
Portails et pages d'accueil
Un portail (Portal) est l’interface utilisateur d’une application. Les portails se composent de pages d’accueil (landing pages) qui regroupent les informations relatives aux dossiers (cases) au sein de l’application. Les portails et les pages d’accueil s’associent pour fournir aux utilisateurs de l’application, tels que les conseillers clients, les managers ou les clients, les outils dont chacun a besoin pour travailler sur un dossier.
Portails
Un portail est un canal (Channel) web utilisé par votre application. Vous pouvez utiliser des portails pour concevoir des interfaces web personnalisées pour différents Personas dans votre application. Les portails vous aident à contrôler le contenu avec lequel chaque utilisateur interagit.
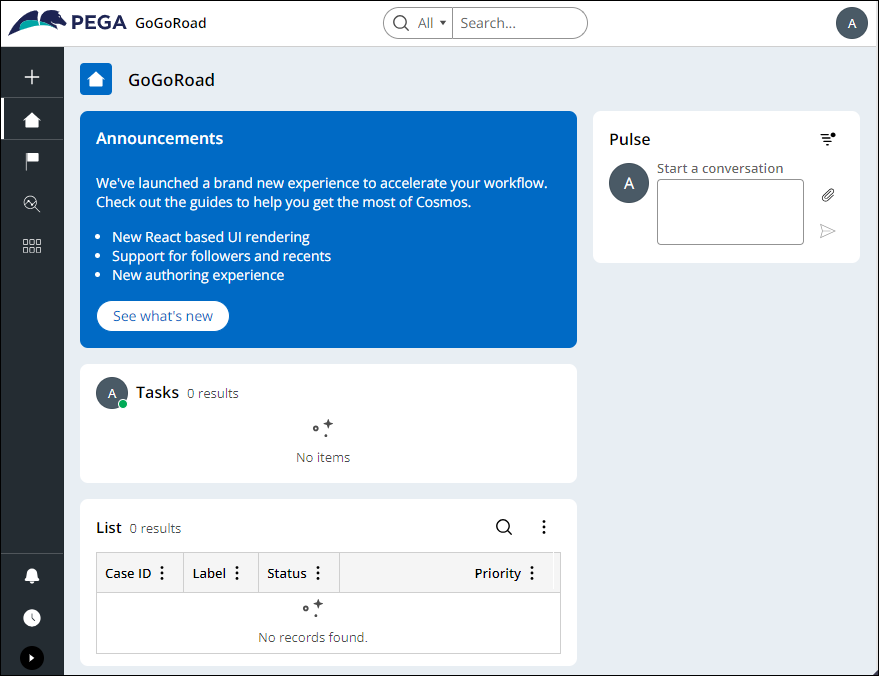
Par défaut, Pega Platform™ dispose d’un portail pour les utilisateurs d’applications : le portail Web. Le portail web fournit une interface utilisateur standard pour travailler sur les dossiers. Il est destiné à une utilisation sur ordinateur de bureau et appareils mobiles. Par exemple, le portail web permet aux utilisateurs de créer et de traiter les dossiers qui leur sont affectés. La figure suivante offre un aperçu du portail web :
Les utilisateurs ont des besoins différents qui correspondent aux rôles qu’ils jouent dans le processus de Case Management. Pour améliorer leur expérience, vous pouvez concevoir une interface web qui leur permet d’accéder aux informations et aux fonctionnalités dont ils ont besoin, mais masque les options qui ne sont pas pertinentes pour leur rôle. Cette méthode permet de créer une interface utilisateur plus propre et accélère et facilite la navigation.
En fonction des besoins de votre organisation, vous pouvez configurer un portail unique et contrôler la visibilité d’éléments d’interface utilisateur précis via des Personas et des privilèges d’accès, ou créer des portails distincts pour chaque groupe d’utilisateurs. Dans le cas de plusieurs portails, chaque version utilise les mêmes conceptions prêtes à l’emploi, qui fournissent une base fiable pour une interface utilisateur flexible. Cette approche simplifiée, avec une conception unique, améliore les performances d’exécution et réduit les efforts de développement.
Les utilisateurs accèdent au portail via un navigateur, quel que soit le type d’appareil (ordinateur ou téléphone portable par exemple). La création d'un portail est une manière simple et intuitive de créer un canal (Channel) pour une application web. Vous pouvez configurer un portail avec des modèles prédéfinis pour définir la mise en page (layout) de l’écran et les fonctionnalités requises. Les modèles permettent le développement d’applications adaptatives (responsive) et comprennent une option de mise en page destinée aux mobiles uniquement.
Note: Les anciens portails fixes ou personnalisés ne sont plus recommandés dans Pega Infinity™ car ils ne prennent pas en charge la conception multi-navigateurs (cross-browser) ou adaptative (responsive design). Les outils de correction de bug, tels que Live UI, peuvent ne pas fonctionner pour ces portails hérités. Remplacez les portails fixes ou personnalisés qui manquent d'adaptabilité par des portails Pega Infinity. Pour en savoir plus sur les portails, consultez la rubrique Configuring Portals.
Pages d’accueil
Un portail se compose de pages d'accueil (landing pages) qui regroupent des informations afin d’en faciliter l’accès. Pour développer une application qui répond aux besoins de vos utilisateurs, vous créez des pages d’accueil (landing pages) comportant des données, des widgets, des vues et des Insights. Les pages d'accueil permettent de proposer des ressources supplémentaires aux utilisateurs. Vous pouvez créer, configurer et ajouter des pages d'accueil aux menus de votre application pour afficher des informations particulières.
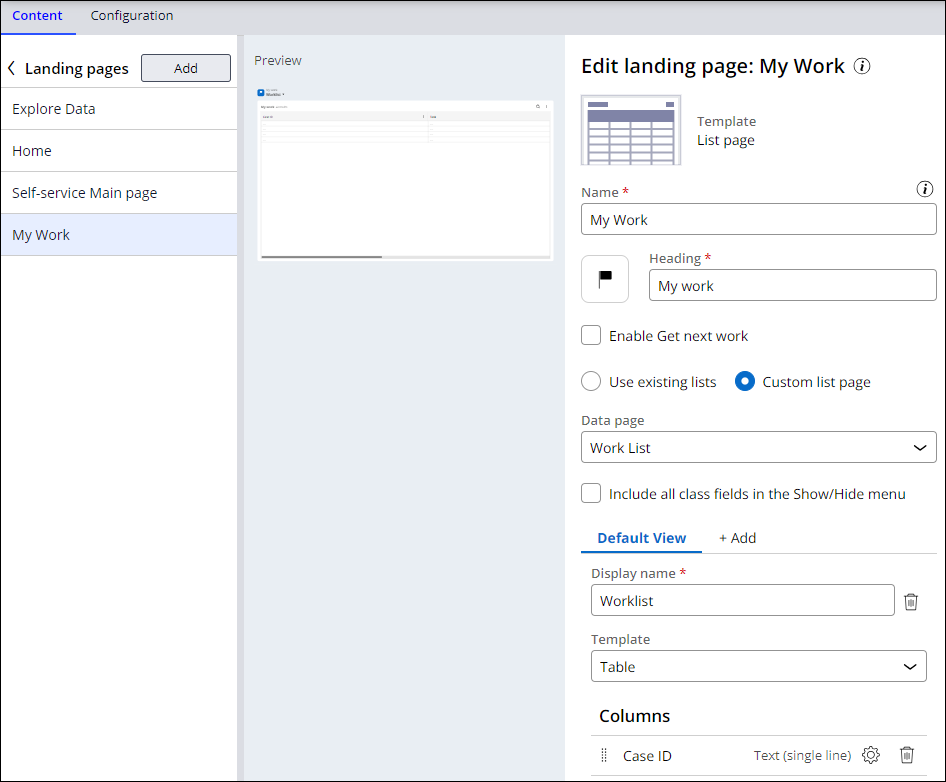
Pega Platform propose des pages d’accueil prêtes à l’emploi, notamment Explore Data, Home et My Work. Par exemple, la page d’accueil My Work affiche un tableau avec une liste d’éléments de travail (work items) affectés à l’utilisateur. Comme le montre la figure suivante, vous pouvez modifier la page d’accueil My Work à partir d’App Studio :
Note: Pour plus d’informations sur la configuration d’une page d’accueil, voir Creating a landing page for an application.
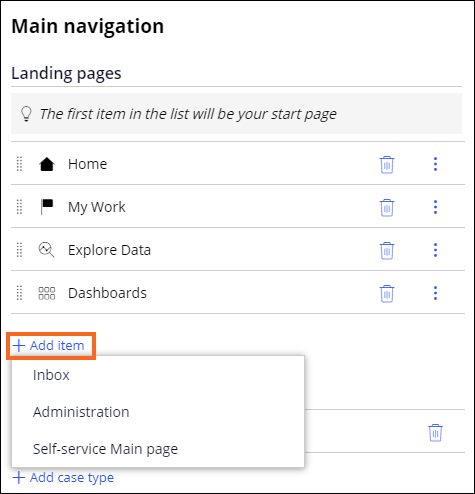
Les pages d'accueil ajoutées au menu d'un portail sont également ajoutées au portail. En gérant la liste des pages d'accueil, vous pouvez configurer le menu principal et améliorer ainsi la navigation et l’expérience utilisateur. Comme le montre la figure suivante, vous pouvez modifier les pages d’accueil dans la navigation principale d’un portail :
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?