
Agrupación de campos en vistas
3 Tareas
15 minutos
Escenario
Según el feedback, los clientes de GoGoRoad no pueden revisar la información antes de enviar una solicitud de asistencia, lo que genera confusión y tiempo adicional dedicado a corregir la información. El equipo de administración de GoGoRoad ha decidido implementar una pantalla final de confirmación de solo lectura después de que los clientes introduzcan toda la información correspondiente. Esta pantalla de confirmación le presenta toda la información al cliente antes de permitirle enviar la solicitud de asistencia.
La siguiente tabla incluye las credenciales que necesita para completar el reto.
| Rol | Nombre de usuario | Contraseña |
|---|---|---|
| Desarrollador de aplicaciones | author@gogoroad | pega123! |
Nota: Su entorno de práctica podría admitir la compleción de varios retos. Como resultado, es posible que la configuración que se muestra en el tutorial del reto no coincida exactamente con su entorno.
Recorrido del Reto
Tareas detalladas
1 Agregar un paso de recolección de información al proceso de introducción de información de pago
- En el panel de navegación de App Studio, haga clic en Case types > Assistance Request (Tipos de casos > Solicitud de asistencia) para abrir el tipo de caso de solicitud de asistencia.
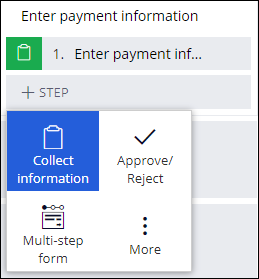
- En el proceso Enter payment information (Introducir información de pago), haga clic en Step > Collect information (Paso > Recopilar información) para agregar un paso de recolección de información.
- Cambie el nombre del paso a Review assistance request (Revisar solicitud de asistencia).
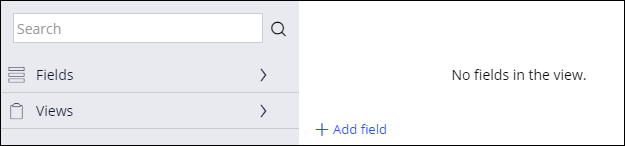
- En el panel de propiedades, haga clic en Configure view (Configurar vista) para abrir el editor de formularios.
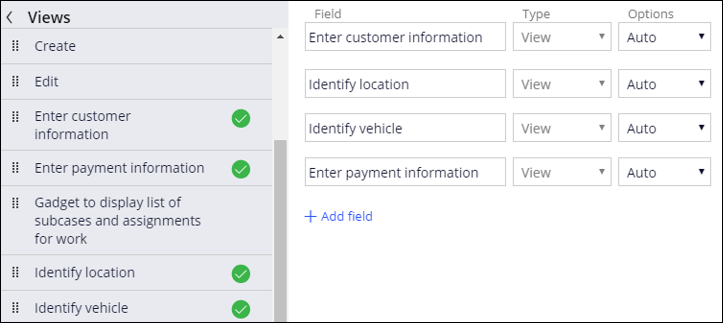
- En el panel izquierdo, haga clic en Views (Vistas) para ver la lista de vistas.
- Desde la lista de vistas, pase el mouse sobre Enter customer information (Introducir información del cliente) y haga clic en el ícono Add (Agregar) para agregar la vista actual al paso de revisión de solicitud de asistencia.
- Repita el paso 6 para agregar las vistas Identify location, Identify vehicle y Enter payment information (Identificar ubicación>Identificar vehículo>Introducir información de pago).
- En la lista Options (Opciones), seleccione Read-only (Sólo lectura) para todas las vistas agregadas.
- Haga clic en Submit (Enviar).
- Haga clic en Save (Guardar) para guardar los cambios realizados en el tipo de caso de solicitud de asistencia.
2 Agregar grupos de diseño
- Cree un nuevo caso de solicitud de asistencia.
- Avance el caso hasta el paso de introducción de información del cliente.
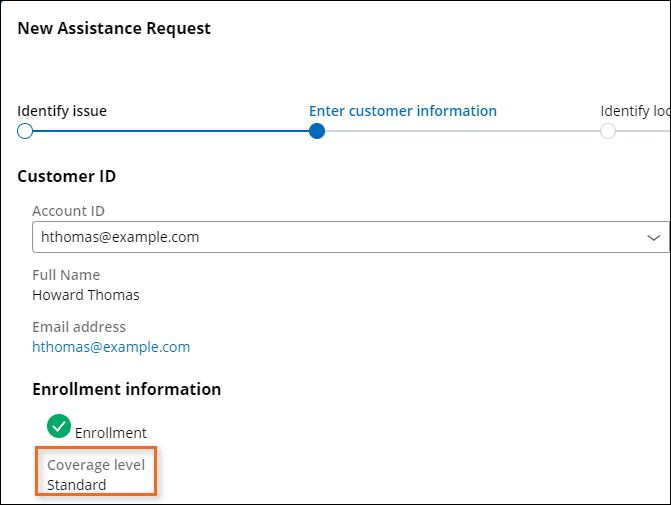
- En la pantalla Enter customer information (Introducir información del cliente), seleccione el Id. de cuenta para un usuario con el nivel de cobertura Estándar.
Nota: Si se selecciona un usuario con la cobertura Oro, no se muestra la vista de introducción de información de pago durante el procesamiento del caso.
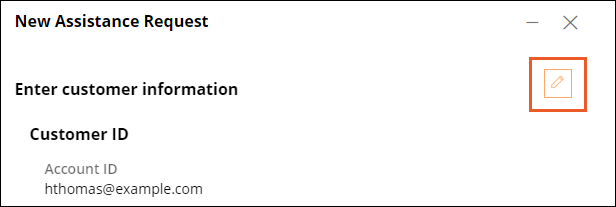
- Avance el caso hasta la vista de revisión de solicitud de asistencia.
Nota: Si el nombre de la vista no aparece, puede verificar en qué posición se encuentra en el ciclo de vida del caso haciendo clic en el encabezado de etapa.
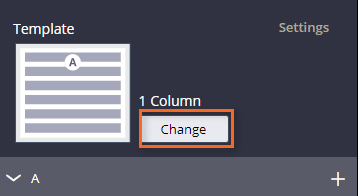
- Pase el mouse sobre la sección y, a continuación, haga clic en el ícono Configure this view (Configurar esta vista).
- En el panel derecho, haga clic en Change para cambiar la plantilla. Aparecerá la ventana Select a template (Seleccionar plantilla).
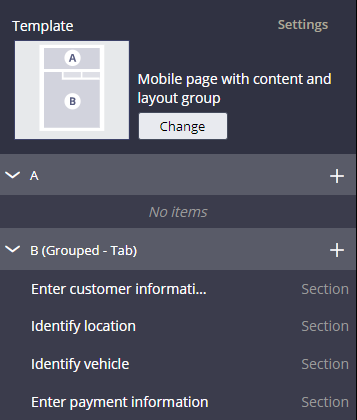
- En la ventana Select a template, haga clic en Mobile page with content and layout group (Página móvil con contenido y grupo de diseño).
Nota: La plantilla Mobile page with content and layout group se puede usar para implementar la vista con un layout group desde App Studio.
- Arrastre y suelte todas las secciones a la región B (Grouped - Tab).
3 Cambio de las etiquetas de sección
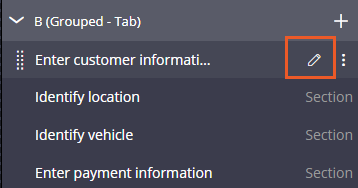
- En la región B (Grouped - Tab), haga clic en el ícono de edición para la sección Enter customer information (Introducir información de cliente).
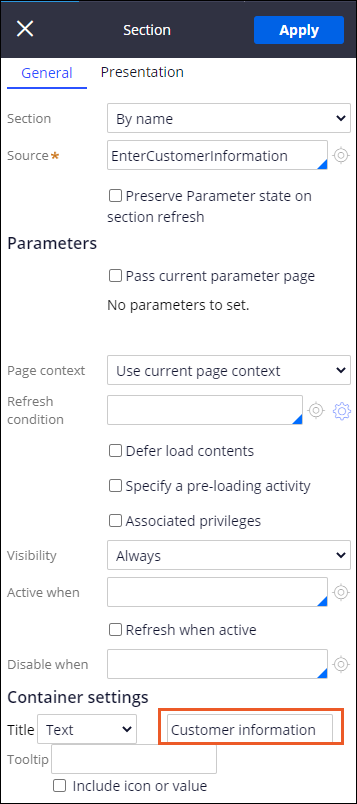
- En el panel derecho, haga clic en Settings (Ajustes).
- En la sección Container settings (Configuración de contenedor), en el campo Title (Título), escriba Customer information (Información del cliente).
- Haga clic en Apply (Aplicar) y, a continuación, haga clic en Close (Cerrar).
- Repita los pasos 1 a 4 para cambiar las etiquetas para las secciones restantes:
Sección Título Identificar ubicación Dirección de servicio Identificar vehículo Información del vehículo Introducir información de pago Información de pago
Confirme su trabajo
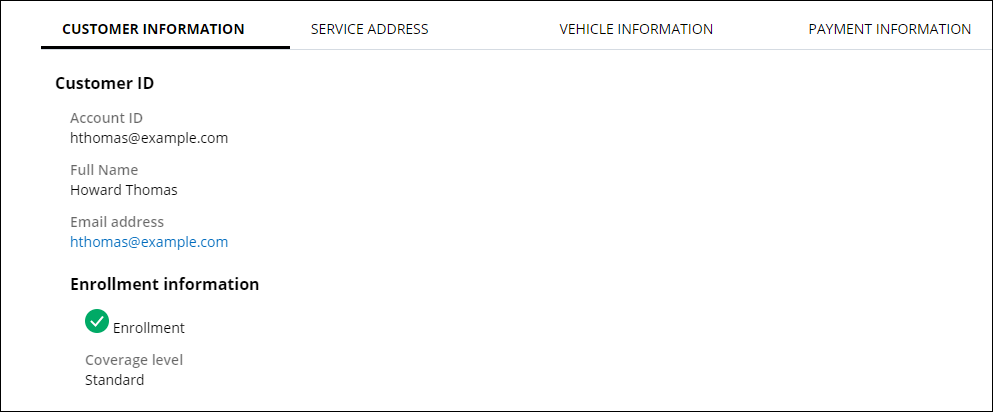
- En la pantalla Review assistance request (Revisar solicitud de asistencia), haga clic en cada pestaña para mostrar información de cliente, dirección de servicio, vehículo y pago.
- Confirme que la información sea de solo lectura.
Este Reto es para practicar lo aprendido en el siguiente Módulo:
Disponible en la siguiente misión:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?