
Regrouper des champs dans des vues
Archived
3 Tâches
15 mins
Scénario
Selon le feedback reçu, les clients de GoGoRoad ne peuvent pas vérifier les détails avant de soumettre une demande d’assistance, ce qui entraîne une certaine confusion et du temps supplémentaire pour corriger les détails. L’équipe de direction de GoGoRoad a décidé de mettre en place un écran de confirmation final en lecture seule après que les clients ont saisi toutes les informations pertinentes. Cet écran de confirmation présente toutes les informations au client avant de lui permettre d’envoyer sa demande d’assistance.
Vous trouverez dans le tableau suivant les identifiants dont vous avez besoin pour relever le défi.
| Rôle | Nom d’utilisateur | Mot de passe |
|---|---|---|
| Développeur d’applications | author@gogoroad | pega123! |
Note: Votre environnement de travail est susceptible de prendre en charge la réalisation de plusieurs défis. Par conséquent, la configuration montrée dans la vidéo de présentation du défi peut ne pas correspondre exactement à votre environnement.
Présentation du défi
Détail des tâches
1 Ajouter une étape de collecte d’informations au processus de saisie des informations de paiement
- Dans le volet de navigation d’App Studio, cliquez sur Case types > Assistance Request pour ouvrir le type de dossier Assistance Request.
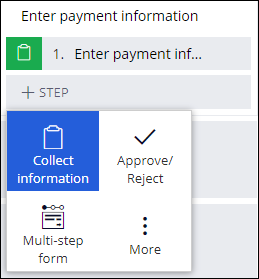
- Dans le processus de saisie des informations de paiement, cliquez sur Step > Collect information pour ajouter une étape de collecte d’informations.
- Renommez l’étape Review assistance request.
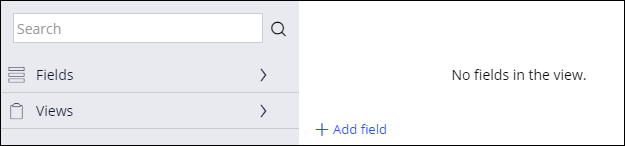
- Dans le volet des propriétés, cliquez sur Configure view pour ouvrir l’éditeur de formulaire.
- Dans le volet de gauche, cliquez sur Views pour afficher la liste des vues.
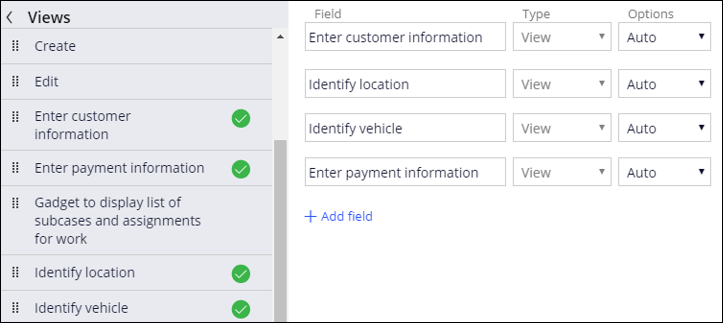
- Dans la liste des vues, passez le curseur sur Enter Customer information, puis cliquez sur l’icône Add pour ajouter la vue existante à l’étape Review assistance request.
- Répétez l’étape 6 pour ajouter les vues Identify location, Identify vehicle et Enter payment information.
- Dans la liste Options , sélectionnez Read-only pour toutes les vues ajoutées.
- Cliquez sur Submit.
- Cliquez sur Save pour enregistrer les modifications apportées au type de dossier de demande d’assistance.
2 Ajouter des groupes de mise en page à l’aide d’App Studio
- Créez un nouveau dossier Assistance Request.
- Faites avancer le dossier jusqu’à l’étape Enter customer information.
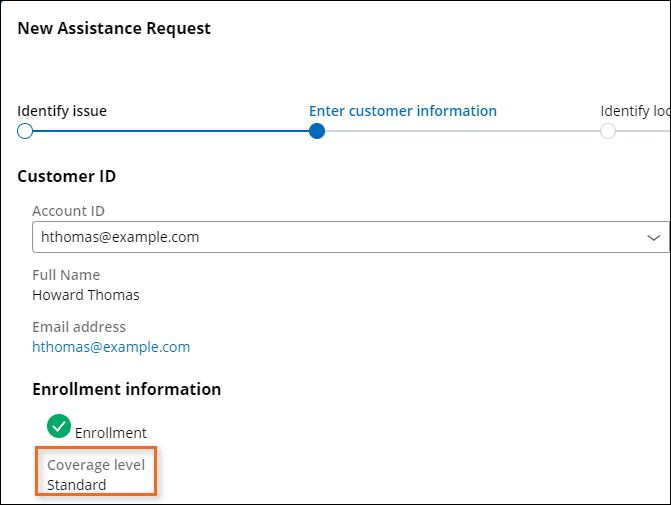
- Dans l’écran Enter customer information, sélectionnez l’Account ID d’un utilisateur bénéficiant du niveau de couverture Standard.
Note: Si vous sélectionnez un utilisateur possédant le niveau de couverture Gold, la vue Enter Payment Information ne s'affiche pas lors du traitement du dossier.
- Faites avancer le dossier jusqu’à la vue Review assistance request.
Note: Si le nom de la vue ne s’affiche pas, vous pouvez vérifier où vous en êtes dans le cycle de vie du dossier en cliquant sur l’en-tête de la phase.
- Passez le curseur sur la section, puis cliquez sur l’icône Configure this view.
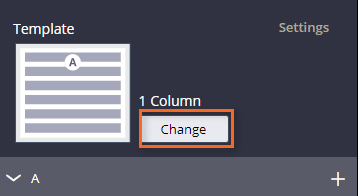
- Dans le volet de droite, cliquez sur Change pour modifier le modèle. La fenêtre Select a template s’affiche.
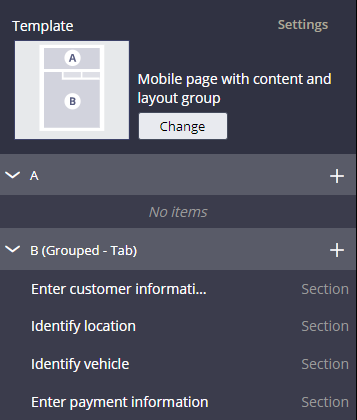
- Dans la fenêtre Select a template, cliquez sur Mobile page with content and layout group.
Note: Le modèle Mobile page with content and layout group peut être utilisé pour implémenter la vue avec un groupe de mise en page à partir d’App Studio.
- Glissez-déposez toutes les sections sur la région B (Grouped - Tab).
3 Modifier les libellés de section dans Dev Studio
- Passez dans Dev Studio pour modifier les libellés des sections d’examen.
- Dans le volet de navigation de Dev Studio, cliquez sur App.
- Développez AssistanceRequest > User Interface > Section.
- Cliquez sur ReviewAssistanceRequest pour ouvrir la section Review assistance request.
- Passez le curseur sur la section Enter Customer information dans le volet de droite, puis cliquez sur Edit. La fenêtre Cell Properties s’affiche.
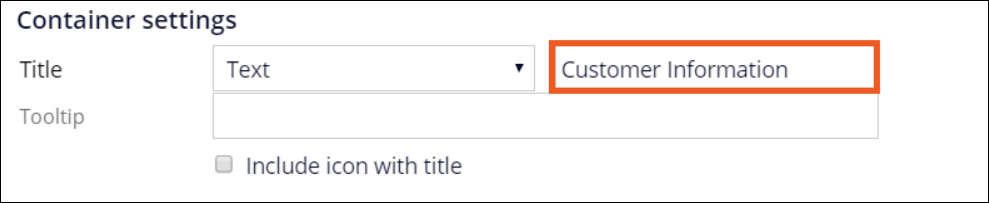
- Dans l’onglet General, section Container settings, champ Title, saisissez Customer Information.
- Cliquez sur Submit.
- Répétez les étapes 5 à 7 pour modifier les libellés des sections restantes.
Section Titre IdentifyLocation Service Address IdentifyVehicle Vehicle Information EnterPaymentInformation Payment Information - Cliquez sur Save pour enregistrer la section.
Vérifier votre travail
- Lancez le portail utilisateur pour créer un nouveau dossier Assistance Request.
- Faites avancer le dossier jusqu’à l'étape Review assistance request pour un client sans couverture Gold.
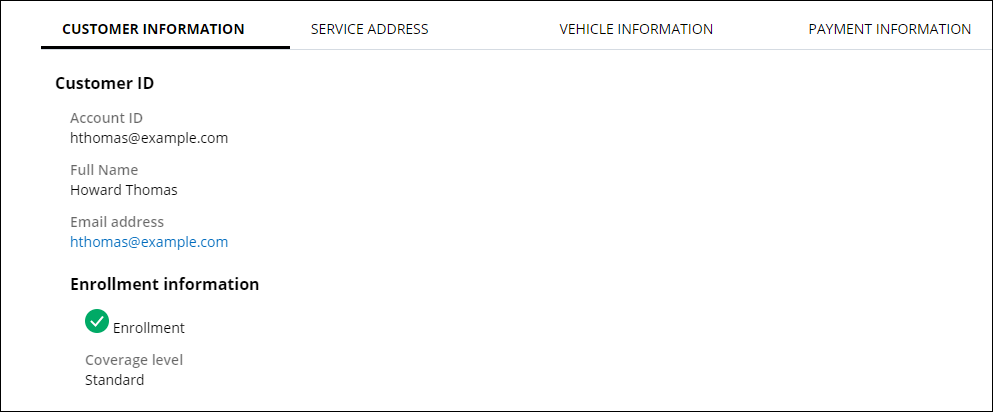
- Dans la vue Review assistance request, cliquez sur chaque onglet pour afficher les informations sur le client, l’adresse d'intervention, le véhicule et le paiement.
- Confirmez que les informations sont en lecture seule.