
Steuerelemente und Darstellung
UI-Elemente
Elemente der Benutzeroberfläche wie Texteingaben und Layouts stellen Informationen und ausführbare Elemente der Benutzeroberfläche dar.
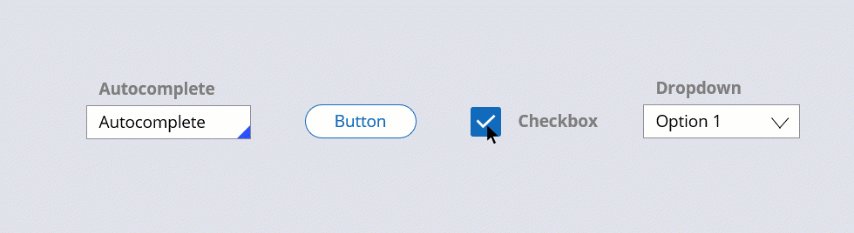
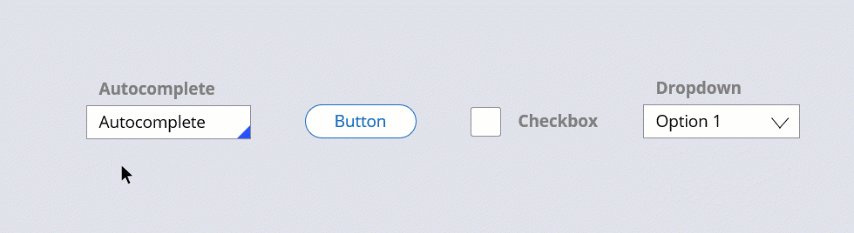
Zu den UI-Elementen der Pega-Plattform gehören grundlegende Steuerelemente, die „vorkonfiguriert“ verwendet werden können, wie z. B.
- Autocomplete-Steuerelemente
- Schaltflächen
- Diagramme
- Kontrollkästchen
- Dropdown-Listen
- Verknüpfungen
- Schieberegler
- Rich-Text-Editoren
UI-Elemente können durch die Beigabe von vorhandenen Gestaltungselementen, mit denen die Entwickler Steuer- und Gestaltungselemente gesondert verwalten können, je nach Bedarf wiederverwendet und personalisiert werden. Vorkonfigurierte UI-Elemente wie die grundlegenden Schaltflächen sind mit vordefinierten formats ausgestattet. Zu den vordefinierten Formaten für eine Schaltfläche gehören Standard, Simple und Strong.
Sie können alle Präsentationselemente Ihrer Benutzeroberfläche gestalten, einschließlich Typografie, Rahmen, Hintergründe, Layouts sowie Platzierung und Ausrichtung der UI. Der Einsatz eines vordefinierten Formats bietet mehrere dieser Gestaltungsoptionen. Beispielsweise können Sie ein Format verwenden, das Schaltflächen so formatiert, dass sie einen schwarzen Rand, einen weißen Hintergrund, eine schwarze Schriftfarbe, zentrierten Text aufweisen und mittig auf der Oberfläche ausgerichtet werden. Wenn Sie das Format anwenden, werden alle für das Format definierten Gestaltungsoptionen angewendet. Formate für bestimmte Steuerelementtypen werden in der gesamten Anwendung wiederverwendet.
Gestaltung von grundlegenden Steuerelementen
Für ein bestimmtes Steuerelement werden die Darstellung und Gestaltung definiert. Je nach Steuerelementtyp können Sie verschiedene Elemente des Steuerelements gestalten. Im Gegensatz zu einem Textfeld hat ein Link keinen Rahmen, was bedeutet, dass ein Link nicht mit einer Rahmenfarbe versehen wird.
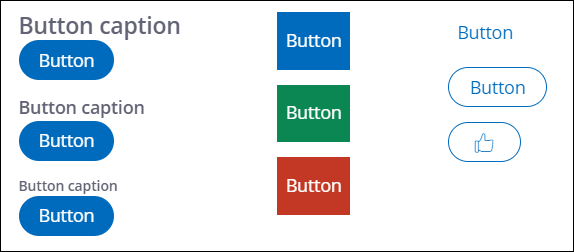
Bei einigen Steuerelementen können Sie die Darstellung des Labels oder der Beschriftung ändern. Sie können z. B., wie in der folgenden Abbildung gezeigt, eine Beschriftung über einem Button hinzufügen oder das Button-Label durch ein Icon ersetzen.
Durch das Festlegen eines einheitlichen Looks für Schaltflächen-Steuerelemente wird das User Interface Ihrer Anwendung vorhersehbarer, die Entwicklungszeit verkürzt sich und Benutzer können leichter Formulare ausfüllen. Bestimmen Sie das Format des Schaltflächen-Steuerelements und geben Sie dadurch den Benutzern einen optischen Hinweis auf die relative Bedeutung der Schaltfläche. Stellen Sie z. B. die Option Control format für die Schaltfläche Submit in einem Formular auf Strong ein und erwecken Sie dadurch bei den Benutzern den Eindruck, dass das die primäre Aktion ist, die auf diesem Formular ausgeführt werden kann.
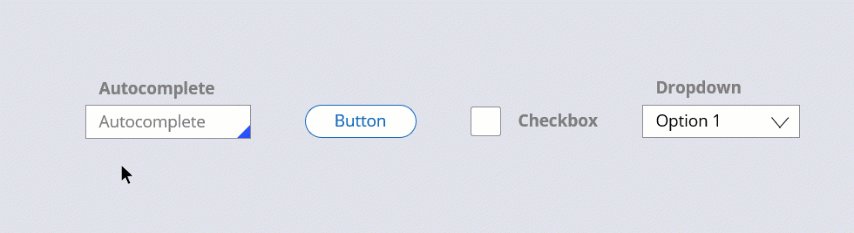
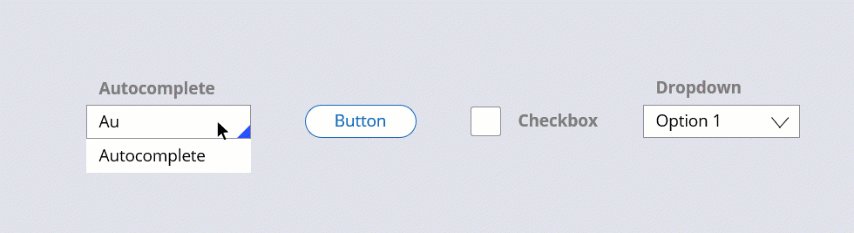
Um mehr über die verfügbaren grundlegenden Steuerelemente zu erfahren, klicken Sie auf die Pluszeichen (+) in der Abbildung.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?