Contrôles et présentation de l’interface utilisateur
Les éléments de l’interface utilisateur, tels que les saisies de texte (text input) et les mises en page (layout), présentent des informations et des éléments exploitables sur l’interface utilisateur.
Eléments de l’interface utilisateur dans Pega Platform
Dans l’architecture Constellation, le système associe automatiquement le champ au contrôle prêt à l’emploi optimal. En associant automatiquement les champs au contrôle optimal, Pega a considérablement amélioré le processus de maintenance et de mise à jour des applications pour ses clients.
Les éléments de l’interface utilisateur Pega Platform™ comprennent des contrôles de base prêts à l’emploi, tels que :
- Contrôles de remplissage automatique (autocomplete)
- Graphiques (charts)
- Cases à cocher (check boxes)
- Listes déroulantes (drop-down lists)
- Contrôles d'URL
- Éditeurs de texte enrichi (rich-text editors)
- Saisie de texte (text input)
Note: Pour plus d’informations sur les contrôles d'interface utilisateur disponibles, voir Configuring fields.
En associant automatiquement les champs au contrôle optimal, Pega a considérablement amélioré le processus de maintenance et de mise à jour des applications pour ses clients. En tant que Business Architect Pega, une partie de votre rôle dans un projet utilisant l’architecture Constellation consiste à sensibiliser les clients à cet avantage (et à d’autres) de la conception prescrite.
Types de contrôles
Les contrôles sont des éléments de l’interface utilisateur qui déterminent comment les données, le texte, les images et d’autres informations apparaissent sur les formulaires utilisateur, tant en termes d’affichage que de saisie par l’utilisateur. Chaque type de contrôle a un aspect unique et fournit des fonctions différentes aux utilisateurs. Le système attribue un contrôle par défaut lorsque vous définissez un nouveau champ.
L’utilisation du type de contrôle approprié dans un but spécifique permet aux utilisateurs de saisir des valeurs valides. Le tableau suivant présente des exemples de cas d’usage pour différents types de contrôles :
| Type de contrôle | Comment le contrôle aide à valider les données | Cas d’usage |
|---|---|---|
| Date Heure (Date Time) | La sélection d’une date à partir d’une icône de calendrier permet de s’assurer que les utilisateurs entrent une date dans un format valide. | Les utilisateurs doivent entrer une date qui comprend le jour, le mois et l’année. |
| Boutons radio (Radio Button) | Limite les choix à un ensemble de valeurs valides et permet aux utilisateurs de sélectionner une seule valeur. Vous pouvez utiliser des boutons radio lorsque seul un petit nombre d’options (par exemple, moins de cinq) est disponible. | Les utilisateurs doivent sélectionner l’un des trois types de prêts possibles. L’utilisateur doit voir tous les types sur le formulaire. |
| Liste déroulante (Dropdown) | Limite les valeurs valides à celles qui apparaissent dans la liste. Une liste déroulante présente les options uniquement lorsque les utilisateurs cliquent sur le contrôle, ce qui permet de réduire l’encombrement sur le formulaire. | Les utilisateurs doivent sélectionner l’un des 10 types de chaises de bureau dans une liste. Les options n’ont pas besoin d’être affichées sur le formulaire. |
| Autocomplete | Lorsque les utilisateurs saisissent une ou plusieurs valeurs dans le contrôle, le contrôle filtre les options disponibles. Cela permet aux utilisateurs de trouver une option dans une liste s’il y a un grand nombre (plus de 20 p. ex.) d’options possibles. | Les utilisateurs doivent sélectionner le pays dans lequel ils résident dans une liste. L’utilisateur peut saisir du texte dans le contrôle pour aider à trouver le bon pays. |
| Case à cocher (Checkbox) | Les utilisateurs peuvent cocher la case ou la laisser vide. Cette option garantit qu’une propriété vraie/fausse est soit vraie (sélectionnée) soit fausse (non sélectionnée). | Les utilisateurs sélectionnent une option pour souscrire une assurance voyage supplémentaire. |
Paramètres éditables
Vous pouvez utiliser des paramètres éditables sur les contrôles pour limiter les valeurs d’entrée aux formats valides. Les paramètres sont spécifiques au type de contrôle. Par exemple, vous pouvez spécifier que les utilisateurs ne peuvent pas saisir de dates sous forme de texte — les utilisateurs doivent sélectionner une date à partir de l’icône de calendrier. En matière de bonnes pratiques, il est recommandé de demander aux utilisateurs de préciser les dates à l’aide d’une icône de calendrier pour s’assurer que la date entrée correspond au format attendu par l’application. Vous pouvez également spécifier le minimum et le maximum de caractères autorisés dans un contrôle de saisie de texte.
Style des éléments de l’interface utilisateur
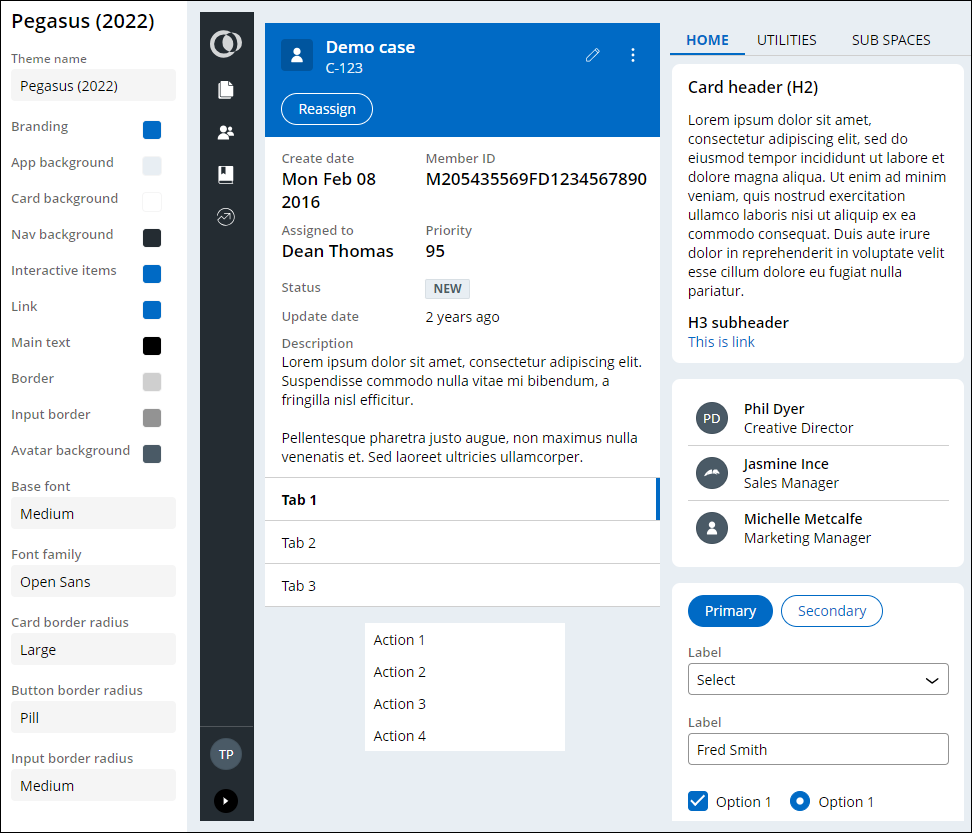
Dans l’architecture Constellation, vous pouvez utiliser des thèmes pour configurer le style des éléments de l’interface utilisateur tels que les boutons, les liens ou les en-têtes. Les thèmes personnalisés sont particulièrement utiles pour garantir que vos applications répondent aux exigences de la marque. Les modifications apportées à un thème affectent tous les éléments de l’interface utilisateur de l’application. Établir une apparence cohérente pour les éléments de l’interface utilisateur de votre application permet d’économiser du temps de développement, donne à votre application une interface utilisateur plus prévisible et permet aux utilisateurs de remplir plus facilement les formulaires.
Le thème Pegasus prêt à l’emploi est illustré dans la figure ci-dessous :
Note: Pour en savoir plus sur le style d’une application, voir Defining themes.
Vérifiez vos connaissances avec l’interaction suivante :
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?