App Studio
App Studio fournit les fonctionnalités centrales de développement d’applications, comme la conception de dossiers (case), la gestion des données et la définition de l’expérience utilisateur. Ce studio est destiné aux utilisateurs low-code. Il s’agit généralement de développeurs d’applications, de développeurs front-end, d’ingénieurs de données, de Business Analysts et de System Architects. Utilisez App Studio pour mettre rapidement en service vos applications.
Espace de travail App Studio
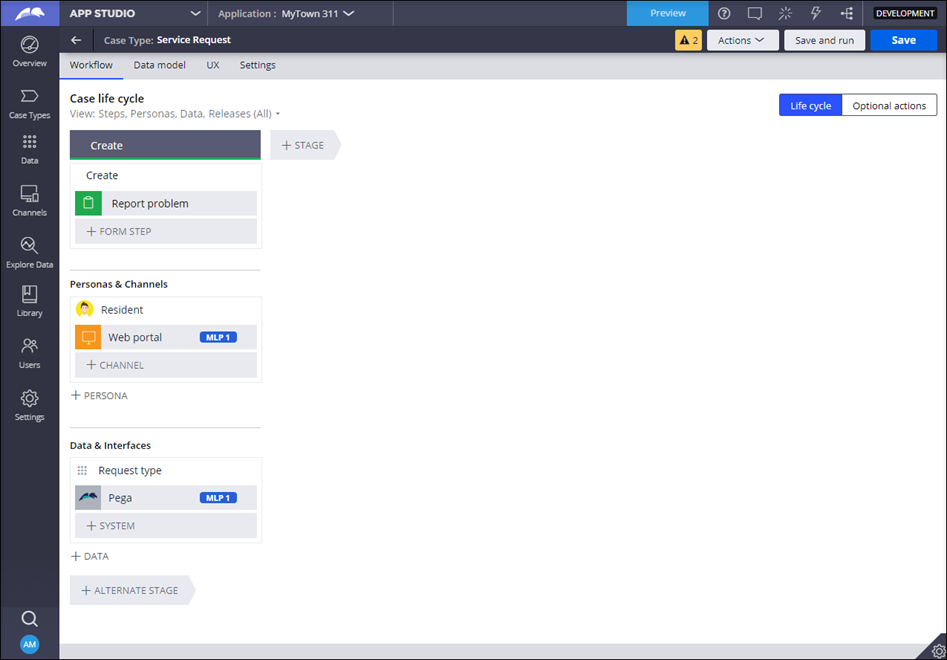
L’espace de travail (workspace) App Studio permet de visualiser les facteurs clés du processus métier (business process) qui vous intéresse. Pendant que vous esquissez le processus, vous créez des relations entre les phases (stages), les personas participants, les canaux (channels) de communication et les données requises pour sa résolution. Le modèle visuel intégré à App Studio vous aide à planifier et à gérer la charge de travail de votre équipe de développement.
L’image suivante montre un espace de travail App Studio :
Nous conseillons aux membres de l’équipe technique, tels que les System Architects, de développer des applications dans App Studio pour réduire les erreurs potentielles. Basculez vers Dev Studio uniquement lors de la configuration de fonctionnalités avancées qui ne sont pas disponibles dans App Studio, telles que les services d’intégration ou le mapping de classes de base de données.
Vérifiez vos connaissances avec l’interaction suivante :
Prise en charge du développement agile
App Studio prend en charge les bonnes pratiques de développement agile pour planifier et implémenter les fonctionnalités de votre application. Les utilisateurs peuvent exploiter rapidement un dossier métier (business case) en développant une esquisse fonctionnelle du processus à exécuter dans une application Pega Platform™.
App Studio prend également en charge la conception en temps réel de l’interface utilisateur au fur et à mesure du traitement des tâches. Par exemple, une équipe testant l’interface présentée aux utilisateurs finaux pour une application de commerce en ligne peut ajouter de nouveaux champs et modifier les contrôles utilisateur, comme les listes déroulantes. Cette possibilité est utile pour les revues avec les parties prenantes (stakeholder review), qui voient ainsi leurs commentaires implémentés en temps réel.
Tip: Au lieu de nommer les éléments d'App Studio app1, process2, champ3, ou etape5, une bonne pratique consiste à utiliser des noms plus explicites pour le métier, comme Feedback app, Process commercial ou Envoyer email. Lors du développement de votre application dans App Studio, les règles sont générées automatiquement en arrière-plan avec ces mêmes noms. Il est plus facile de trouver une règle par son nom lorsqu'on utilise des noms pertinents.
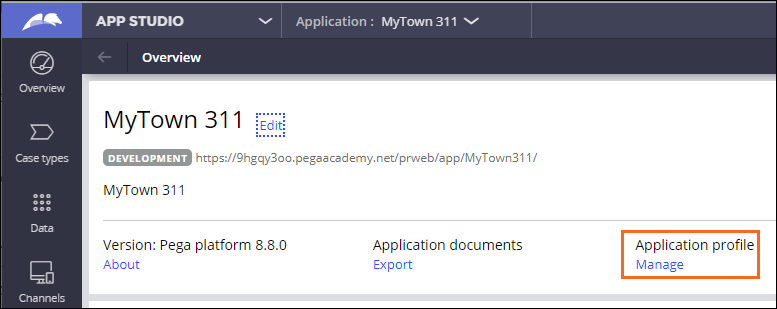
Profil d’application
Le profil d’application enregistre et présente les user stories, les bugs et les éléments de feedback pour répondre aux bonnes pratiques en matière de développement agile. Cette collecte facilite la collaboration entre les membres métier et techniques de l’équipe. Par exemple, vous pouvez créer une fonctionnalité de prise en charge des demandes de nouveaux modules de formation dans votre application. Votre équipe peut ensuite associer les tâches de développement, par exemple la définition d’une table des données des cours disponibles, à cette fonctionnalité en créant des stories et d’autres éléments de travail (work item). Les fonctionnalités prennent en charge la traçabilité entre les objectifs, les tâches de développement et l’implémentation, ce qui permet de tenir l’ensemble des intervenants informés.
Conception d’application modulaire
Les applications Pega Platform comprennent des instructions, appelées règles (Rules), qui régissent le comportement de l’application, tout comme les règles du jeu d’échec régissent le comportement des différentes pièces. Les règles qui composent une application sont organisées en plusieurs couches (Layers), qui peuvent être réutilisées entre les applications. Par exemple, votre entreprise peut avoir plusieurs applications qui partagent une même charte graphique. Une fois que vous avez créé l’apparence de votre application au niveau de la couche d’Organisation ou de Framework, vous pouvez la réutiliser pour chaque nouvelle application que vous développez.
Couches d’application
Les couches (Layers) et les règles (Rules) que les applications contiennent sont réutilisables. Chaque couche représente une application unique, construite sur une ou plusieurs autres couches, à l’exception de la couche Pega Platform, qui comprend des règles pour la plateforme Pega elle-même (PegaRULES). Cette approche modulaire de la conception d’application réduit le temps de développement et améliore la qualité et la maintenance des applications, y compris dans le cas d’applications complexes. Par exemple, chaque couche peut être gérée par une équipe de développement spécifique et actualisée au moment le plus opportun en fonction des besoins métier.
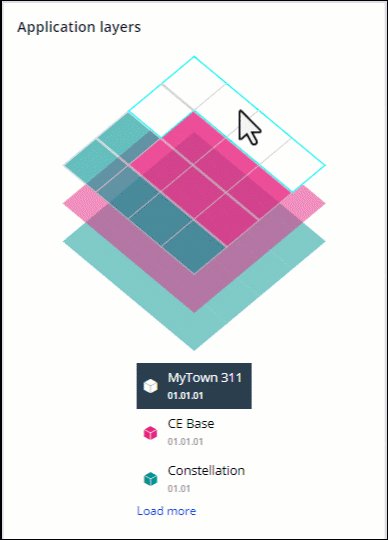
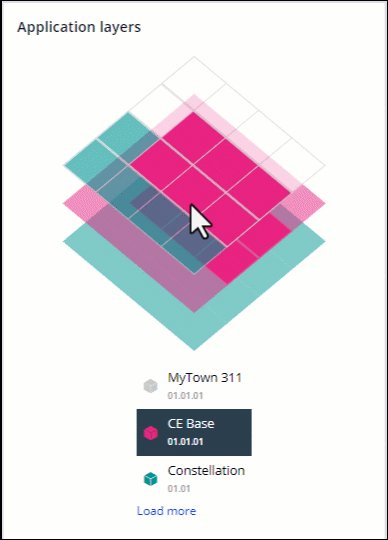
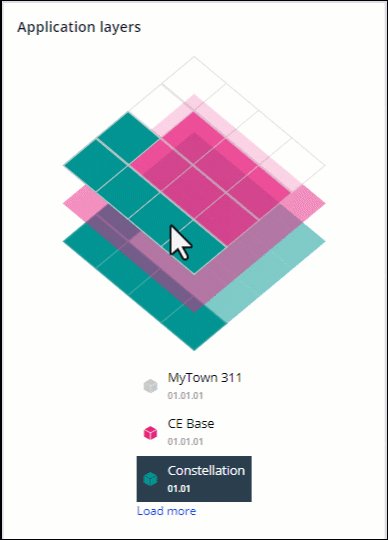
La présentation d’App Studio propose un Widget Application Layers, qui fournit une représentation visuelle des règles de l’application.
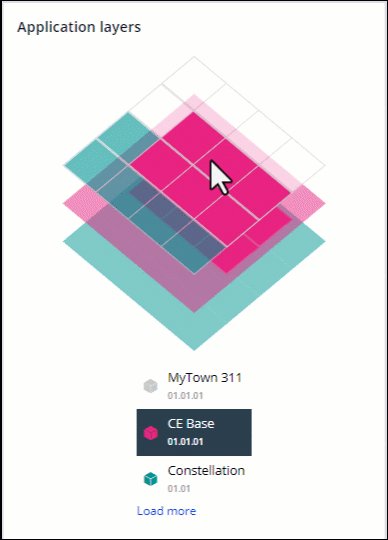
Passez le curseur sur le titre ou le graphique d’une couche pour mettre en surbrillance les règles qui sont fournies à l’application par cette couche, comme illustré dans la figure suivante :
Note: Le Widget Application Layers présente un résumé général du contenu de vos couches d’application, pas un inventaire exhaustif de votre application.
Le Widget Application Layers identifie également le type d’application Pega Platform. Pega Platform propose deux architectures applicatives prêtes à l’emploi :
- Constellation architecture : l’architecture Constellation utilise le Ruleset Constellation pour créer des applications sur la nouvelle architecture d’interface utilisateur basée sur les vues. Les exemples et les défis de la mission Low-Code App Builder reposent sur l’architecture Constellation.
- Traditional UI architecture : l’architecture d’interface utilisateur traditionnelle utilise le Ruleset Theme Cosmos pour créer des applications sur l’architecture d’interface utilisateur traditionnelle basée sur des sections.
Au centre de l’image suivante, faites glisser la ligne verticale pour comparer le Widget Application layers pour les différentes architectures d’application :
Tip: Vous pouvez également déterminer le type d’application en accédant à Dev Studio, en ouvrant la définition d’application et en consultant la section Build on applications. Pour plus d’informations sur la définition d’application, consultez Exploring the application definition.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?