
コントロールとプレゼンテーション
ユーザーインターフェイス要素(テキスト入力やレイアウト)は、情報や実行可能な項目をユーザーインターフェイスに表示します。
Pega Platformのユーザーインターフェイス要素
Constellationアーキテクチャでは、システムはフィールドとすぐに使える最適なコントロールを自動的に組み合わせています。 Pega Platform™のUI要素には、以下のようなすぐに使える基本的なコントロールが含まれています。
- オートコンプリートコントロール
- チャート
- チェックボックス
- ドロップダウンリスト
- リンク
- リッチテキストエディター
- テキスト入力
補足: 利用可能なフィールドタイプの詳細については、「フィールドの設定」を参照してください。
ユーザーインターフェイス要素のスタイル設定
Constellationアーキテクチャでは、テーマを使用して、ボタン、リンク、ヘッダーなどのUI要素のスタイルを設定できます。 カスタムテーマは、アプリケーションがブランディング要件を満たしているかどうかを確認する際に、特に便利です。 テーマの変更は、アプリケーション全体のすべてのUI要素に影響を与えます。 アプリケーション内のUI要素を一貫性のある外観にすることで、開発時間を削減し、アプリケーションのユーザーインターフェイスに統一感を与えて、ユーザーがフォームに入力しやすいようにします。
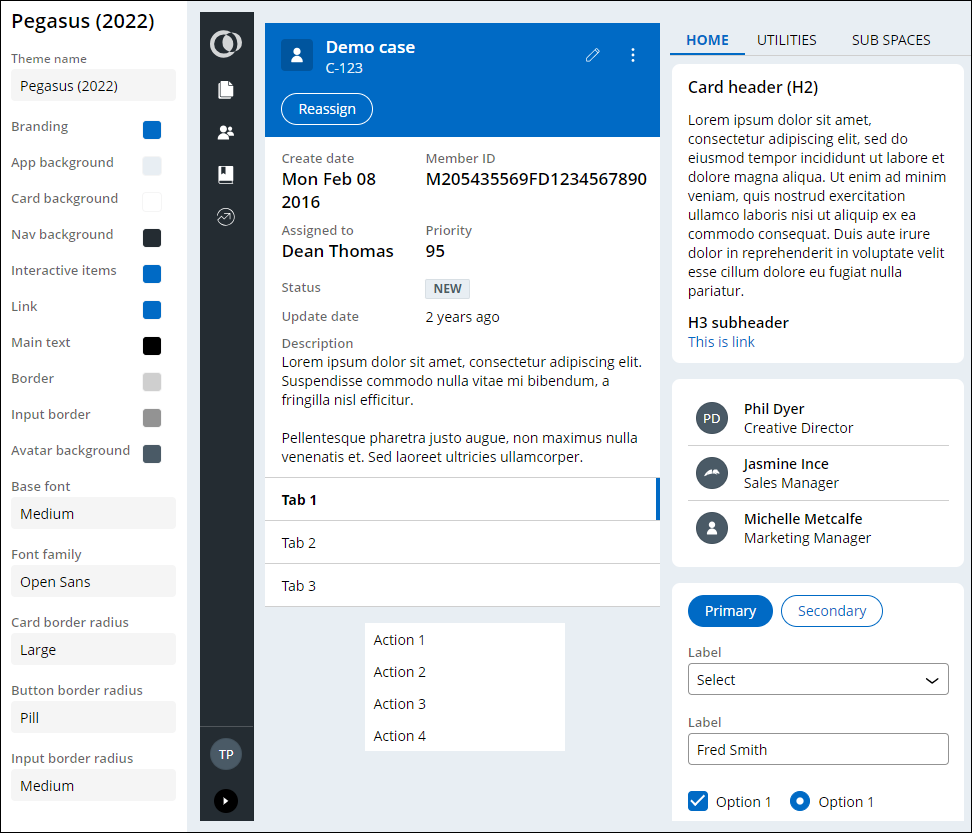
すぐに使えるPegasusのテーマは、下の図のとおりです。
補足: アプリケーションのスタイル設定の詳細については、「テーマの定義」を参照してください。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
- UI要素の設定 v5
If you are having problems with your training, please review the Pega Academy Support FAQs.
