
マルチステップフォーム
オンラインフォームが長くて複雑だと、ユーザーにとって操作が難しくなるかもしれません。 フォームはユーザーからデータを収集し、作業を処理するためのインターフェイスです。
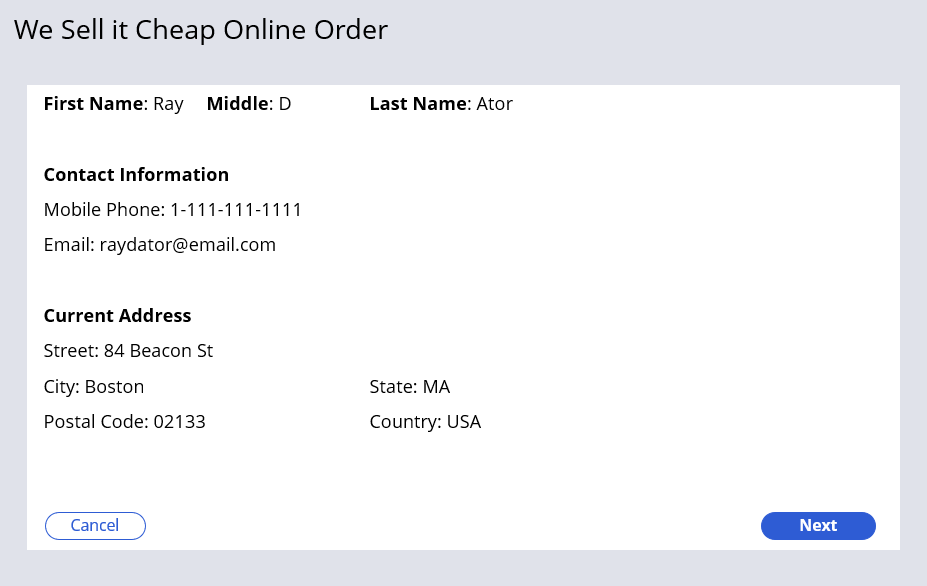
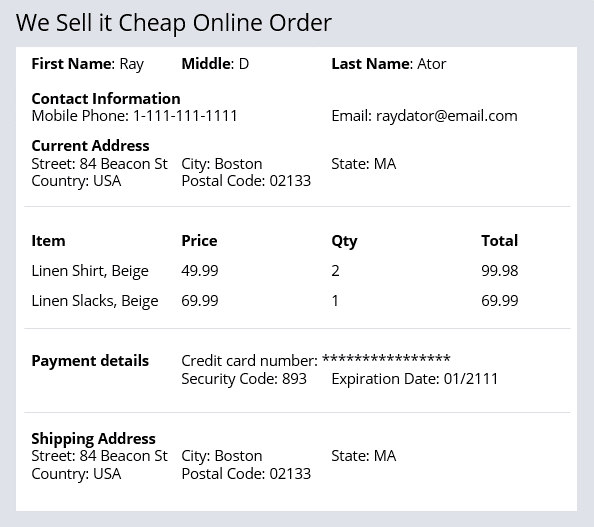
たとえば、次の画像のようなオンライン注文フォームには、多数の必須データが含まれます。 ユーザーは連絡先、購入アイテム、支払方法を入力する必要があります。
マルチステップフォームの利点
マルチステップフォームでは、1ユーザーが1つのアサインメントの処理を行います。 誘導型の直線的なワークフローで、関連する複数のUI画面で操作を行います。
補足: Createステージのデフォルトの作成プロセスは、マルチステップフォームです。
マルチステップのフォームを設定することで、複雑なタスクも処理しやすくなります。 たとえば、オンライン注文の分かりにくいシングルフォームの代わりに、マルチステップフォームを設定できます。マルチステップフォームでは、オンライン注文フォームの情報を分類された複数の簡単な画面に表示します。
マルチステップフォームの操作
マルチステップフォームには、横型、縦型、標準の3種類のナビゲーションスタイルがあります。 3つのスタイルすべてで、ユーザーはNext ボタンとPrevious ボタンを使用して、画面を操作します。 次の図は、標準ナビゲーションを使用するオンライン注文マルチステップフォームを示しています。
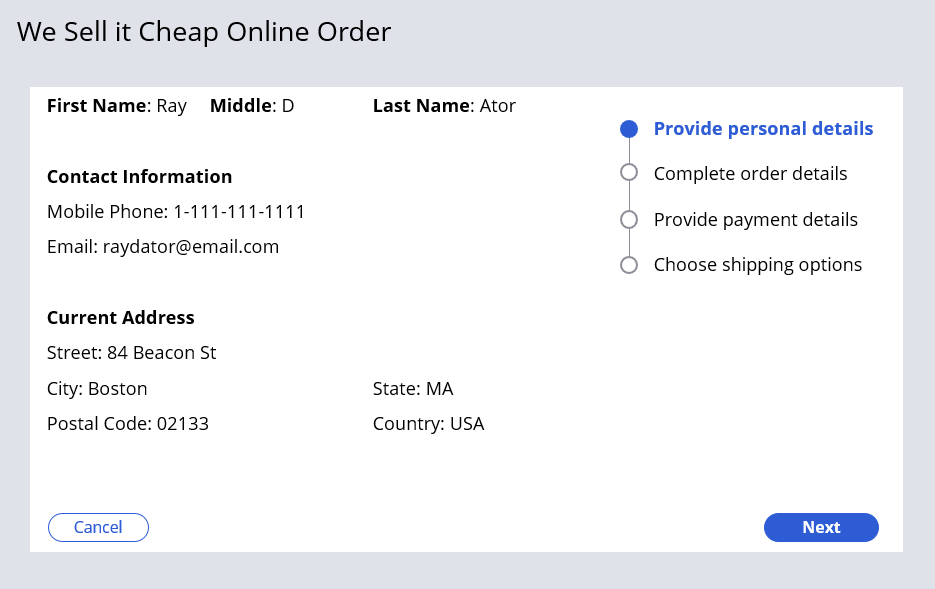
横型ナビゲーションと縦型ナビゲーションでは、ナビゲーションメニュー(横向きまたは縦向き)に、マルチステップフォーム内のどのステップでユーザーがオンになっているかを表示します。 次の図は、縦型ナビゲーションを使用したオンライン注文マルチステップフォームを示しています。
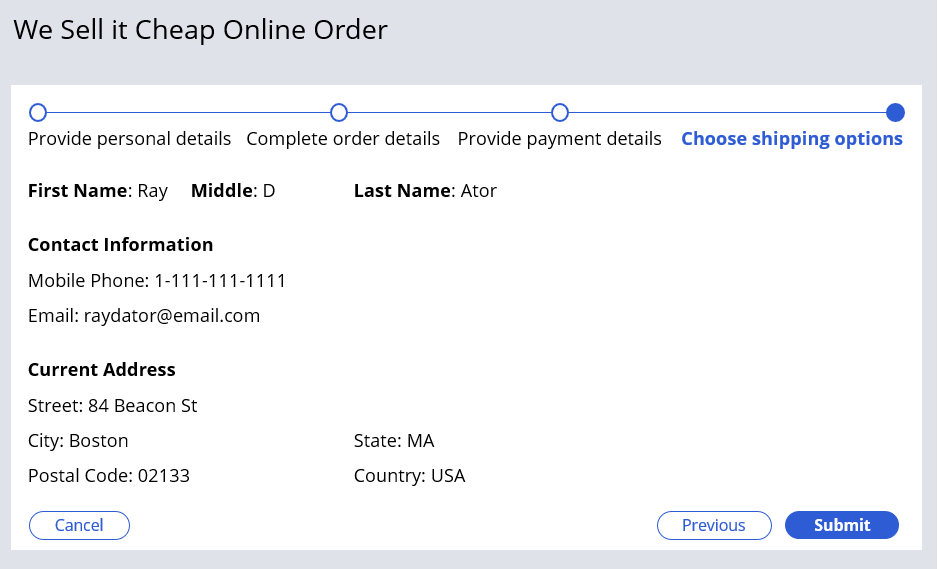
ユーザーはスクリーンが送信されていない限り、任意の順序でスクリーンに情報を入力、保存、変更できます。 Submit オプションは、マルチステップフォームの最後の画面で利用できます。 次の図は、縦型ナビゲーションを使用したオンライン注文マルチステップフォームの最後のステップを示しています。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.