
Cosmos settings configuration by case type
Advanced case settings
One of the goals of the Pega Cosmos design system is to reduce rule maintenance by allowing developers to control Cosmos behavior on the case type instead of the application rules. Beginning with Pega 8.5 Theme-Cosmos 02-01, developers can control certain Cosmos behaviors for a case type through the case type designer rather than using When rules.
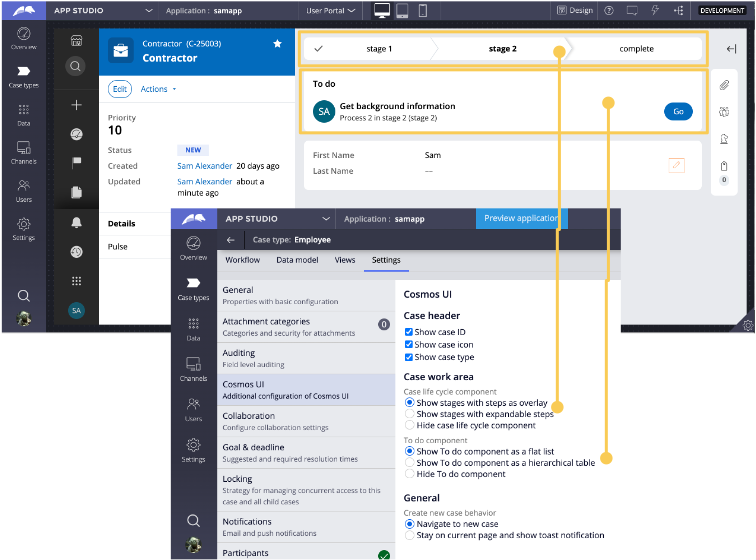
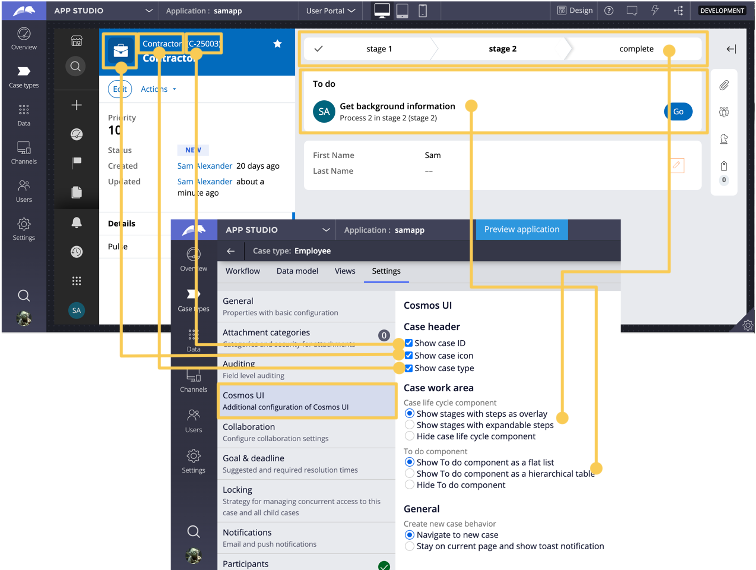
As shown in the following image, if Theme-Cosmos is part of the application stack, then is available on the Settings tab of the case type. Developers can control various Cosmos UI settings for each case type.
In the following image, click the + icons to learn more about each area.
Case work area: Case life cycle component
Show stages with steps as overlay option is selected by default. When users click a chevron in the case life cycle component, the steps are rendered in an overlay that is positioned near the point of click.
The Show stages with expandable steps option changes the case life cycle component to expand downward with animation, revealing the processes and steps for each stage.
Developers can also choose to hide the case life cycle component.
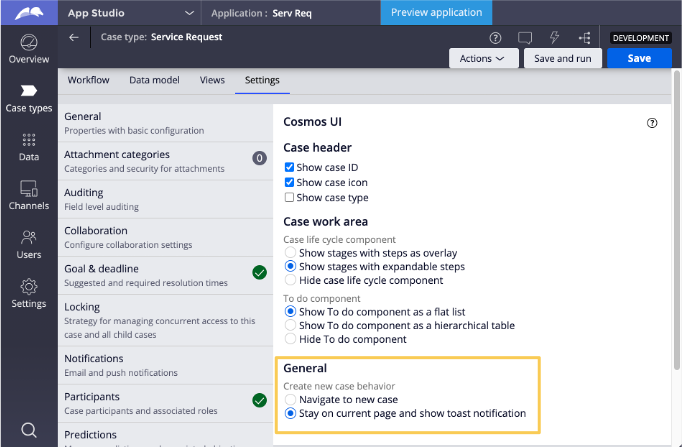
General
The Navigate to a new page option is selected by default in the General section. When you create a new case, the Pega Platform automatically navigates to the newly created case so that the user can view the case and begin any open assignments.
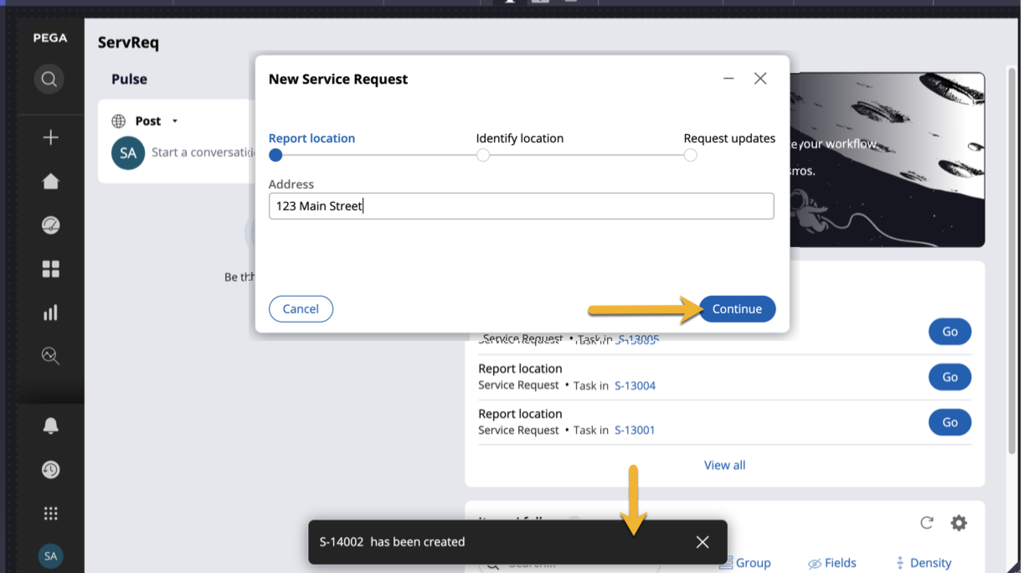
When Stay on current page and show toast notification is selected for the , the system maintains the user's current context instead of navigating to the case. A toast notification briefly renders at the bottom of the current screen to confirm the case has been created. Users can click this notification to navigate to the case. If the notification is not clicked within a few seconds, the toast notification disappears.
Check your knowledge with the following interaction.
Case work area: To do component
The To Do component on a case renders all assignments, including the current case's assignments and child case assignments. Developers can choose whether to show the To-Dos as a flat list or a hierarchical table. The flat list does not show completed assignments.
In To do as a flat list, the first To do is an assignment for the current case. The second and third To-do items are assignments for child cases of the parent.
Specifying the Show To do component as a hierarchical table option is often helpful for visualizing assignments in a case parent/child relationship, as child assignments are grouped under the parent case. The hierarchical table setting also allows end-users to enable View all to display completed assignments in the table.
In the center of the following image, slide the vertical line to compare the flat list and hierarchical table To do component.
Check your knowledge with the following interaction.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?