
Pega Constellation-Designsystem
Ein Designsystem bietet eine systematische Sammlung von Designregeln und -mustern für eine einheitliche User Experience. Damit das Design skalierbar und reproduzierbar ist, umfasst ein Designsystem einen strukturellen Rahmen, der das Zusammenspiel von Design, zugrunde liegender Technologie und anderer Aspekte (wie Designs für Digital- und Printmedien) in einen Kontext stellt. Diese systematische Sammlung verkürzt die Design- und Entwicklungszeit und führt zu besseren Geschäftsergebnissen, da sie die Einheitlichkeit und Effizienz der Softwareentwicklung erhöht.
Ein Designsystem ist ein Baukasten, der eine gemeinsame Bibliothek mit folgenden Komponenten enthält:
- UI-Elemente
- Stilvorlagen
- UX-Muster, die aus Komponenten bestehen
- Themes
- Leitlinien
Entwicklerteams nutzen diese Informationen und ziehen sie für eine einheitliche User Experience heran. Ein Designsystem umfasst darüber hinaus auch abstraktere Elemente, zum Beispiel:
- Markenwerte
- gemeinsame Arbeitsweisen
- UX-Mindset
Das Constellation-Designsystem ermöglicht Ihnen die schnelle Entwicklung von Anwendungen mit der Pega-Plattform und vereinfacht Anwendungs-Updates für zukünftige Releases.
Das Constellation-Designsystem bietet mit dem Presentation Layer eine Ebene für die gesamte Darstellung. Diese umfasst die Informationsarchitektur, Interaktionen, Barrierefreiheit, Datenvisualisierungen und weitere Möglichkeiten. All das wird mehreren Technologien bereitgestellt und implementiert. Es handelt sich dabei um ein vollständiges UX-Toolkit, das die Anforderungen großer Unternehmen mit Anwendungsfällen für Case-Management-Anwendungen erfüllt.
Hinweis: Ab der Pega-Plattform-Version 8.8 gibt es zwei verschiedene Designsysteme: Constellation und Theme Cosmos. Das Constellation-Designsystem unterstützt die Constellation-Architektur. Das Theme Cosmos-Designsystem unterstützt die klassische UI-Architektur. Weitere Informationen zu den UI-Architekturen der Pega Plattform und deren Unterschieden finden Sie unter User Experience.
Beispiel für ein Constellation-Designsystem
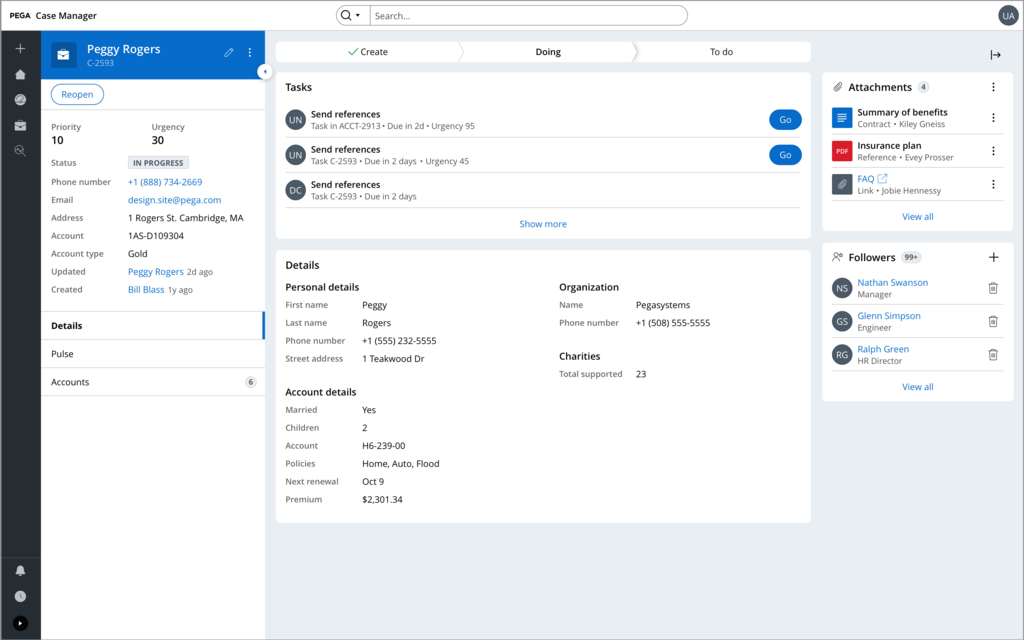
Die folgende Abbildung zeigt ein Dashboard mit einem einzelnen Case, der mit einer Anwendung auf der Pega-Plattform ausgeführt wird, die das Constellation-Designsystem verwendet. Das Dashboard des Claim-Case in einem Sales-Tool für Versicherungsmakler zeigt die nötigen Informationen an, ohne dass man scrollen muss. Die Benutzeroberfläche wirkt angenehm und unkompliziert, ähnlich wie bei einer Consumer-App aus einem App-Store.
Mithilfe dieser Informationsarchitektur und visuellen Struktur können Sie die wichtigsten Informationen von nahezu jedem Geschäftsobjekt besser anzeigen. Das Bildschirm-Layout lässt sich wiederverwenden, z. B. für eine Anwendung zur Bearbeitung von Schadensfällen, Rechnungsstreitigkeiten oder Hypotheken.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?
