
Responsive Benutzeroberfläche
Responsives Verhalten
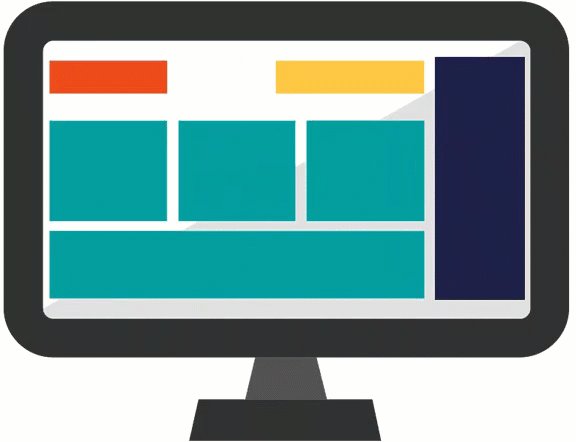
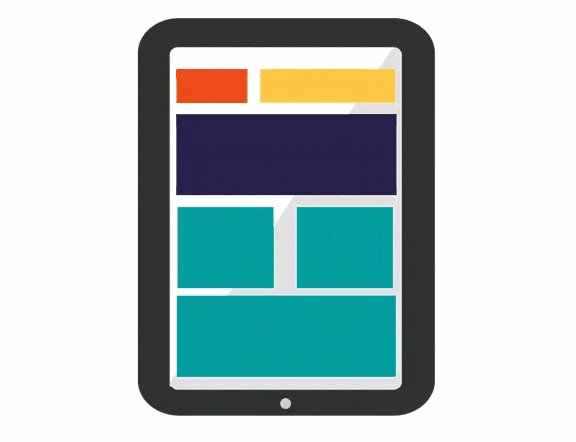
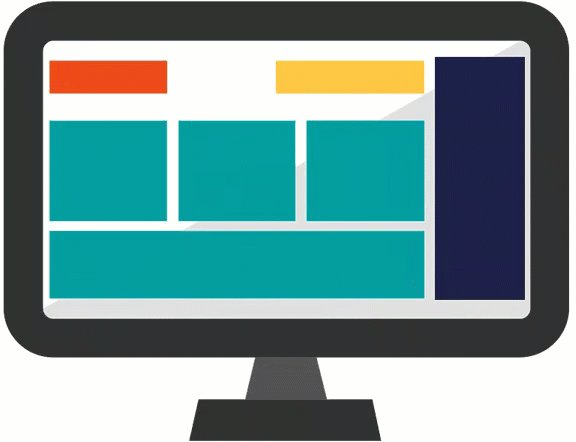
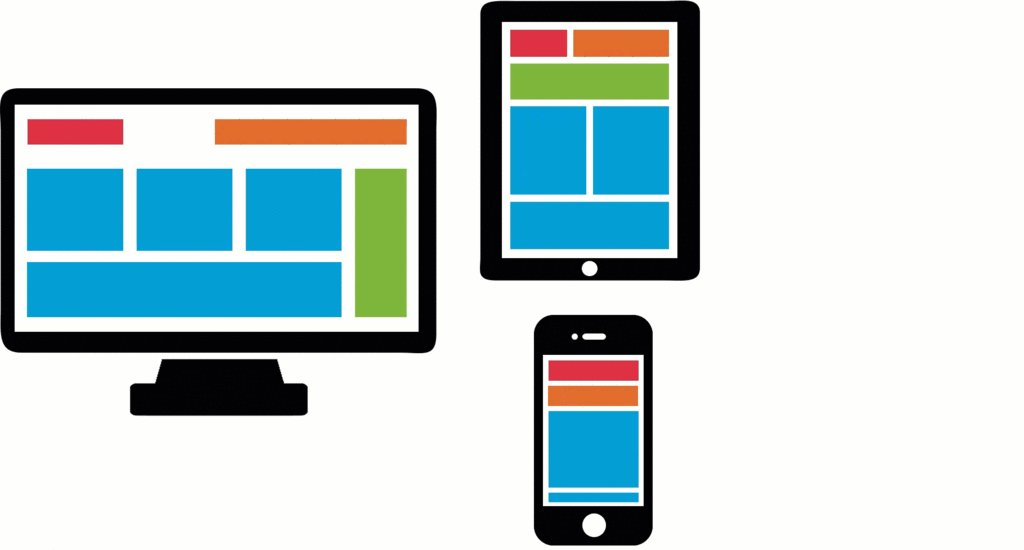
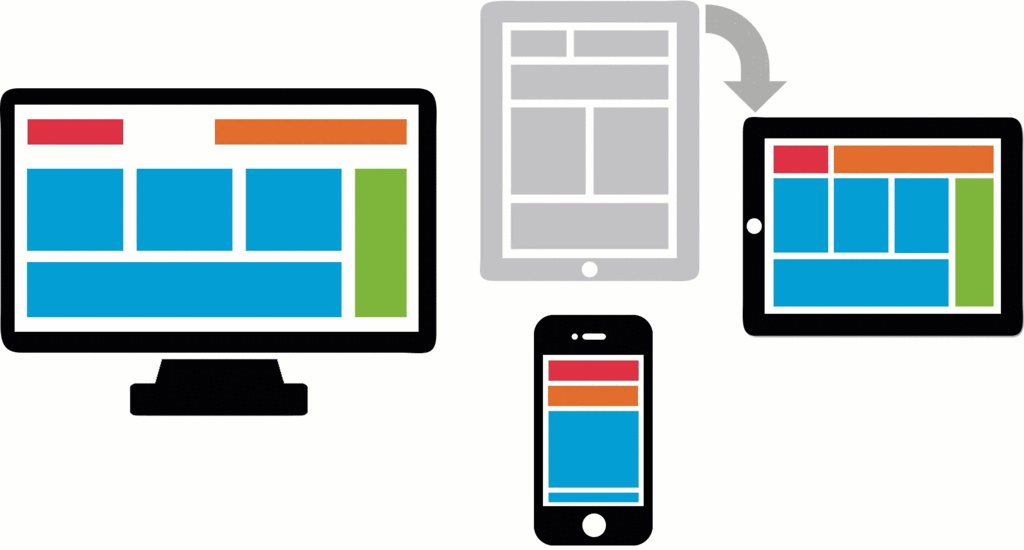
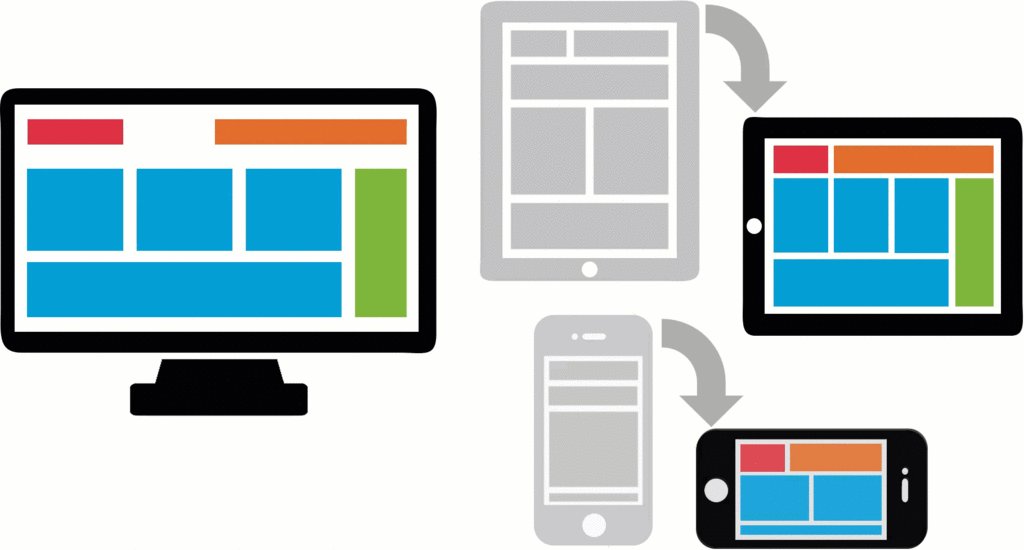
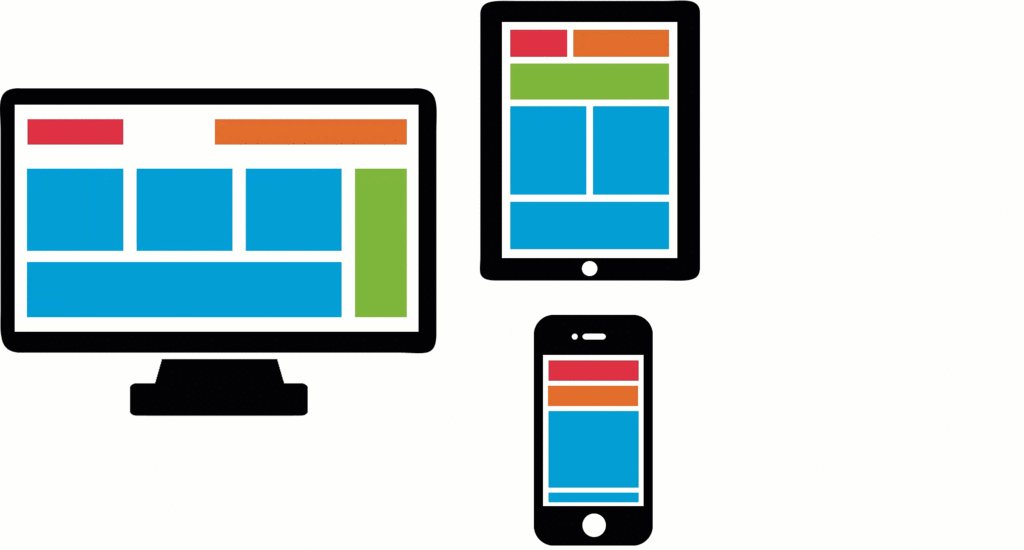
Durch responsives Verhalten lässt sich ungeachtet der Bildschirmgröße eine optimale Benutzererfahrung erzielen, da die Datenpräsentation auf der verfügbaren Anzeigefläche maximiert und die Notwendigkeit, horizontal zu scrollen, weitestgehend vermieden wird. Wenn beispielsweise ein Benutzer auf einem Tablet vom Querformat zum Hochformat wechselt, passt sich die UI dynamisch an und wird schmaler.
Zu den Optionen zum Definieren von responsivem Verhalten gehören u. a. das Designlayout von Formularen und die Spaltenpriorität in Tabellen.
Tipp: Erweiterte Anpassungen in Bezug auf responsives Verhalten, wie zum Beispiel das Konfigurieren benutzerdefinierter Breakpoints und das Ändern der Spaltenpriorität, werden in Dev Studio durchgeführt.
Responsive Breakpoints
Ein Breakpoint definiert eine Anzeigebreite. In Pega werden responsive Breakpoints automatisch gesetzt. Sobald die Bildschirmbreite einen Breakpoint überschreitet, wird das responsive Verhalten auf das Layout angewendet. Bei einem dynamischen Layout ändert das responsive Breakpoint-Verhalten das Layout der Felder je nach Breite des angezeigten Bereichs.
Beispiel: Vier Spalten werden von den standardmäßigen Breakpoints auf einem Tablet automatisch als zwei Spalten und auf einem Smartphone als eine Spalte angezeigt. Dadurch wird die Lesbarkeit auf kleineren Bildschirmen verbessert und der Benutzer muss nicht horizontal scrollen.
Layout-Vorlagen
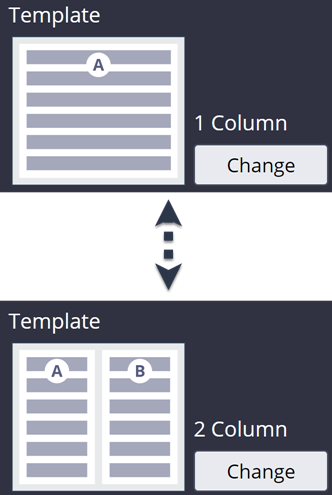
In App Studio beschränkt sich das Layout der Felder auf die verfügbaren Design-Vorlagen. Die Design-Vorlagebestimmt, wie sich die Benutzeroberfläche verändert. Durch Konfigurieren der Ansicht während der Laufzeit können Sie die Layout-Vorlage ändern.
Sie können eine Ansicht zum Beispiel so konfigurieren, dass anstelle der einspaltigen Design-Vorlage „1 Column“ eine zweispaltige Design-Vorlage „2 Column“ verwendet wird.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen.
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?