
Exibindo dados de lista em visualizações
3 Tarefas
10 min
Scenario
O aplicativo GoGoRoad apresenta uma lista de todos os provedores de serviço disponíveis em uma tabela. O consultor de IU quer que você faça as seguintes mudanças na IU: apresentar apenas as informações relevantes do provedor de serviço e configurar o conteúdo na tela para se adaptar a diferentes tamanhos de telas. Formate a lista de provedores para apresentar um formulário não tabular, usando um layout para organizar a exibição de um único item e depois incorporando a seção em um layout dinâmico.
A tabela a seguir apresenta as credenciais necessárias para concluir o desafio.
| Papel | Nome do usuário | Senha |
| Desenvolvedor de aplicativo | author@gogoroad | pega123! |
Nota: Seu ambiente de prática pode oferecer suporte para a conclusão de múltiplos desafios. Como resultado, a configuração exibida na apresentação do desafio pode não corresponder exatamente ao seu ambiente.
Challenge Walkthrough
Detailed Tasks
1 Criar a visualização da lista de provedores
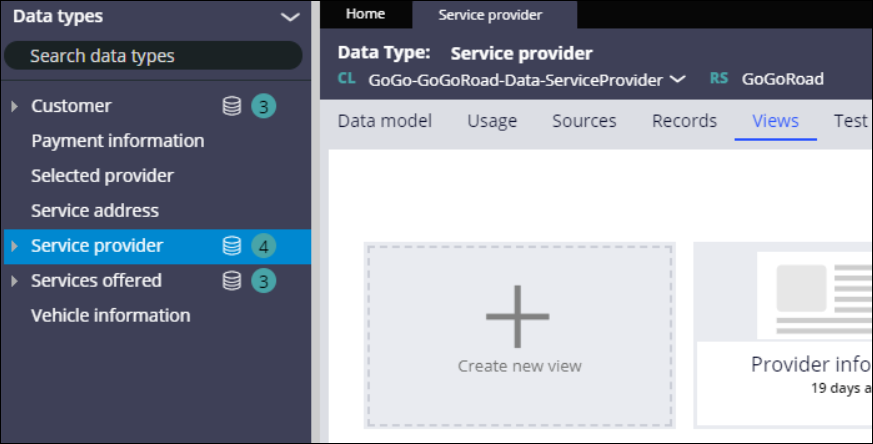
- No painel de navegação do Dev Studio, clique em Tipos de dados > Provedor de serviços (Data types > Service provider) para abrir o tipo de dados Provedor de serviços.
- Clique na guia Visualizações (Views).
- Clique em Criar nova visualização (Create new view) para criar uma nova visualização.
- No canto superior esquerdo da janela New View, clique em Nova visualização (New View) para editar o nome da visualização.
- Digite Lista de provedores (Providers list) para renomear a visualização.
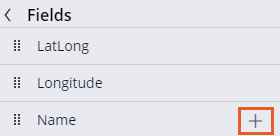
- No painel esquerdo da janela, clique em Campos (Fields).
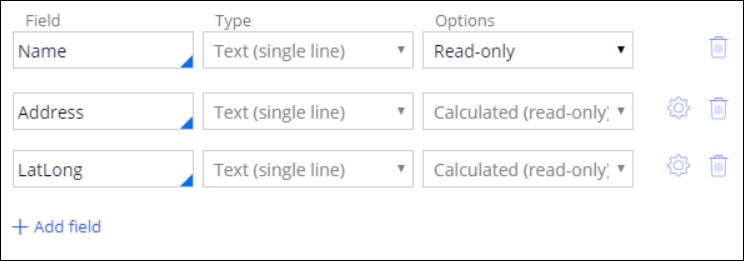
- Passe o cursor sobre o campo Nome (Name) e depois clique em Adicionar à visualização (Add to view).
- Na lista Opções (Options), selecione Somente leitura (Read-only).
- Repita a etapa 7 para adicionar os campos Endereço (Address) e LatLong .
- Clique em Enviar (Submit) para fechar a janela.
- No canto superior direito, clique em Salvar (Save) para salvar a visualização Lista de provedores (Providers list).
2 Crie uma visualização responsiva
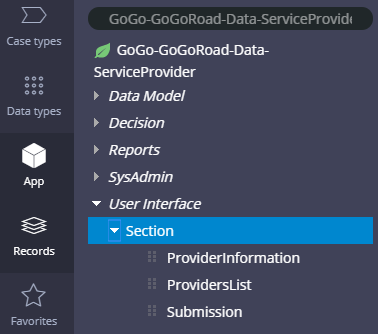
- No painel de navegação do Dev Studio, clique em Aplicativo (App) para abrir o App Explorer.
- No campo de pesquisa, insira ou selecione GoGo-GoGoRoad-Data-ServiceProvider e depois pressione a tecla Enter . As regras na classe especificada são exibidas.
- Clique em Interface de usuário > Seção (User Interface > Section).
- Clique com o botão direito do mouse em Seção (Section) e depois clique em Criar (Create). O formulário Criar seção (Create Section) é exibido.
- No campo Rótulo (Label ), insira Lista responsiva de provedores (Providers List Responsive) para nomear a seção.
- No canto superior direito, clique em Criar e abrir (Create and open) para criar a seção. A seção Lista responsiva de provedores (Providers List Responsive) é exibida.
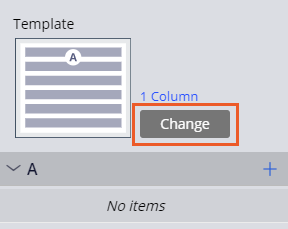
- No painel direito, clique em Alterar (Change) para mudar o modelo. A janela Selecionar um modelo (Select a template) é exibida.
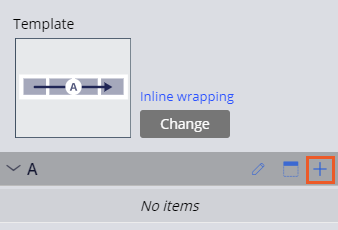
- Na janela Selecionar um modelo, clique em Quebra de texto entre linhas (Inline wrapping).
- No painel direito, clique no ícone Adicionar para adicionar um controle.
- Na lista Add (Adicionar), clique em Ação > Botão (Action > Button) para adicionar o controle do botão.
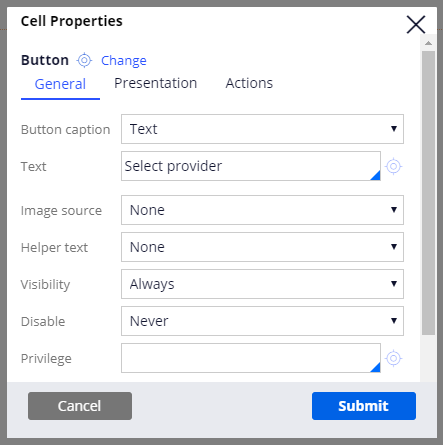
- No painel direito, passe o cursor do mouse sobre o controle Botão (Button) e depois clique em Editar este “Botão” (Edit this "Button"). A janela Propriedades da célula (Cell Properties) é exibida.
- Na janela Propriedades da célula, no campo Texto (Text), insira Selecionar provedor (Select provider).
- Clique em Enviar (Submit) para dispensar a janela.
- No painel direito, clique no ícone Adicionar.
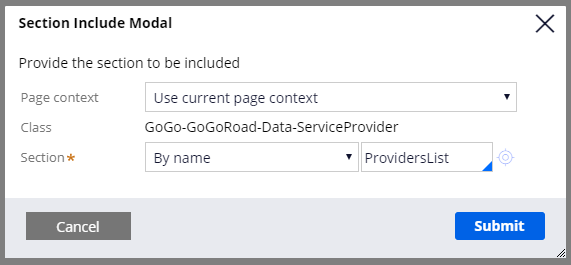
- Na lista Add (Adicionar), clique em Exibição de dados > Seção incorporada (Data display > Embedded section). A caixa de diálogo Seção incluir modal (Section Include Modal) é exibida.
- Na caixa de diálogo Seção incluir modal, no campo Seção (Section), insira ou selecione ProvidersList.
- Clique em Enviar (Submit) para dispensar a caixa de diálogo.
- No canto superior direito, clique em Salvar (Save) para salvar a visualização responsiva.
3 Adicionar a visualização recém-criada ao seu aplicativo
- Crie um novo caso Solicitação de assistência (Assistance Request) e avance para a etapa Selecionar provedor de serviço (Select service provider).
Dica: Nem todos os locais têm provedores de serviço próximos. Na etapa Identificar localização (Identify location), no campo State, insira MA para exibir uma lista de provedores de serviço em Massachusetts, EUA.
- Em Barra de ferramentas do desenvolvedor (Developer Toolbar), clique em Live UI.
- No caso Solicitação de assistência, clique na seção Provedor de serviço (Service provider).
Dica: Você pode abrir as regras da seção de IU usando a ferramenta Live UI ou no App Explorer ou Data Explorer. A ferramenta Live UI é aplicada de melhor maneira em seções que são ativamente usadas no tipo de caso.
- No painel direito, à direita de Selecionar provedor de serviço, clique em Abrir no Dev Studio (Open in Dev Studio) para abrir a regra da seção no Dev Studio.
- Na regra da seção, clique em Estrutural (Structural) e depois clique e arraste um Layout dinâmico repetido (Repeating dynamic layout) para a seção Provedor de serviço.
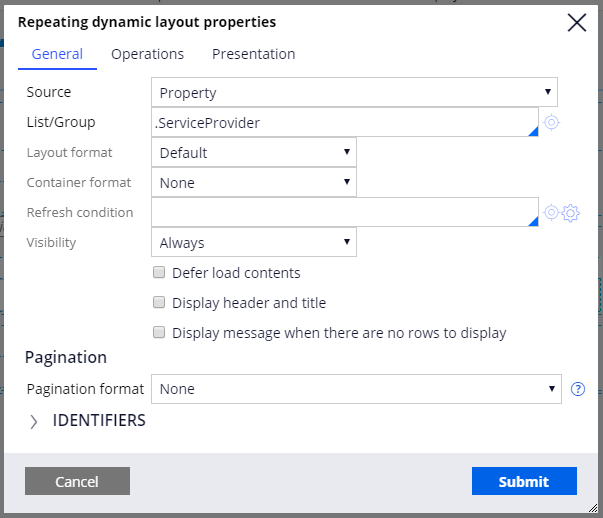
- No cabeçalho do Layout dinâmico repetido, clique em Visualizar propriedades (View properties). A janela Propriedades do layout dinâmico repetido (Repeating dynamic layout properties) é exibida.
- Na janela Propriedades do layout dinâmico repetido, no campo Lista/grupo (List/Group), insira ou selecione .ServiceProvider.
- Clique em Enviar (Submit) para dispensar a janela.
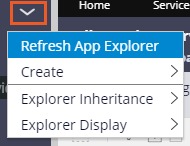
- No App Explorer, clique em Opções > Atualizar App Explorer (Options > Refresh App Explorer).
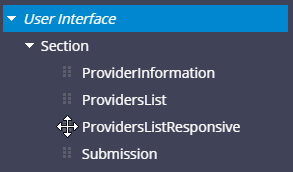
- Clique em Interface de usuário > Seção (User Interface > Section).
- Arraste e solte a seção Lista responsiva de provedores (Providers List Responsive) do App Explorer no Layout dinâmico repetido.
- No canto superior direito, clique em Salvar (Save) para salvar as alterações na seção.
Nota: Apenas os layouts dinâmicos repetidos ou a tabela são necessários para exibir os provedores. Deixe ambos para fins de comparação.
Confirm your work
- Volte para o caso Solicitação de assistência (Assistance Request) que você criou.
- No canto superior direito, clique em Ações > Atualizar (Actions > Refresh).
- Na seção To do (A fazer), clique em Go (Ir) para voltar à visualização Selecionar provedor de serviço (Select service provider).
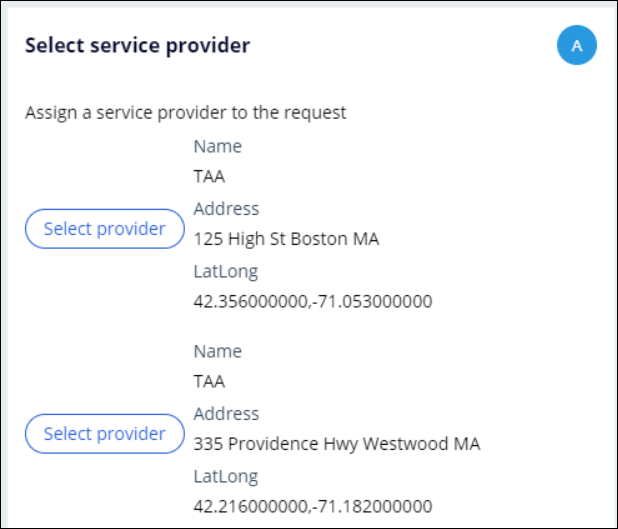
- Verifique se a seção atualizada é exibida.
Este Desafio serve para praticar o que você aprendeu nos seguintes Módulo:
Disponível nas seguintes missões:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?