hinweis: Bei der Auswahl eines Benutzers mit Gold-Abdeckung wird die Ansicht „Enter Payment Information“ während der Case-Bearbeitung nicht angezeigt.
- Führen Sie den Case in die Ansicht „Review Assistance Request“ fort.
Hinweis: Wenn der Name der Ansicht nicht angezeigt wird, können Sie überprüfen, an welcher Stelle des Case-Life-Cycle Sie sich befinden, indem Sie auf den Header der Stage klicken.
- Bewegen Sie den Mauszeiger über den Abschnitt und klicken Sie auf das Icon Configure this view.
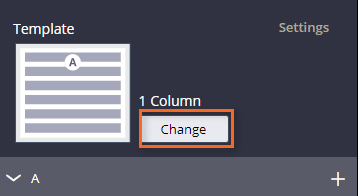
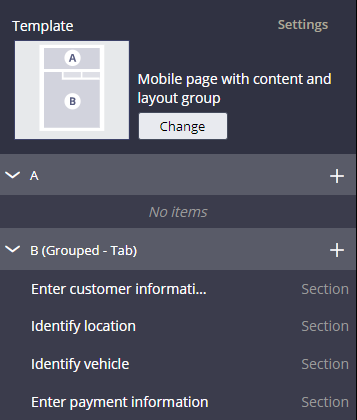
- Klicken Sie im rechten Panel auf Change , um die Vorlage zu ändern. Das Fenster Select a template wird angezeigt.
- Klicken Sie im Fenster Select a template auf Mobile page with content and layout group.
Hinweis: Die Vorlage Mobile page with content and layout group kann verwendet werden, um die Ansicht mit einer Layout-Gruppe aus App Studio zu implementieren.
- Ziehen Sie alle Abschnitte in den Bereich B (Grouped - Tab) und legen Sie sie dort ab.
3 Abschnittsbezeichnungen in Dev Studio ändern
- Wechseln Sie zu Dev Studio, um die Bezeichnung der Review-Abschnitte zu ändern.
- Klicken Sie im Navigationspanel von Dev Studio auf App.
- Erweitern Sie AssistanceRequest > User Interface > Section.
- Klicken Sie auf ReviewAssistanceRequest, um den Abschnitt „Review assistance request“ zu öffnen.
- Bewegen Sie den Mauszeiger über den Abschnitt Enter customer information im rechten Panel und klicken Sie dann auf Edit. Das Fenster Cell Properties wird angezeigt.
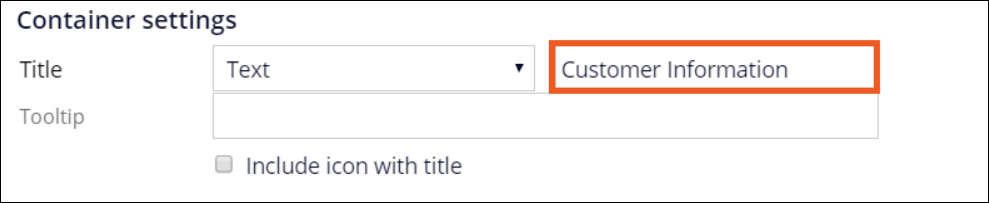
- Geben Sie Customer Information im Tab General im Abschnitt Container settings im Feld Title ein.
- Klicken Sie auf Submit.
- Wiederholen Sie die Schritte 5–7, um die Bezeichnungen für die übrigen Abschnitte zu ändern.
Abschnitt Titel IdentifyLocation Dienstadresse IdentifyVehicle Fahrzeuginformationen EnterPaymentInformation Zahlungsinformationen - Klicken Sie auf Save, um den Abschnitt zu speichern.
Arbeit überprüfen
- Öffnen Sie das Benutzerportal, um einen neuen Case „Assistance Request“ zu erstellen.
- Führen Sie den Case für einen Kunden mit Gold-Abdeckung zum Step „Review assistance request“ fort.
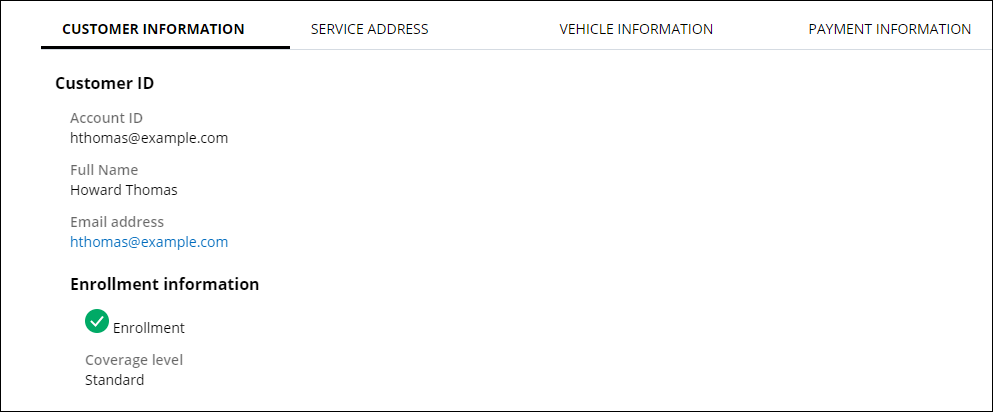
- Klicken Sie im Bildschirm „Review assistance request“ auf jeden Tab und es werden Kunden-, Serviceadresse, Fahrzeug- und Zahlungsinformationen angezeigt.
- Bestätigen Sie, dass die Angaben schreibgeschützt sind.