Personalizando um portal
1 Tarefa
10 min
Scenario
A GoGoRoad oferece serviços de assistência rodoviária por meio de fornecedores contratados. Para garantir a satisfação dos clientes e consistência de serviço para todos os fornecedores, os auditores analisam solicitações de serviço comuns (incluindo destrancar veículo, consertar pneu e recarregar bateria). O novo papel de auditor exige uma interface única. Como Diretor da Gestão de Fornecedores, crie um novo portal do Auditor e adicione uma página inicial existente para visualizar os casos Solicitação de assistência (Assistance Request) recentes.
Nota: Antes de começar, gere 5 a 10 instâncias de casos com tipos variados de serviço.
A tabela a seguir apresenta as credenciais necessárias para concluir o desafio.
| Papel (Role) | Nome do usuário | Senha |
|---|---|---|
| Desenvolvedor de aplicativo | author@gogoroad | pega123! |
Nota: Seu ambiente de prática pode oferecer suporte para a conclusão de múltiplos desafios. Como resultado, a configuração exibida na apresentação do desafio pode não corresponder exatamente ao seu ambiente.
Challenge Walkthrough
Detailed Tasks
1 Criar uma interface de canal para o auditor
- No painel de navegação do App Studio, clique em Channels (Canais) para exibir as interfaces de canal atuais.
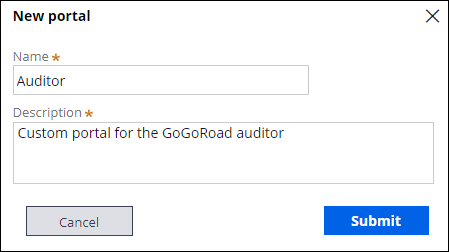
- Na seção Create new channel interface (Criar uma nova interface de canal), clique em Portal para exibir a caixa de diálogo New portal (Novo portal).
- No campo Name (Nome), insira Auditor.
- No campo Description (Descrição), insira Portal personalizado para o auditor da GoGoRoad.
- Na caixa de diálogo New portal (Novo portal), clique em Submit (Enviar).
- Na guia Content (Conteúdo), na seção Navigation menu (Menu de navegação), clique em Add separator (Adicionar separador).
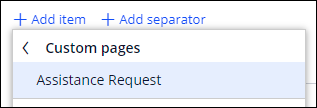
- Clique em Add item > Custom Pages > Assistance Request (Adicionar item > Páginas customizadas > Solicitação de assistência) para adicionar a página inicial Solicitação de assistência (Assistance Request) ao menu de navegação no lado esquerdo do Portal do auditor.
- Repita a etapa 7 para adicionar os itens Pulse e Teams ao menu de navegação.
- À direito do item Home , clique no ícone da Trash can (Lixeira) para remover o item do menu de navegação.
- Repita a etapa 9 para remover o item Explore Data (Explorar dados) do menu de navegação.
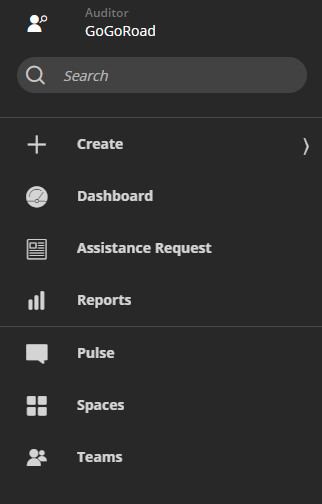
- Na seção Navigation menu (Menu de navegação), clique e arraste os itens para corresponder à seguinte ordem.
- Clique na guia Configuration (Configuração).
- No menu suspenso Logo , selecione (Logo customizado)Custom logo.
- No Icon class picker (Escolher a classe do ícone), selecione o ícone pi-user-search-solid.
Dica: Você pode usar a barra de pesquisa para localizar o ícone adequado.
- Na lista Channel header (Cabeçalho do canal), selecione Application name + Channel name (Nome da aplicação + Nome do canal).
- Clique em Save (Salvar).
Confirm your work
- No cabeçalho do App Studio, clique em (Preview).
- No cabeçalho do App Studio, clique em (User Portal > Auditor ) para ver a interface do canal Auditor.
- Passe o cursor sobre o Navigation menu (Menu de navegação) no lado esquerdo do Portal do auditor e confirme se o menu exibe as páginas de chegada e o ícone do portal correto.
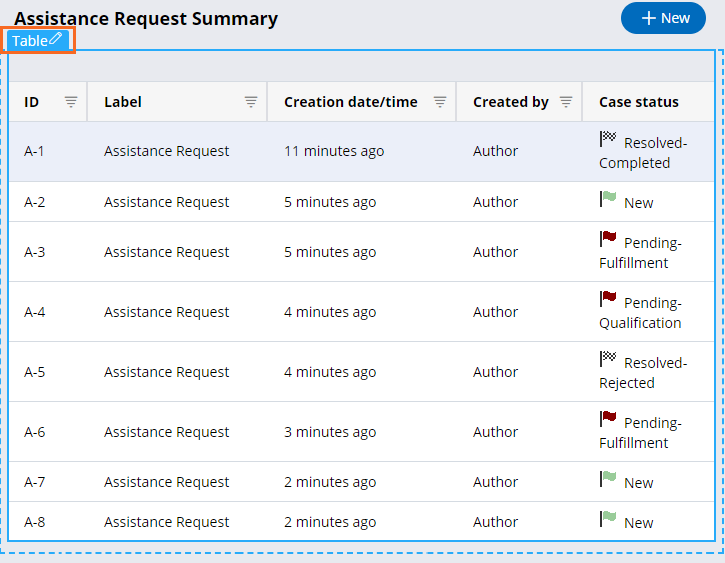
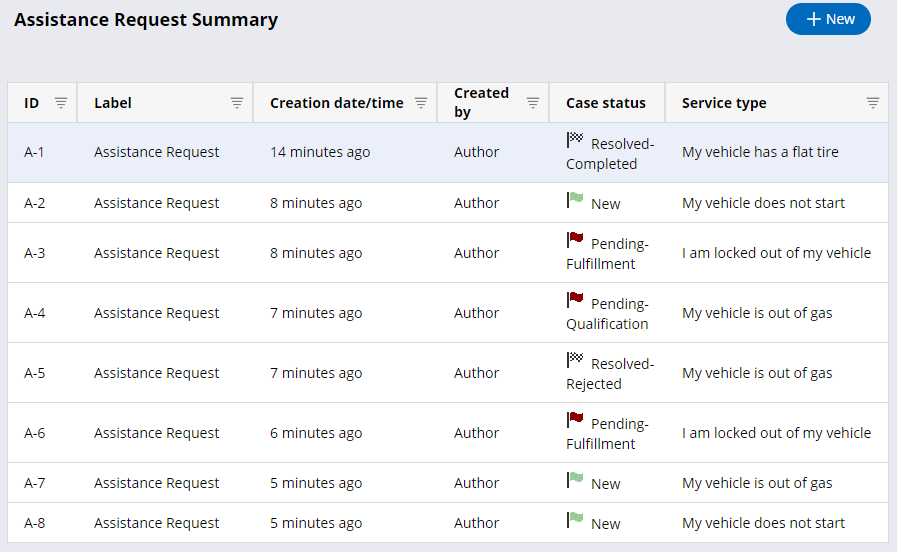
- Clique em Assistance Request (Solicitação de assistência) para abrir a página inicial Resumo da solicitação de assistência (Assistance Request Summary).
- No canto superior direito, clique em Design para entrar no modo Design.
- Passe o cursor sobre a tabela e clique em Edit this table (Editar esta tabela) para exibir o painel das propriedades da tabela à direita.
- No painel de propriedades da tabela, clique em Add columns (Adicionar colunas).
- Adicione o campo Service type (Tipo de serviço).
- Clique em Design para desativar o modo Design.
- Confirme se a tabela foi atualizada para incluir a coluna Service type (Tipo de serviço).
Este Desafio serve para praticar o que você aprendeu nos seguintes Módulo:
Disponível nas seguintes missões:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?