
Responsive UI und Tabellendaten
Responsives Design bei Tabellen
Tabellen zeigen in der Pega-Plattform automatisch Daten aus Datenbeziehungen an. Um nach einer Änderung der Anzeigegröße weniger Informationen anzuzeigen, können Sie Tabellen so konfigurieren, dass sie an diese Größe angepasst werden. Beim responsiven Tabellendesign wird das horizontale Scrollen minimiert, da weniger wichtige Informationen von der Benutzeroberfläche entfernt werden.
Stellen Sie beim Konfigurieren von responsivem Verhalten sicher, dass die angezeigten Informationen auf die Business-Anforderungen abgestimmt sind. Die Reihenfolge, in der Informationen Benutzern angezeigt werden, wirkt sich auf die User Experience aus. Beispielsweise sollen in der folgenden Tabelle die Spalten und immer angezeigt werden, und die Spalte soll immer am Ende der angezeigten Informationen eingeblendet werden.
Spaltenpriorität
Eine Tabelle besteht aus einer oder mehreren Spalten. Für jede Spalte wird eine Prioritätseinstellung konfiguriert. Die Spaltenpriorität gibt an, wie die Pega-Plattform die Spalten bei unterschiedlichen Anzeigegrößen anzeigt. Optionen für die Spaltenpriorität sind Primary, Secondary und Other. Standardmäßig wird die erste Spalte von links auf Primary gesetzt.
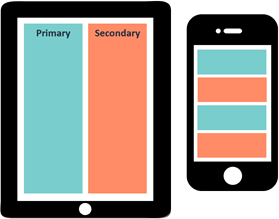
Klicken Sie auf die Pluszeichen (+) in der folgenden Abbildung, um mehr über die Spaltenpriorität zu erfahren.
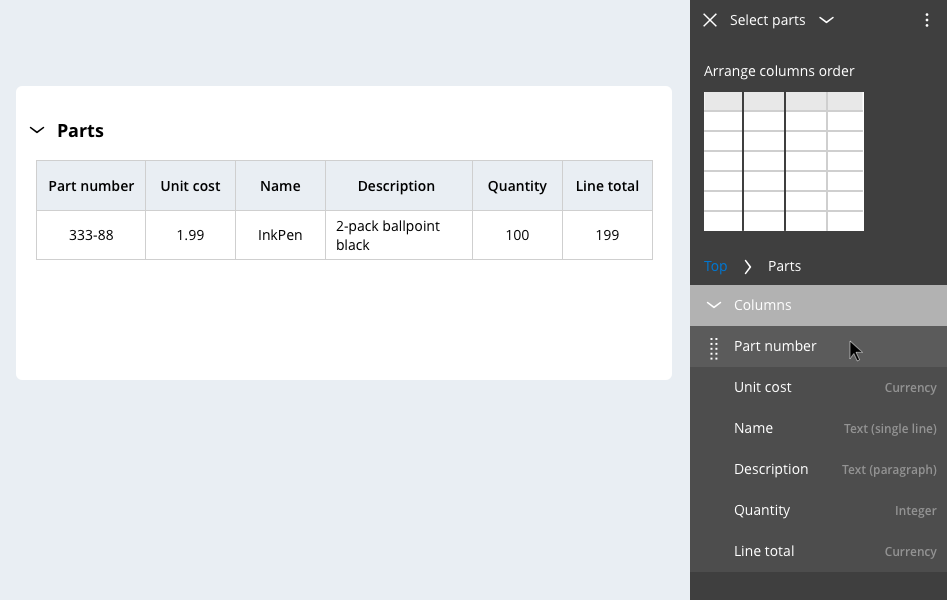
Die Spaltenpriorität wird in Dev Studio konfiguriert. Zusätzlich können Sie in App Studio die Priorität einer Spalte auf „Primary“ setzen oder ändern, während Sie die Formularkonfiguration zur Laufzeit bearbeiten. Dies geschieht, indem Sie die Spalte in der Tabelle an die erste Position von links verschieben. Wenn Sie die Spaltenreihenfolge in einer Tabelle ändern, setzt die Pega-Plattform die erste Spalte von links automatisch auf „Primary“ und die übrigen Spalten auf „Secondary“.
In Dev Studio können Sie Spalten eine primäre, sekundäre oder sonstige Priorität zuweisen und die Spaltenbreite bearbeiten. Es wird empfohlen, keine feste Breite zu verwenden. Setzen Sie die Breite für tabellarische Layouts wie Raster oder Baumraster immer auf 100 %. Mit dieser Einstellung wird die Anzeige so konfiguriert, dass sie sich an das verwendete Gerät anpasst.
Hinweis: Weitere Informationen zur Bearbeitung der Spalteneigenschaften finden Sie unter Sichtbarkeit von Spalten nach Wichtigkeit anordnen.
Standardmäßige Breakpoint-Einstellungen in responsiven Tabellen
Standardmäßig verfügen Tabellen über zwei responsive Breakpoints. Am ersten, breiteren Breakpoint werden Spalten mit der Priorität Other nicht angezeigt. Am zweiten, schmaleren Breakpoint wird die Tabelle als Liste dargestellt. Für jede Tabellenzeile werden die Inhalte der einzelnen Spalten vertikal angeordnet, damit kein horizontales Scrollen nötig ist.
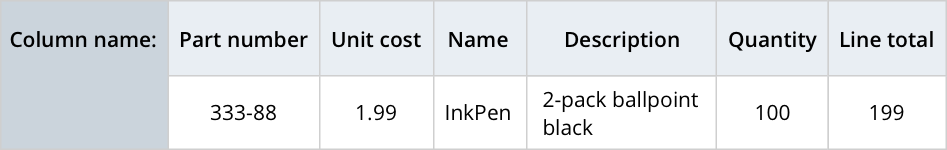
Klicken Sie in der folgenden Tabelle auf die Pluszeichen (+) bei jeder Prioritätseinstellung, um mehr darüber zu erfahren, wie Spalten mit unterschiedlichen Prioritätseinstellungen auf den verschiedenen Gerätetypen angezeigt werden.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?