
Données tabulaires et interface utilisateur adaptative
Conception adaptative avec tableaux
Dans Pega Platform™, les tableaux affichent automatiquement les données issues de relations de données (data relationships). Pour limiter les informations affichées lorsque la taille de l’affichage change, vous pouvez configurer les tableaux de sorte qu’ils s’adaptent à cette taille. La conception adaptative de tableau minimise le défilement horizontal en supprimant les informations les moins importantes de l’interface utilisateur.
Lorsque vous concevez un comportement adaptatif, assurez-vous que les informations affichées correspondent aux besoins métier. L’ordre dans lequel les informations sont présentées aux utilisateurs influe sur l’expérience utilisateur. Par exemple, dans le tableau suivant, les colonnes et doivent toujours être affichées, et la colonne doit toujours être présentée à la fin des informations affichées.
Importance de colonne
Un tableau comporte une ou plusieurs colonnes, chacune avec un paramètre d’importance configuré. L’importance des colonnes définit la manière dont Pega Platform les présente lorsque la taille de l’affichage change. Les options d’importance de colonne sont déclinées en trois catégories : Primary, Secondary et Other. Par défaut, la colonne la plus à gauche est définie comme Primary.
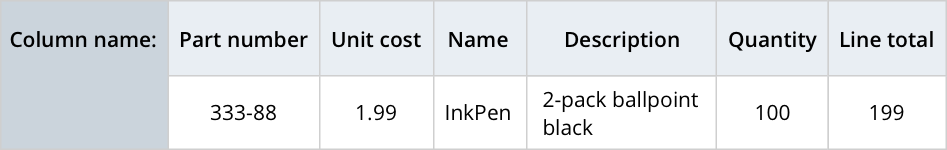
Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur l’importance des colonnes.
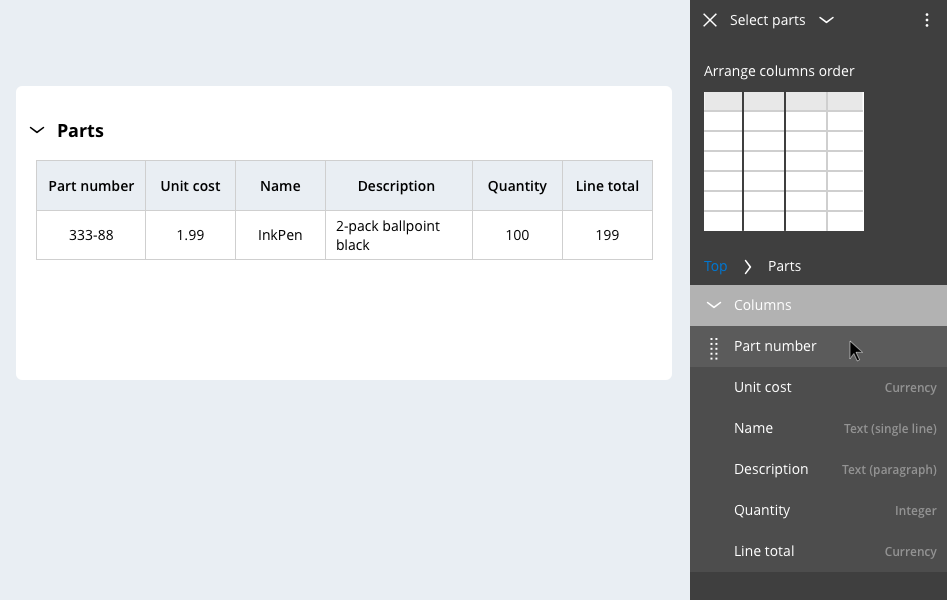
L’importance des colonnes se configure dans Dev Studio. De plus, dans App Studio, vous pouvez attribuer à une colonne l’importance primaire ou la modifier lors de l’édition de la configuration du formulaire au moment de l’exécution. Vous pouvez attribuer à une colonne l’importance primaire en déplaçant cette colonne à l’endroit le plus à gauche du tableau. Lorsque vous changez l’ordre des colonnes dans un tableau, Pega Platform définit automatiquement la colonne la plus à gauche comme ayant l’importance primaire et les colonnes restantes avec l’importance secondaire.
Dans Dev Studio, vous pouvez affecter aux colonnes une importance primaire, secondaire ou autre, et modifier leur largeur. Il est recommandé de ne pas utiliser des largeurs fixes. Pour les mises en page (layout) de type tableau, par exemple Grid ou Tree grid, définissez toujours la largeur à 100 %. Ce paramètre configure l’affichage pour qu’il s’adapte à l’appareil utilisé.
Note: Pour en savoir plus sur la modification des propriétés de colonne dans Dev Studio, consultez la rubrique Arranging column visibility by importance.
Paramètres par défaut des points d'arrêt adaptatifs du tableau
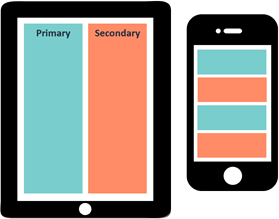
Par défaut, les tableaux comportent deux responsive breakpoints. Pour le premier breakpoint (le plus large), les colonnes dont l’importance est définie sur Other ne sont pas affichées. Pour le second (le plus étroit), le tableau s’affiche sous forme de liste. Pour chaque ligne du tableau, le contenu de chaque colonne s’empile verticalement, ce qui rend inutile le défilement horizontal.
Dans le tableau suivant, cliquez sur les icônes + de chaque paramètre d’importance pour en savoir plus sur la façon dont les colonnes avec différents paramètres d’importance sont affichées sur chaque type d’appareil.
Vérifiez vos connaissances avec l’interaction suivante.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?