
Formulaires dans Constellation
La vue (View) est une configuration réutilisable d’éléments d’interface utilisateur que vous pouvez utiliser pour interagir avec un dossier (Case). Le formulaire (Form) est une interface de collecte des données auprès des utilisateurs et de traitement des tâches. Un formulaire peut avoir une ou plusieurs vues. La vue n’est pas toujours un formulaire. Par exemple, dans un site d’achat en ligne, le client doit saisir ses données à caractère personnel et les informations relatives à l’expédition. Les vues peuvent contenir des éléments d’interface utilisateur, comme le prénom, le nom, la ville, le pays, etc. Un formulaire peut comporter des boutons d’envoi et d’annulation.
Dans l’architecture d’UI Constellation, les formulaires sont préconfigurés avec des boutons tels que , , et .
Dans l’image suivante, cliquez sur les icônes + pour en savoir plus sur la façon dont les formulaires, les vues et les champs fonctionnent ensemble pour créer une page Web interactive pour un dossier :
Formulaires en plusieurs étapes
Les formulaires en ligne longs et complexes peuvent rendre la navigation difficile pour les utilisateurs.Un formulaire est une interface de collecte des données auprès des utilisateurs et de traitement des tâches.
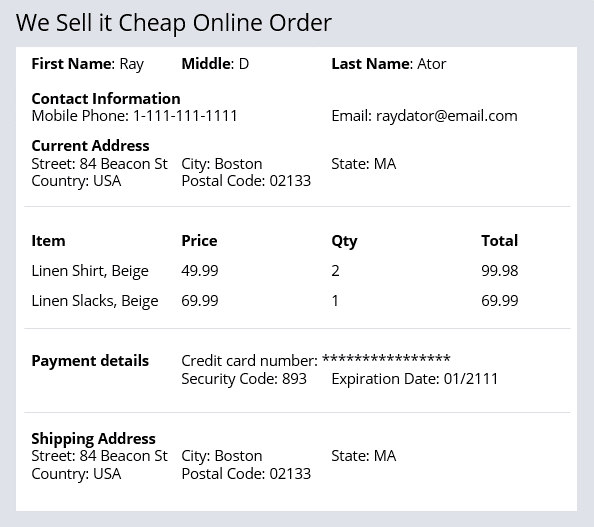
Par exemple, les formulaires de commande en ligne comme celui présenté dans l’image suivante nécessitent beaucoup de données. Les utilisateurs doivent saisir leurs coordonnées, indiquer les articles qu’ils souhaitent acheter et fournir leurs informations de paiement.
Avantages du formulaire en plusieurs étapes
Un formulaire en plusieurs étapes (Multi-step Form) représente une seule tâche, réalisée par un seul utilisateur. Il s’agit d’un workflow guidé et linéaire qui utilise des écrans d’interface liés.
Note: Le processus de création par défaut dans la phase de création est un formulaire en plusieurs étapes.
Vous pouvez ainsi configurer un formulaire en plusieurs étapes pour aider les utilisateurs à réaliser des tâches complexes. Par exemple, au lieu de proposer un seul formulaire de commande en ligne difficile à appréhender, vous pouvez opter pour un formulaire en plusieurs étapes. Ce formulaire répartit les informations du formulaire d’origine entre plusieurs écrans thématiques et concis.
Navigation dans un formulaire en plusieurs étapes
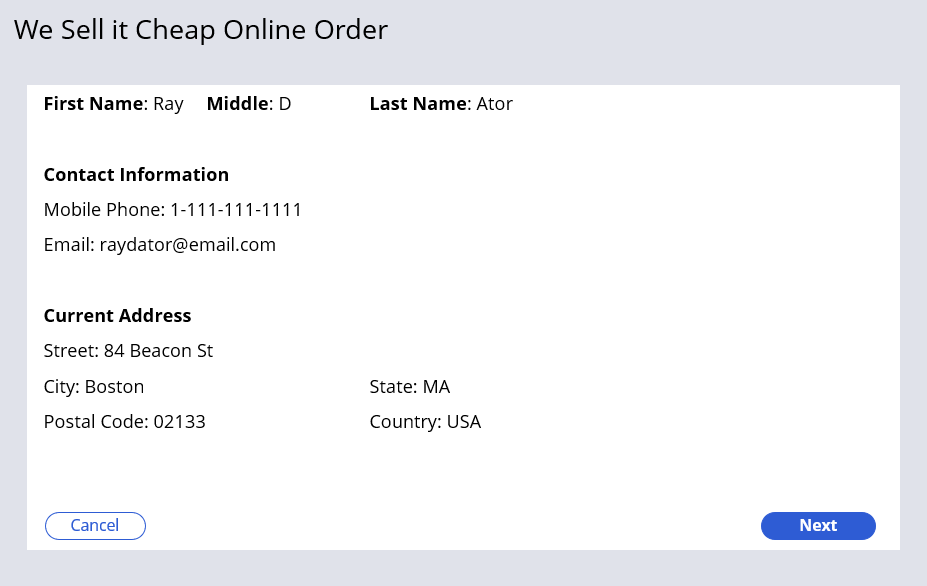
Les formulaires en plusieurs étapes proposent trois types de navigation : horizontale, verticale et standard. Avec les trois types, les utilisateurs naviguent dans les écrans à l’aide des boutons Next et Previous . La figure suivante affiche un formulaire de commande en ligne en plusieurs étapes qui utilise la navigation standard :
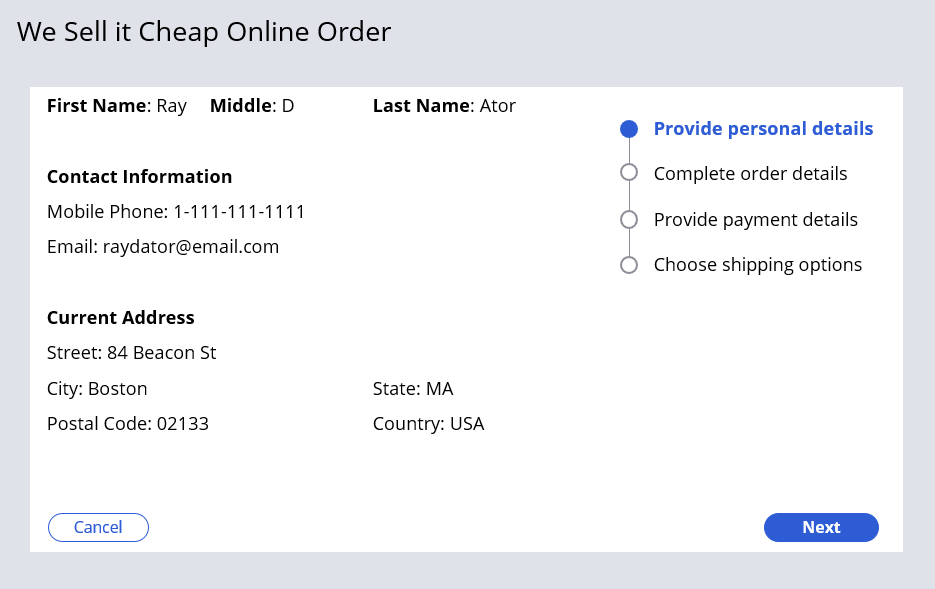
Avec la navigation horizontale ou verticale, un menu de navigation (orienté horizontalement ou verticalement) affiche l’étape du formulaire en plusieurs étapes sur laquelle se trouve l’utilisateur. La figure suivante affiche un formulaire de commande en ligne en plusieurs étapes qui utilise la navigation verticale :
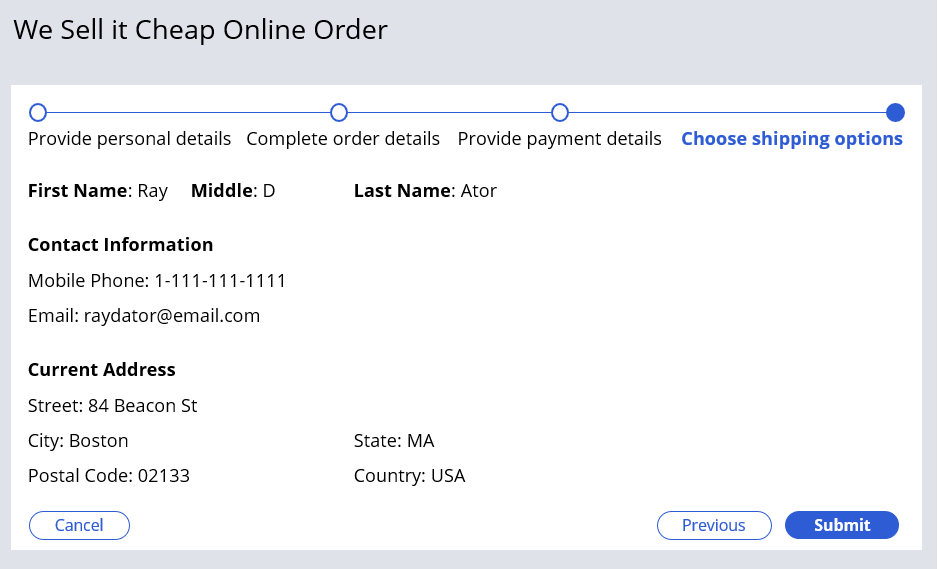
Ils peuvent saisir, enregistrer et modifier des informations dans l’ordre de leur choix tant que l’écran n’a pas été validé. L’option Submit est disponible sur le dernier écran du formulaire en plusieurs étapes. La figure suivante affiche la dernière étape d’un formulaire de commande en ligne en plusieurs étapes qui utilise la navigation horizontale :
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?