
Layout groups
A layout group separates content into individual panels and permits users to view a group of related data one panel at a time. Layout groups optimize the space on UI Views without sacrificing the amount of information presented at once. You use layout groups to improve access to content for users while reducing or eliminating the need to scroll the browser window. It is a best practice to use this option only when the number of panels is limited.
A layout group can contain any number of dynamic layouts, column layouts, Repeating dynamic layouts, or other layout groups.
Layout group formats
A layout group enables you to specify the type of navigation used to navigate the individual panels. You can configure a layout group to organize panels of information in a stacked, tab, accordion, or menu format.
Note: A layout group can be configured using both Dev Studio and App Studio. As a best practice, use a template in App Studio that uses a layout group instead of converting a Section to full Section editor and adding a layout group in Dev Studio. For more information about creating a layout group in Dev Studio, see Creating a layout group.
The layout group formats are described below.
Stacked list layout
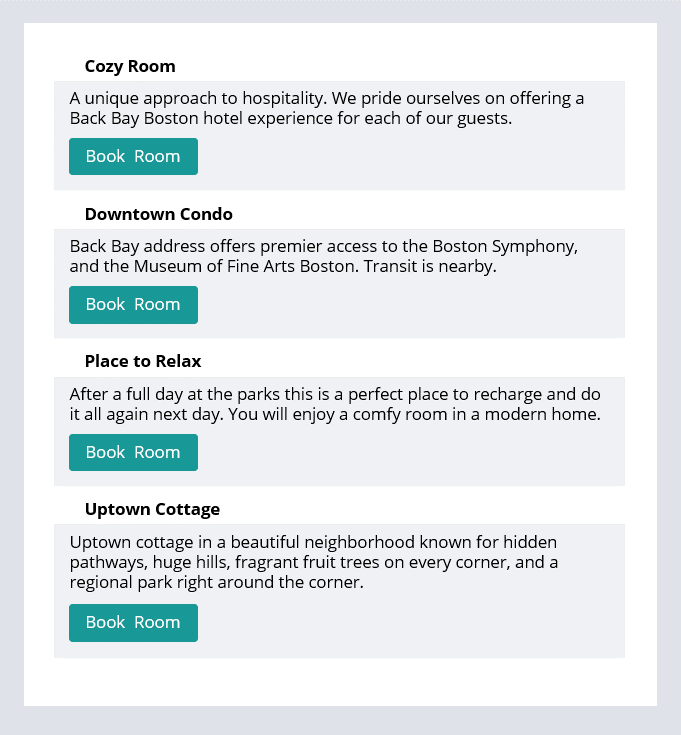
Use a stacked list layout to organize panels of information as a vertically stacked list of panels. A stacked list layout is typically used when the content is displayed on large screens. The following figure displays a stacked list layout:
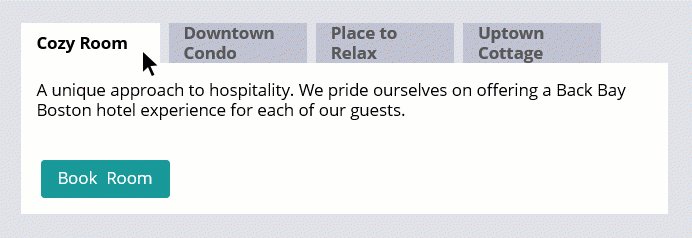
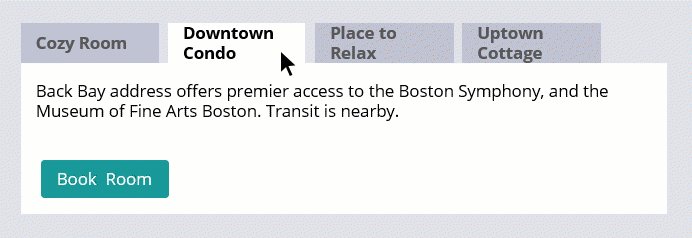
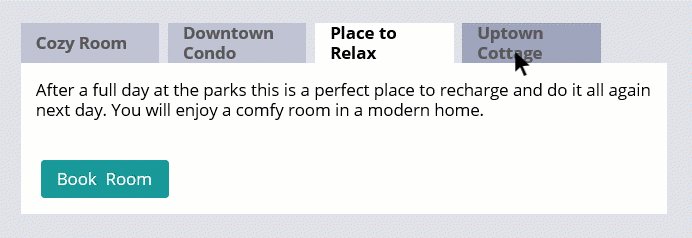
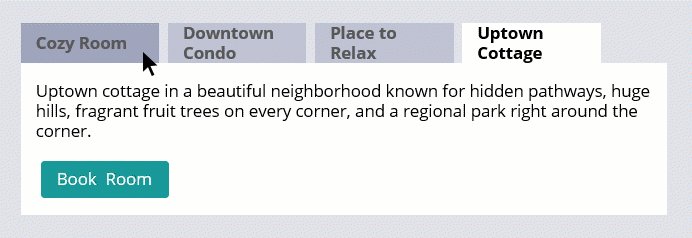
Tab layout group
Use a tab layout to organize panels of information as a series of tabs. If a tabbed layout is configured so that the cumulative width of the total tab number is more than the available container width a menu is displayed instead. The following figure displays a tab layout group:
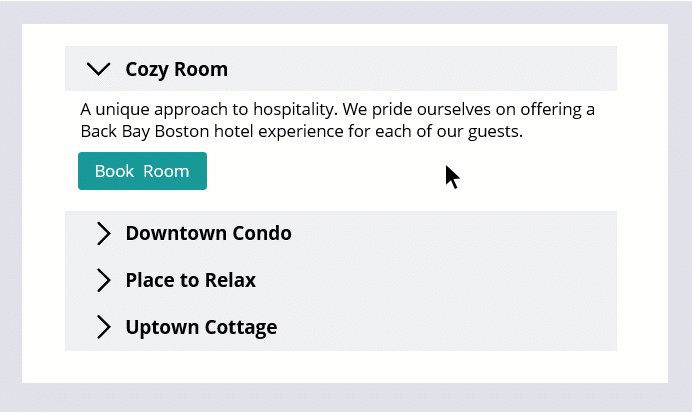
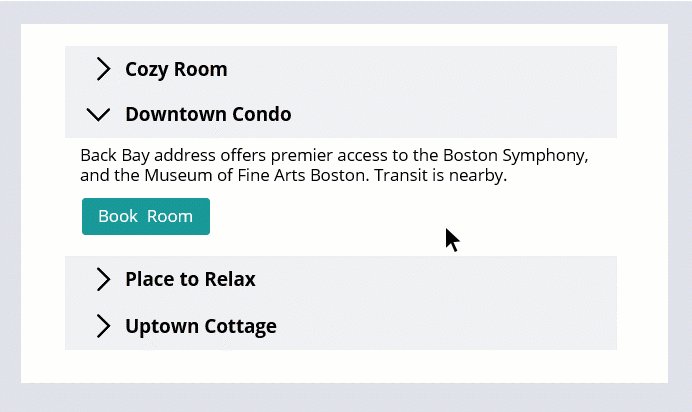
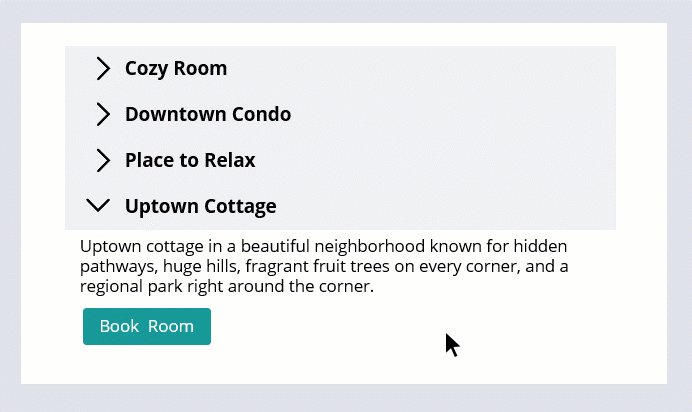
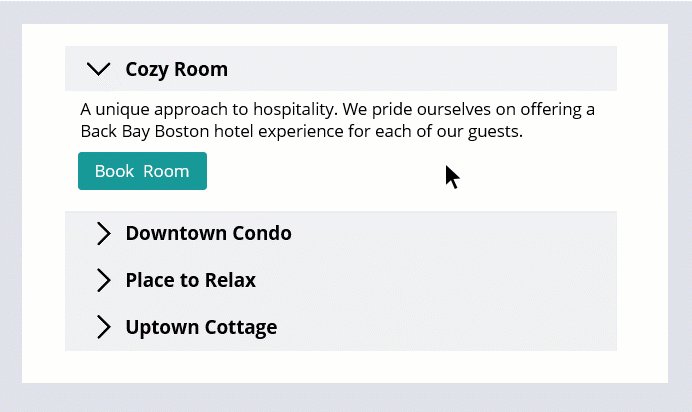
Accordion layout
Use an accordion layout to organize panels of information as a vertically stacked list of headers that users can click to reveal or hide content associated with the item. An accordion layout is like a menu layout, but the items in an accordion layout are always visible. The following figure displays an accordion layout:
Menu layout
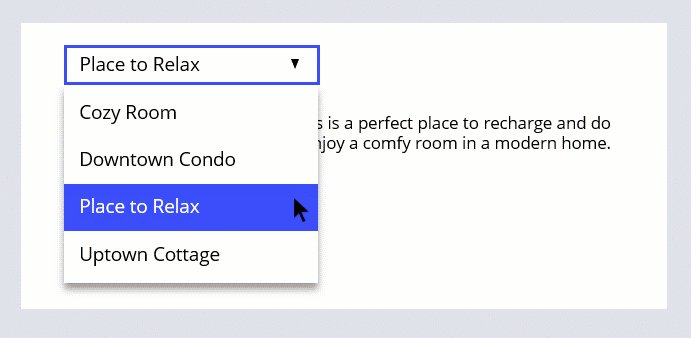
Use a menu layout to organize panels of information into groups accessed from a menu. A menu layout can help reduce vertical scrolling on smaller devices. The following figure displays a menu layout:
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?