
Pega Cosmos-Designsystem
Überblick über das Designsystem
Ein Designsystem ist ein Baukasten, der aus einer gemeinsamen Bibliothek von UX-Mustern besteht, die sich aus Komponenten zusammensetzen, mit denen:
- Ein äußerst nahtloses Benutzererlebnis durch eine geordnete Sammlung an Designregeln und -mustern erzielt wird
- Die Design- und Entwicklungszeit verkürzt wird
- Bessere Geschäftsergebnisse durch mehr Konsistenz und Effizienz in der Software-Entwicklung erzielt werden
Ein Designsystem ist auch als ein Satz von UI-Elementen, Formatvorlagen, Mustern, Themen und Richtlinien definiert, mit denen Entwicklerteams eine einheitliche Benutzererfahrung schaffen. Es umfasst außerdem weitere abstrakte Aspekte wie Markenwerte, gemeinsame Arbeits- oder Denkweisen hinsichtlich der Benutzererfahrung.
Mit dem Pega Cosmos-Designsystem können Kunden schnell äußerst effektive Anwendungen entwickeln und die Anwendung kann für zukünftige Releases leicht aktualisiert werden.
Das Cosmos-Designsystem bietet eine komplette, festgelegte Präsentationsebene mit Informationsarchitektur, Interaktionen, Barrierefreiheit, Datenvisualisierungen und mehr Möglichkeiten – alles mit mehreren Technologien bereitgestellt und implementiert. Es ist ein komplexes UX-Toolkit, das für die Anforderungen großer Unternehmen mit Anwendungsfällen für Case-Management-Anwendungen entwickelt wurde.
Beispiel für das Cosmos-Designsystem
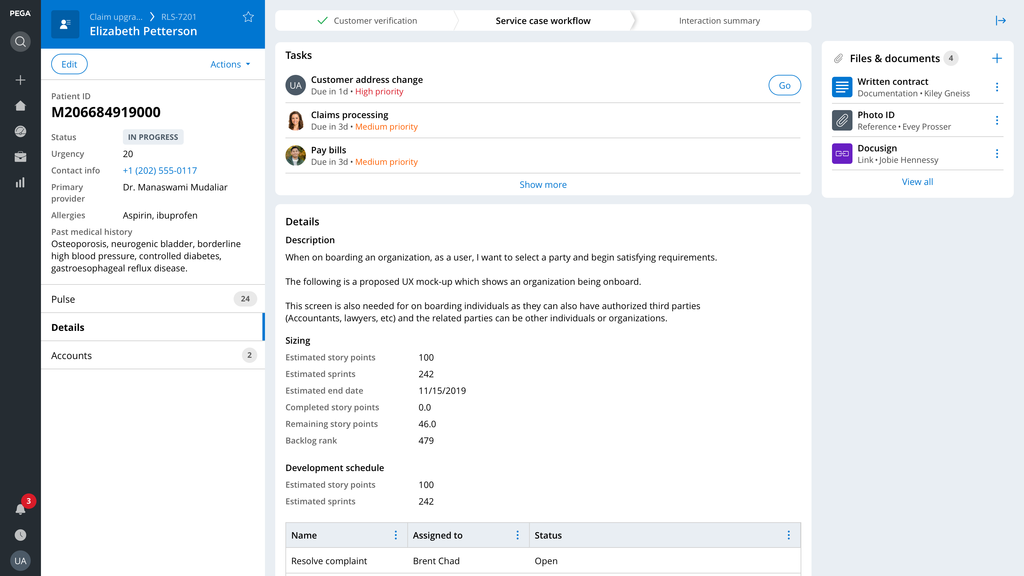
In der folgenden Abbildung ist eine Pega-Anwendung zu sehen, die das Cosmos-Designsystem einsetzt. Das Dashboard des Forderungs-Case in einem Sales-Tool zeigt viele Informationen an, ohne dass gescrollt werden muss. Die wichtigsten Information von fast jedem Geschäftsobjekt können mit dieser Informationsarchitektur und visuellen Struktur besser angezeigt werden.
Dieses Dashboard zeigt einen einzelnen Pega-Case – eine Forderung bei einer Krankenversicherung. Die Bildschirmstruktur könnte aber auch für eine andere Forderung oder eine Hypothekenanwendung funktionieren, sie könnte eine Rechnungsanfechtung darstellen. Die wichtigsten Information von fast jedem Geschäftsobjekt können mit dieser Informationsarchitektur und visuellen Struktur besser angezeigt werden.
Auf dem Bildschirm sind sehr viele Informationen zu sehen und die meisten davon sind ohne viel Scrolling oder Umherspringen zu erreichen. Trotzdem ist der Bildschirm übersichtlich – vergleichbar mit einer Endkunden-App, die Sie in einem App Store finden können.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?
