Données tabulaires et interface utilisateur adaptative
Conception adaptative avec tableaux
Dans Pega Platform™, un tableau affiche automatiquement les données issues d’une relation de données. Vous pouvez configurer l’adaptativité des tableaux pour limiter les informations affichées lorsque la taille de l’affichage change. La conception adaptative de tableau minimise le défilement horizontal en supprimant les informations les moins importantes de l’interface utilisateur.
Lors de la conception d’un comportement adaptatif, la bonne pratique consiste à afficher des informations qui correspondent aux besoins métier. L’ordre dans lequel l’information est présentée aux utilisateurs finaux influe sur l’expérience utilisateur. Par exemple, dans le tableau suivant, les colonnes Part number et Name doivent toujours être affichées, et la colonne Line total doit toujours être présentée à la fin des informations affichées.
Importance de colonne
Un tableau comporte une ou plusieurs colonnes, chacune avec un paramètre d’importance configuré. L’importance des colonnes définit la manière dont Pega Platform les présente lorsque la taille de l’affichage change. Les options d’importance de colonne sont déclinées en trois catégories : Primary, Secondary, et Other. Par défaut, la colonne la plus à gauche est défini comme Primary.
L’importance des colonnes se configure dans Dev Studio. Cependant, dans App Studio, vous pouvez attribuer à une colonne l’importance primaire (« Primary ») ou la modifier lors de l’édition de la configuration du formulaire au moment de l’exécution. Vous pouvez attribuer à une colonne l’importance primaire en déplaçant cette colonne à l’endroit le plus à gauche de la table. Lorsque vous changez l’ordre des colonnes dans un tableau, Pega Platform définit automatiquement la colonne la plus à gauche comme ayant l’importance primaire et les colonnes restantes avec l’importance secondaire.
Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur l’importance des colonnes.
Paramètres par défaut des points d'attêt adaptatifs du tableau
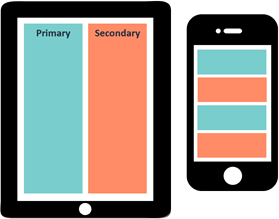
Par défaut, deux points d'arrêt adaptatifs sont définis automatiquement pour les tableaux. Pour le premier point d'arrêt (le plus large), les colonnes dont l’importance est définie sur « Other » ne sont pas affichées. Pour le second (le plus étroit), le tableau s’affiche sous forme de liste. Pour chaque ligne du tableau, le contenu de chaque colonne s’empile verticalement, ce qui rend inutile le défilement horizontal.
Dans le tableau suivant, cliquez sur les icônes + de chaque paramètre d’importance pour en savoir plus sur la façon dont les colonnes avec différents paramètres d’importance sont affichées sur chaque type d’appareil.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?