Conception prescrite dans Constellation
Le système de conception (design system) Constellation de Pega suit une conception prescrite (prescribed design) : un ensemble de conceptions et de modèles (templates) par défaut dotés de configurations prédéfinies pour réduire le temps de conception, permettant au concepteur de créer des pages et des flux axés sur les besoins de l’utilisateur. La conception prescrite :
- effectue des itérations au fil du temps, à mesure que de nouveaux cas d’usage sont découverts ou réglementés ;
- n’empêche pas la personnalisation des schémas (patterns) et des composants ;
- vise à réduire le time-to-market et à mieux cibler les besoins des utilisateurs.
La conception prescrite vous permet de vous concentrer sur des décisions plus importantes
En conception, il existe de nombreuses façons de résoudre un problème, par exemple, l’emplacement du bouton Next dans une fenêtre modale. Certaines entreprises placent le bouton en bas à droite, pour rappeler le geste de tourner la page d’un livre. Certaines entreprises le placent en bas et au centre pour un flux de lecture plus naturel, et d’autres l’alignent à gauche lorsque des éléments ou des informations clés apparaissent en haut de la fenêtre modale. Bien que toutes ces solutions puissent résoudre le problème de cohérence et de lisibilité, ces petites décisions nécessitent à la fois du temps de planification et des ressources d’implémentation pour l’ensemble des équipes. Une conception prescrite résout bon nombre de ces problèmes pour les concepteurs. Plus simplement, la conception prescrite vous permet de vous concentrer sur le contenu réel de cette fenêtre modale, et à quel moment elle prend sens lors de la navigation de l’utilisateur dans l’application.
La figure suivante illustre l'affichage d'une fenêtre modale pendant le workflow de l’utilisateur :
Concepts de conception prescrite dans le système de conception Constellation de Pega
Le système de conception Constellation utilise un certain nombre d’outils et de concepts de manière prescriptive. Les concepteurs d’applications et leurs proches collaborateurs doivent connaître les termes suivants : jetons de conception, thèmes, schémas et composants.
Jetons de conception
Les jetons de conception (design tokens) sont des outils utilisés pour transmettre les principes clés de conception et d’expérience utilisateur sur plusieurs canaux (channels) et technologies. Les jetons servent à unifier les éléments de style sur le Web, les ordinateurs de bureau, les appareils mobiles, les outils et les applications. Il est essentiel de les utiliser avec les applications Pega Platform, car celles-ci associent des éléments natifs et de web design.
Le système de conception Constellation contient quatre types de jetons de conception :
| Type de jeton de conception | Description | Exemples |
|---|---|---|
| Primitif (primitive) | Représenter des éléments de conception bruts |
|
| Significatif (meaningful) | Lier l’objectif fonctionnel aux jetons primitifs |
|
| Partagé entre composants (component-shared) | Parties de composants répétées qui reposent sur des jetons de composant et peuvent être partagés entre les composants. Celles-ci utilisent souvent à la fois des jetons primitifs et significatifs. |
|
| Spécifique au composant (Component-specific) | Tous les composants ont un ensemble de jetons spécifiques à ce composant, définissant chaque élément de style, de l’espacement à la mise en page (layout). Ceux-ci peuvent utiliser une combinaison de jetons primitifs, significatifs ou partagés entre composants. |
|
Certains jetons de conception sont modifiables lors de la personnalisation de vos applications afin de permettre une charte graphique personnalisée. C'est le cas par exemple des jetons significatifs tels que base.palette.brand-primary ou la modification de jetons de base comme la famille de couleurs par défaut.
Thèmes
Les thèmes sont des paramètres simples utilisés pour styliser une application conformément aux normes de la marque.
La figure suivante illustre trois exemples de thèmes qui incluent la personnalisation du texte, des couleurs et des boutons en fonction de la marque :
Schémas
Les schémas (patterns) sont des combinaisons reproductibles et évolutives de composants et de flux utilisateur qui créent une expérience cohérente.
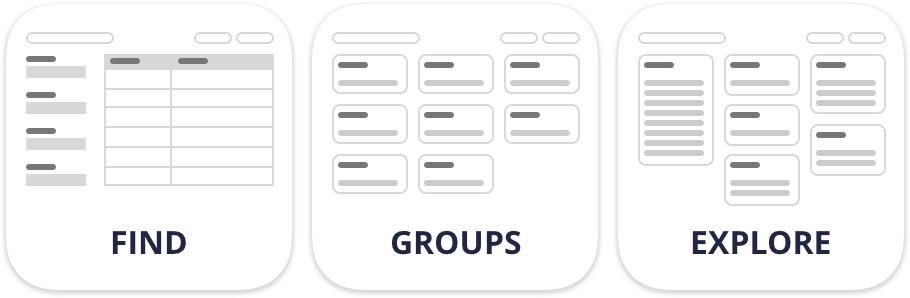
La figure suivante illustre trois exemples de schémas qui peuvent être réutilisés dans une application :
Voici quelques exemples de schémas dans le système de conception Constellation :
- les workflows, pour rechercher et choisir le contenu, tels que Search & Select et les résultats de recherche ;
- les messages et réponses système, tels que les notifications d’erreur, les états vides et les avertissements ;
- la navigation dans les informations via la navigation principale et les barres de navigation (breadcrumbs) ;
- le passage d’une phase (stage) de travail à l’autre.
Composants
Les composants (components) sont des éléments d’UI et des combinaisons qui remplissent une fonction spécifique.
La figure suivante illustre un élément d’UI courant, le champ de texte :
Les composants complexes qui ont un objectif métier ciblé et peuvent être entièrement fonctionnels dans n’importe quel contexte sont appelés widgets. Par exemple, un widget de bienvenue de page d’accueil qui vous permet de définir le message que vos utilisateurs voient s’afficher lorsqu’ils se connectent pour la première fois à votre application.
Vérifiez vos connaissances avec l’interaction suivante :
Expérience prescrite
Un véritable système de conception est holistique, facile à mettre à niveau et crée une expérience prescrite. Les modèles de conception, les composants d’UI, le comportement technique et les traitements visuels sont complémentaires et destinés à être utilisés de manière spécifique pour résoudre des problèmes métier courants, améliorer la vitesse et le workflow des utilisateurs, et respecter ou dépasser les exigences légales, telles que l’accessibilité ou la localisation.
Cependant, cela ne signifie pas qu’un système de conception ne laisse aucune place à la flexibilité ou à la créativité. De nombreuses décisions finales concernant le placement, la surface du contenu, le flux de travail à effectuer et la charte graphique d'une application sont prises par le concepteur travaillant dans le système. En tant que concepteur, vous organisez les idées, optimisez les flux et vous concentrez sur ce qui compte vraiment : aider les utilisateurs à atteindre leurs objectifs et répondre aux besoins de l’entreprise.
La figure suivante illustre la relation entre les différentes parties d’un système de conception :
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?