Personnaliser une vue au moment de l’exécution
Archived
3 Tâches
5 mins
Scénario
Les parties prenantes de GoGoRoad souhaitent que les vues Enter customer information et Identify Location soient rationalisées pour afficher les informations pertinentes avec les validations appropriées. Pour répondre à cette demande, modifiez la disposition des informations de couverture dans la vue Enter customer information pour les afficher sur deux colonnes, et ajoutez la propriété ZIP code à la vue Identify Location avec les validations requises.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail est susceptible de prendre en charge la réalisation de plusieurs défis. Par conséquent, la configuration montrée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement.
Présentation du défi
Détail des tâches
1 Ajouter une propriété à un type de données
- Dans le volet de navigation d’App Studio, cliquez sur Data.
- Dans la page d’accueil Data objects and integrations, cliquez sur Service address pour ouvrir le data object Service address.
- Cliquez sur Add field pour ajouter un nouveau champ au data object Service address.
- Dans le champ Field name, saisissez Zip.
- Dans la liste Type , sélectionnez Text (single line).
- Cliquez sur Advanced pour développer les options.
- Dans le champ Max length, saisissez 5.
- Cliquez sur Submit et enregistrez les modifications.
2 Passer à un modèle de mise en page sur deux colonnes
- Dans le volet de navigation d’App Studio, cliquez sur Case types > Assistance Request pour ouvrir le type de dossier Assistance Request.
- Cliquez sur Save and run pour créer une instance de dossier.
- Avancez au-delà de la vue Create.
- Dans la vue Enter customer information, activez le mode Design.
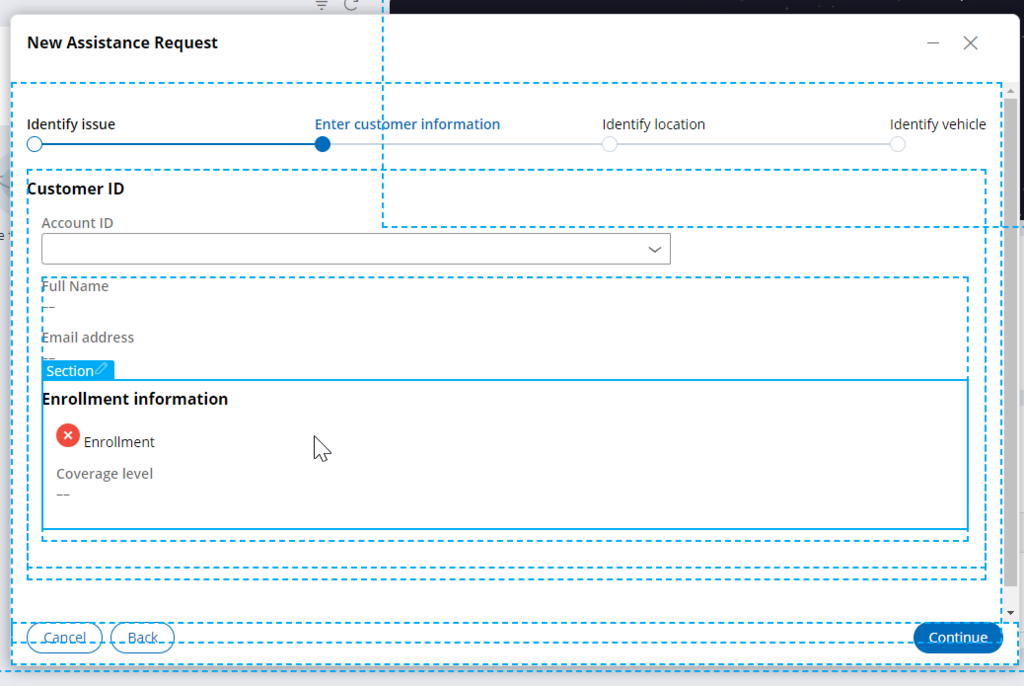
- Passez le curseur sur la section Enrollment information, puis cliquez sur Edit this section pour ouvrir le volet Enrollment information .
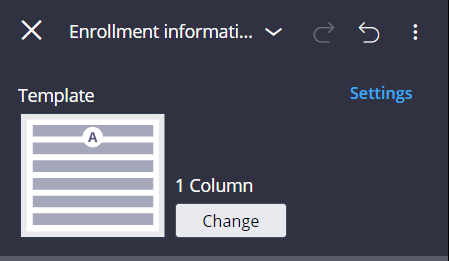
- Dans le volet Enrollment information, à droite de Template, cliquez sur Change pour modifier le modèle.
- Dans la fenêtre Select a template, cliquez sur 2 Column.
- Dans le volet Enrollment information, passez le curseur sur Coverage level, , puis cliquez sur l’élément et faites-le glisser vers Column B.
- Cliquez sur Close pour fermer le volet Enrollment information.
- Activez le mode Design.
3 Configurer les paramètres de contrôle
- Cliquez sur Continue pour faire avancer le dossier jusqu’à l’étape Identify location.
- Activez le mode Design.
- Passer le curseur sur la section Service address, puis cliquez sur Edit this section.
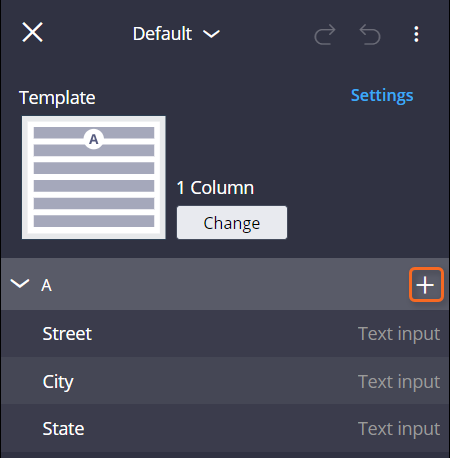
- Dans le volet de droite, cliquez sur Add.
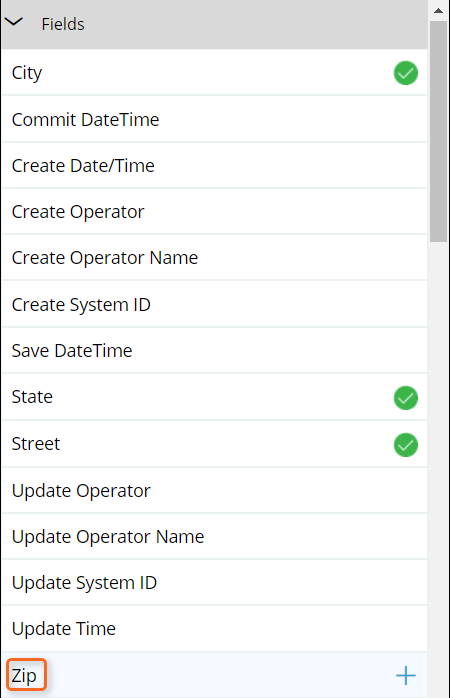
- Dans la section Fields , passez le curseur sur le champ Zip et cliquez sur Add to view.
- Cliquez sur Close pour revenir au volet précédent.
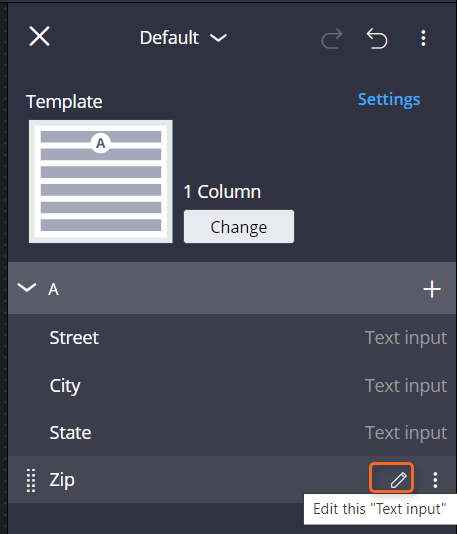
- Dans le volet de droite, passez le curseur sur Zip, puis cliquez sur Edit this "Text input".
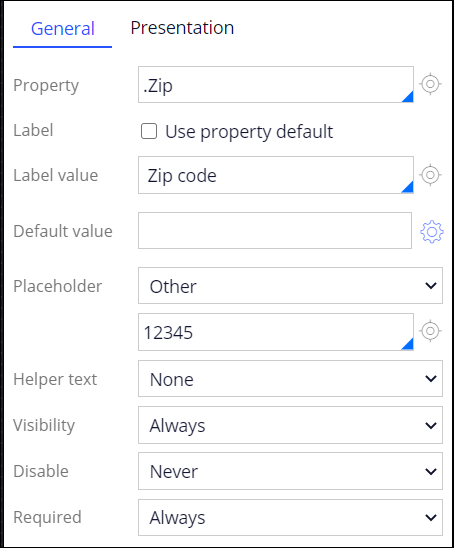
- Décochez la case Use property default.
- Dans le champ Label value, saisissez Zip code.
- Dans la liste Placeholder, sélectionnez Other.
- Dans le champ sous la liste Placeholder, saisissez 12345 comme valeur du placeholder.
- Dans la liste Required, sélectionnez Always.
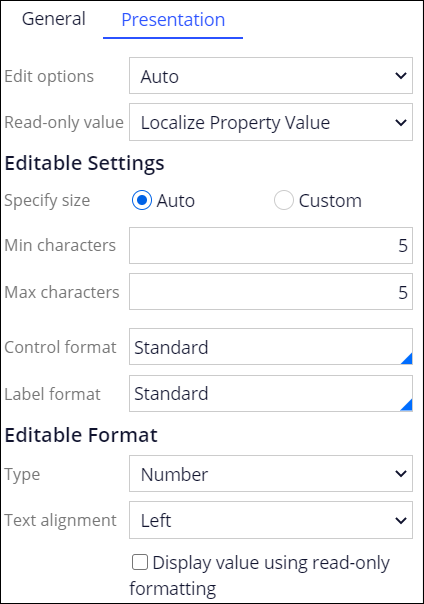
- Cliquez sur l’onglet Presentation.
- Dans la section Editable Settings, dans le champ Min characters, saisissez 5.
- Répétez l’étape 14 pour le champ Max characters.
- Dans la section Editable Format, dans la liste Type, sélectionnez Number.
- Dans la liste Text alignment, sélectionnez Left.
- Décochez la case Display value using read-only formatting.
- Cliquez sur Apply pour enregistrer vos modifications.
- Cliquez sur Close pour revenir au volet précédent.
- Cliquez sur Close pour fermer le volet de la section.
- Activez le mode Design.
Vérifier votre travail
- Depuis le menu de navigation en plusieurs étapes, cliquez sur Enter customer information pour revenir à l'étape précédente.
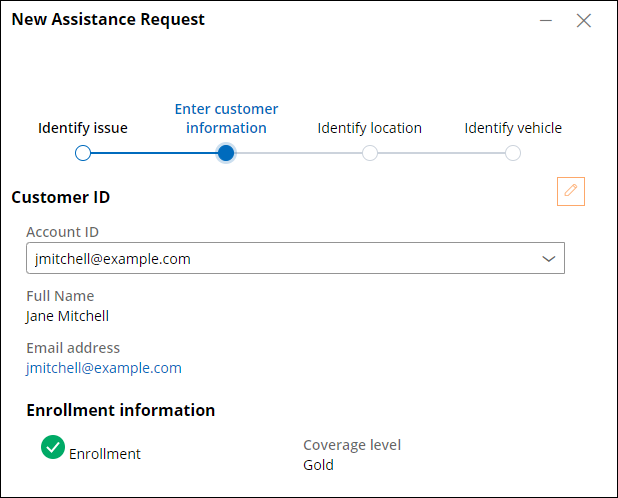
- Dans la liste Account ID, sélectionnez un client inscrit et confirmez que Coverage level est affiché dans le deuxième colonne.
- Cliquez sur Continue pour naviguer jusqu’à l’étape Identify location.
- Dans la vue Identify location, vérifiez que vous ne pouvez que saisir des chiffres dans le champ Zip code.
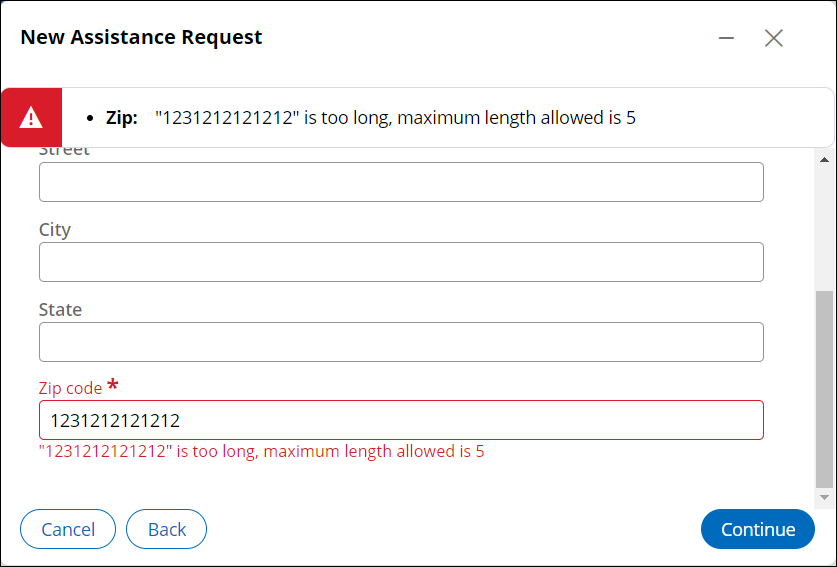
- Dans le champ Zip code, renseignez une valeur de plus de 5 chiffres et cliquez sur Continue.
- Confirmez que vous recevez un message d'erreur lorsque la longueur du Zip code est supérieure à 5 caractères.
- Dans le champ Zip code, renseignez une valeur de plus de 5 chiffres et cliquez sur Continue.
- Confirmez que vous recevez un message d'erreur lorsque la longueur du Zip code est supérieure à 5 caractères.
- Dans le champ Zip code, renseignez une valeur de plus de 5 chiffres et cliquez sur Continue.
- Confirmez que le dossier avance jusqu'à l'étape Identify vehicle.