
Pega Cosmos design system
Design system explained
A design system is a builder kit that is composed of a shared library of UX patterns, made up of components that:
- Provide a highly consistent user experience through a systemized collection of design rules and patterns
- Speed up design and development time
- Produce better business outcomes by increasing consistency and efficiency in software development
A design system is also defined as a set of UI elements, styles, patterns, themes, and guidelines that are used and referenced by development teams to provide a consistent user experience. A design system also includes more abstract elements such as brand values, shared ways of working, or UX mindset.
The Pega Cosmos design system allows clients to build highly effective applications quickly and keeps the application easily updatable for future releases.
The Cosmos design system provides a complete, prescribed presentation layer with information architecture, interactions, accessibility, data visualizations, and more, all supplied and implemented on multiple technologies. It is a complete UX toolkit that is designed for the needs of large organizations with case management application use cases.
Cosmos design system example
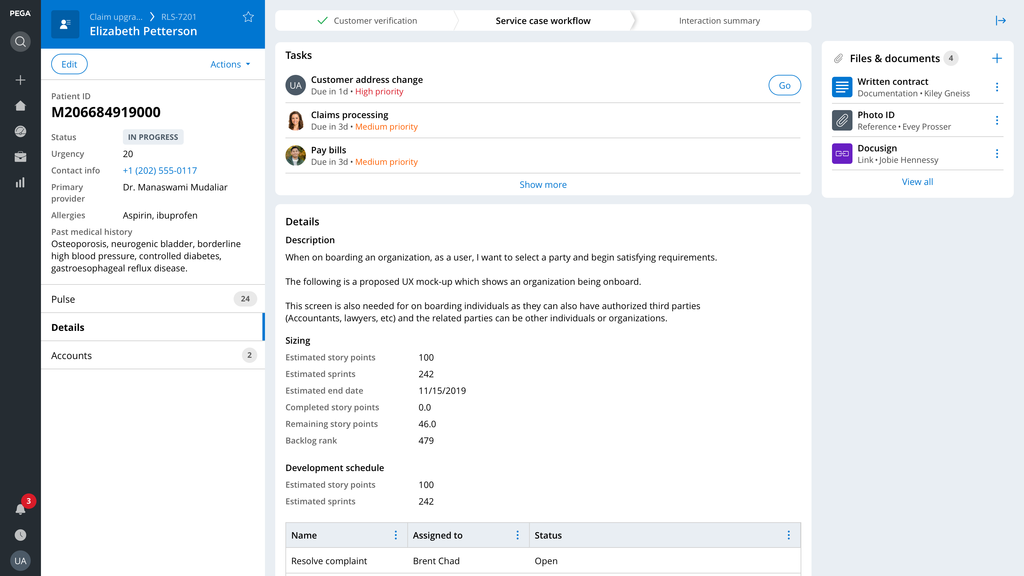
The following image shows a Pega application that uses the Cosmos design system. The dashboard of the claim case in a sales tool shows a lot of information without the need for scrolling. The essentials of almost any business object can be better displayed using this information architecture and visual structure.
This dashboard shows a single Pega case — specifically, a medical insurance claim. But the structure of the screen could work for a claim or a mortgage application; it could represent a dispute of a bill. The essentials of almost any business object can be better displayed using this information architecture and this visual structure.
A lot of information is visible on the screen, and most of it available without much scrolling or flipping around. Yet, the screen feels comfortable and light — not unlike a consumer app that you might find in an app store.
Check your knowledge with the following interaction.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
