Dynamic functionality on UI elements
Dynamic UI design is the practice of designing elements on a user interface to adapt according to user input. You configure when UI elements are visible, disabled, and required according to specified conditions to ensure that a user has all the information needed for their intent.
User choices determine which controls are displayed. For example, when submitting a loan request, customers specify their marital status. If customers select married, the application displays user entry fields for their spouse.
In the center of the following image, drag the vertical line to see the loan request with Single and Married selected:
Using dynamic UI functionality reaps several benefits, such as:
- Real-time response to end-user behavior
- Robust functionality available for most user interactions
- Reduced visual clutter on the screen
- Fewer full-page refreshes, which improves UI responsiveness
Dynamic attributes for UI elements
To design dynamic functionality for UI elements, you can configure when elements are visible, disabled, and required.
Visible
Configure the visibility of a field or layout to display the field or layout when a specific condition is satisfied.
By default, UI elements have a visibility setting of Always, meaning the UI element always appears on screen. The following table contains other visibility setting options:
| Visibility setting | UI element behavior | Example | Sample description |
|---|---|---|---|
| Always | Always appears. |
|
You want the Name field, where application users enters their name, to be visible always. |
| Custom Condition | Appears when an expression, including When Rules, returns true. Use this option for short expressions that you do not need to reuse throughout your Case. |
|
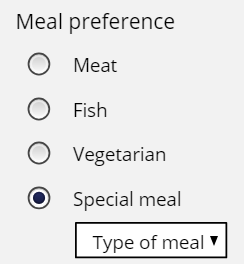
When users choose the Special meal option, they display the Type of meal drop-down list. Otherwise, the drop-down list does not appear. You determine that you need this expression only in this place. Consequently, it is appropriate to use the Custom Condition option. |
| When Rule | Appears if a When Rule returns true. Use this option for more complex When Rules or for When Rules that you reuse throughout the Case Type. |
|
You create a When Rule, for example, when the Marital Status = Married, which you plan to reuse. You reference this When Rule so that when the user selects Married as their Marital Status, the Name of Spouse field is visible. This field is not visible otherwise. |
| If not blank | Appears if the value of the field is not blank. |
|
When confirming a doctor’s appointment, patients can optionally select a date for their next appointment. If patients select a date, the Next appointment date field is visible. If the patient does not select a date, the Next appointment date field is hidden. |
| If not zero | Appears if the value of the field is not zero. |
|
When customers make an online purchase, their order total is calculated. If the Order total field is greater than zero, then the value displays. If the calculated order total is zero, then Order total is hidden. |
Disabled
Configure when a field or layout is disabled to limit user access to a field. A field or layout is disabled when a specific condition is satisfied through user action.
By default, UI elements are never disabled. Users always have access to the UI elements. The following table displays options for disabling UI elements:
| Disable setting | UI element behavior | Example | Example description |
|---|---|---|---|
| Never | Never disabled. |
|
You want a user always to be able to enter their name in the Name field. |
| Always | Always disabled. |
|
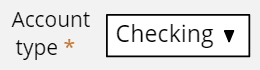
A customer chooses the type of account when opening a bank account. After creating the account, the customer can see, but not modify, the account type. You configure the Account type field always to be disabled to achieve this behavior. |
| Custom Condition | Disabled when an expression, including When Rules, returns true. |
|
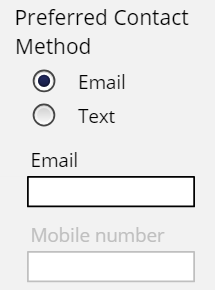
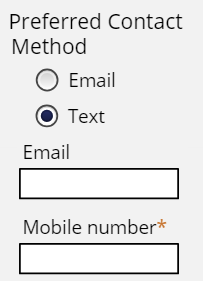
If users select Email as their Preferred Contact Method, the Mobile number field is disabled. If users select Text as their Preferred Contact Method, the Email field is disabled. You determine that you need this expression in only this only place. Therefore, it is appropriate to use the Custom Condition option. |
| When Rule | Disabled if a When Rule returns true. |
|
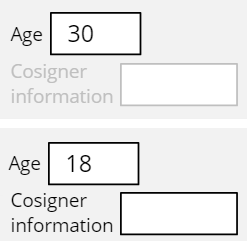
You reference a When Rule, when age is 21 or older, to ensure that when a customer applies for a credit card, if the customer is 21 years of age or older, the Cosigner information field is disabled. |
Required
Configure when a field or layout is required to ensure that a user specifies a value. A field or layout is required when a specific condition is satisfied.
By default, UI elements are never required, meaning the user can proceed with Case processing without specifying a value. The following table displays options for making UI elements required:
| Required setting | UI element behavior | Example | Example description |
|---|---|---|---|
| Never | Never required. |
|
You want the Email field to be optional but not required for users. |
| Always | Always required. |
|
When customers open a bank account, they must choose the account type. The Account type field is always required. |
| Custom Condition | Required when an expression, including When Rules, returns true. |
|
If the user selects Email as the Preferred Contact Method, the Email field is required. If the user selects Text as the Preferred Contact Method, the Mobile number field is required. You determine that you need this expression in only this place. Therefore, it is appropriate to use the Custom Condition option. |
| When Rule | Required if a When Rule returns true. |
|
You reference a When Rule, when the age is less than 21 to ensure that when a customer applies for a credit card, if the customer is younger than 21, the Cosigner information field is required. Otherwise, providing cosigner information is optional. |
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?