
ポータルとランディングページ
ポータルとは、アプリケーションのユーザーインターフェイスです。 ポータルは、アプリケーション内のケースに関連する情報を集約したランディングページで構成されています。 ポータルとランディングページを組み合わせて、カスタマーサービスの担当者、マネージャー、顧客などのアプリケーションユーザーに対して、それぞれケース内で動作する必要のあるツールを提供しています。
ポータル
ポータルとは、アプリケーションが使用するウェブチャネルです。 ポータルを使用すると、アプリケーションのさまざまなペルソナ向けにカスタムウェブインターフェイスを設計できます。 ポータルは、各ユーザーが対話するコンテンツをコントロールするのに役立ちます。
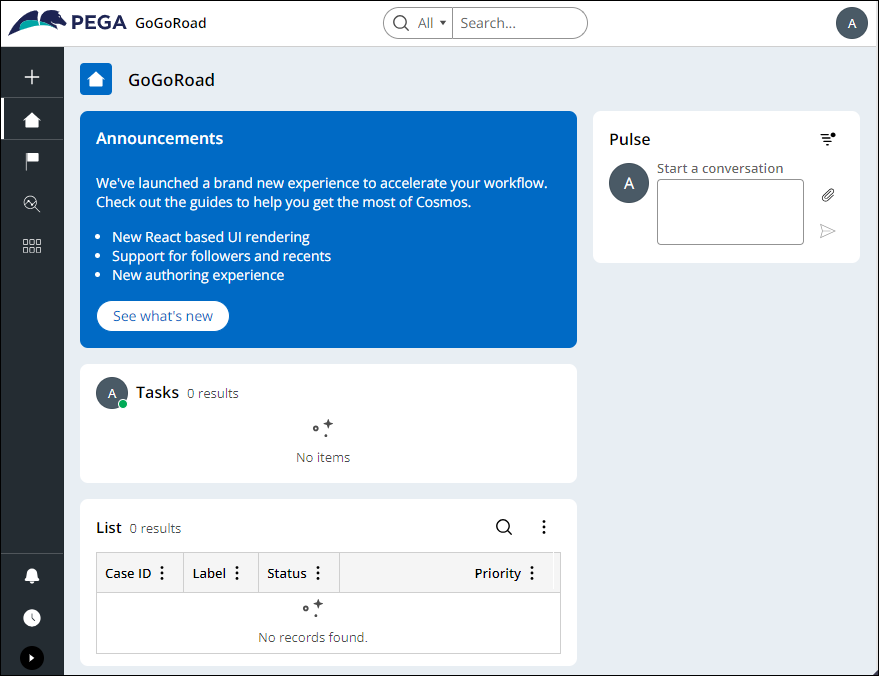
デフォルトでは、Pega Platform™に、ウェブポータルというアプリケーションユーザーのためのポータルが1つ用意されています。 ウェブポータルは、ケースを処理するための標準的なユーザーインターフェイスを提供します。 エンドユーザーがデスクトップまたはモバイルデバイスで使用することを想定して設計されています。 たとえば、ウェブポータルでは、ユーザーに割り当てられたケースを作成および処理できます。 ウェブポータルのプレビューは、次の図のように表示されます。
ユーザーには、ケースマネジメントプロセス内で割り当てられたロールに合わせたさまざまなニーズがあります。 エクスペリエンスを向上させるために、必要な情報と機能を提供しつつ、ロールに関係のないオプションを非表示にするウェブインターフェイスを設計できます。 この方法はユーザーインターフェイスをすっきりさせるのに役立ち、すばやく便利な操作が可能になります。
組織のニーズに応じて、単一のポータルを設定し、ペルソナやアクセス権によって特定のUI要素の可視性を制御したり、個々のユーザーグループ用に個別のポータルを作成したりすることができます。 複数のポータルサイトがある場合、各バージョンですぐに使える同じデザインを使用し、柔軟なユーザーインターフェイスの信頼できる基盤を提供します。 合理的な単一設計のアプローチにより、ランタイム性能が向上し、開発工数を削減できます。
デバイスタイプ(デスクトップやモバイルなど)に関係なく、エンドユーザーはブラウザを介してポータルを使用します。 ポータルオーサリングは、アプリケーション ウェブチャネルを作成するためのシンプルかつ直観的な方法です。 画面レイアウトや必須機能を定義する、定義済みのポータル テンプレートを使用してポータルを設定できます。 テンプレートは、レスポンシブなアプリケーション開発をサポートしており、モバイル専用のレイアウト オプションが含まれています。
補足: 従来の固定ポータルやカスタムポータルは、クロスブラウザーやレスポンシブデザインに対応していないため、Pega Infinity™では推奨されなくなりました。 Live UIなどのデバッグツールは、これらのレガシーポータルでは機能しない場合があります。 応答性に欠ける固定ポータルまたはカスタムポータルをPega Infinityポータルに置き換えます。 ポータルの詳細については、「Configuring Portals」を参照してください。
ランディングページ
ポータルは、簡単にアクセスできるように情報を集約したランディングページで構成されています。 ユーザーのニーズに合ったアプリケーションを構築するには、データ、ウィジェット、ビュー、Insightsのリストを含むランディングページを作成します。 ランディングページでは、ユーザーに追加リソースを提供できます。 アプリケーション内でメニューを作成、設定、そしてメニューにランディングページを追加して、特定の情報を表示できます。
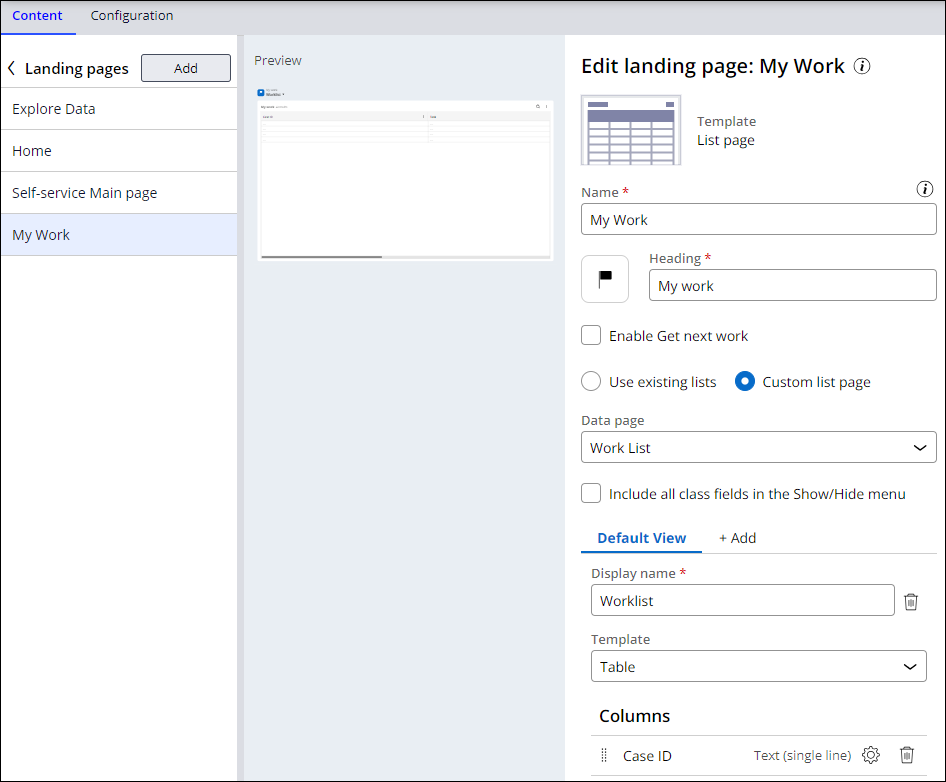
Pega Platformは、Explore Data、Home、My Workなど、すぐに使えるランディングページを用意しています。 たとえば、My Workランディングページには、ユーザーに割り当てられたワークアイテムのリストを含むテーブルが表示されます。 次の図のように、App StudioからMy Workランディングページを編集できます。
補足: ランディングページの設定の詳細については、「アプリケーションのランディングページの作成」を参照してください。
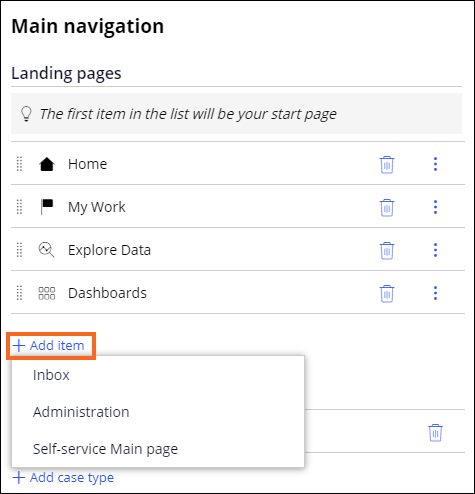
ポータルメニューに追加されたランディングページは、ポータルにも追加されます。 ランディングページのリストを管理すると、メインメニューを設定でき、ナビゲーションとユーザーエクスペリエンスを向上できます。 次の図のように、ポータルのMain navigationでランディングページを変更できます。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.