
Steuerelemente und Darstellung
Elemente der Benutzeroberfläche (wie Texteingaben und Layouts) stellen Informationen und ausführbare Elemente in der Benutzeroberfläche dar.
UI-Elemente der Pega-Plattform
In der Constellation-Architektur verwendet das System für das Feld automatisch die optimale vorkonfigurierte Steuerung. Zu den UI-Elementen der Pega-Plattform gehören grundlegende Steuerelemente, die vorkonfiguriert verwendet werden können, wie beispielsweise:
- Autocomplete-Steuerelemente (automatische Vervollständigung)
- Diagramme
- Checkboxes
- Drop-down-Listen
- Links
- Rich-Text-Editoren
- Texteingabe
Hinweis: Weitere Informationen zu den verfügbaren Feldtypen finden Sie unter Felder konfigurieren.
UI-Elemente gestalten
In der Constellation-Architektur können Sie mithilfe von Themes das Aussehen von UI-Elementen wie Buttons, Links oder Headern konfigurieren. Benutzerdefinierte Themes sind besonders praktisch, damit Ihre Anwendungen die Branding-Anforderungen erfüllen. Änderungen an einem Theme wirken sich auf alle UI-Elemente der Anwendung aus. Durch das Festlegen eines einheitlichen Looks für UI-Elemente wird die Benutzeroberfläche Ihrer Anwendung vorhersehbarer, die Entwicklungszeit verkürzt sich und Benutzer können leichter Formulare ausfüllen.
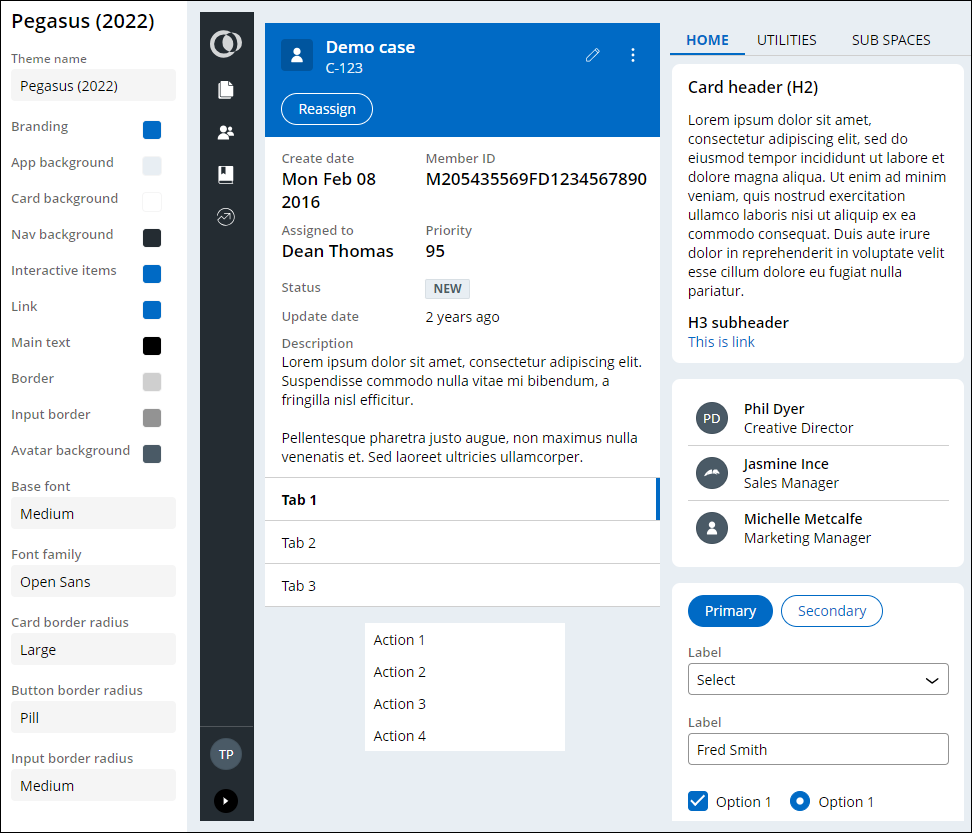
Die folgende Abbildung zeigt das vorkonfigurierte Pegasus-Theme:
Hinweis: Weitere Informationen zum Gestalten einer Anwendung finden Sie unter Themes definieren.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?
