ポータルのカスタマイズ
Archived
1 タスク
10 分
シナリオ
GoGoRoadでは、契約の供給業者を通じてロードサイドサポートサービスを提供しています。 供給業者間での顧客満足度とサービスの一貫性を維持するため、監査者が一般的なサービスリクエストを確認します(車両の開錠、タイヤの修理、バッテリーの充電などを含む)。 新しい監査者の役割は、固有のインターフェイスを必要とします。 供給業者管理ディレクターであるあなたは、新しい監査者ポータルを作成し、既存のランディングページを追加して最近のAssistance requestケースを表示します。
補足: 作業を開始する前に、さまざまなサービスタイプのケースインスタンスを5~10件生成します。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | Password |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数の課題の完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 監査者のチャネル インターフェイスの作成
- App StudioナビゲーションペインでChannels をクリックして、現在のチャネルインターフェイスを表示します。
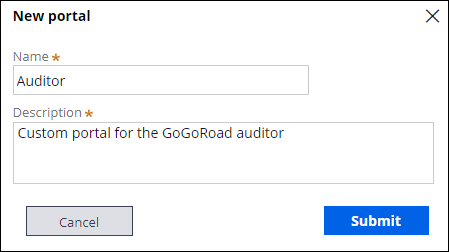
- Create new channel interfaceセクションで、Portal をクリックしてNew portalダイアログボックスを表示します。
- Name フィールドに、「Auditor」と入力します。
- Description フィールドに「Custom portal for the GoGoRoad auditor」と入力します。
- New portalダイアログボックスで、Submitをクリックします。
- Content タブのNavigation menu セクションで、Add separatorをクリックします。
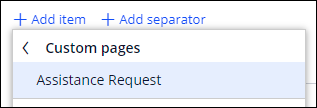
- Add item > Custom Pages > Assistance Request をクリックして、Assistance requestランディングページをAuditorポータルの左側にある「Navigation」メニューに追加します。
- 手順7を繰り返して、Pulse およびTeams 項目を「Navigation」メニューに追加します。
- Home 項目の右側にあるTrash can アイコンをクリックして、「Navigation」メニューから項目を削除します。
- 手順9を繰り返して、「Navigation」メニューからExplore Data項目を削除します。
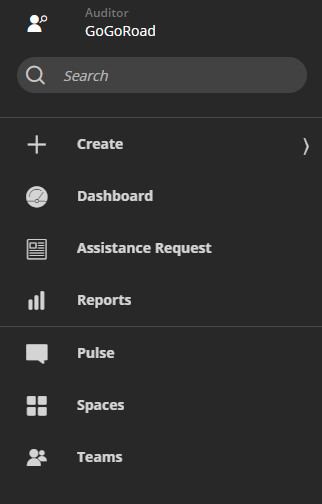
- Navigation menuセクションで、項目をクリックして次の順番に一致するようにドラッグします。
- Configuration タブをクリックします。
- Logo ドロップダウンで、選択します Custom logo.
- Icon class pickerで、 pi-user-search-solidアイコンを選択します。
ヒント: 検索バーを使用して、適切なアイコンを配置することができます。
- Channel header リストでApplication name + Channel nameを選択します。
- Saveをクリックします。
作業の確認
- App Studioのヘッダーで、をクリックします。
- App Studio のヘッダーで、をクリックして、Auditor channelインターフェイスを表示します。
- Auditorポータルの左側のNavigation menu にカーソルを置き、メニューに適切なランディングページとポータルアイコンが表示されていることを確認します。
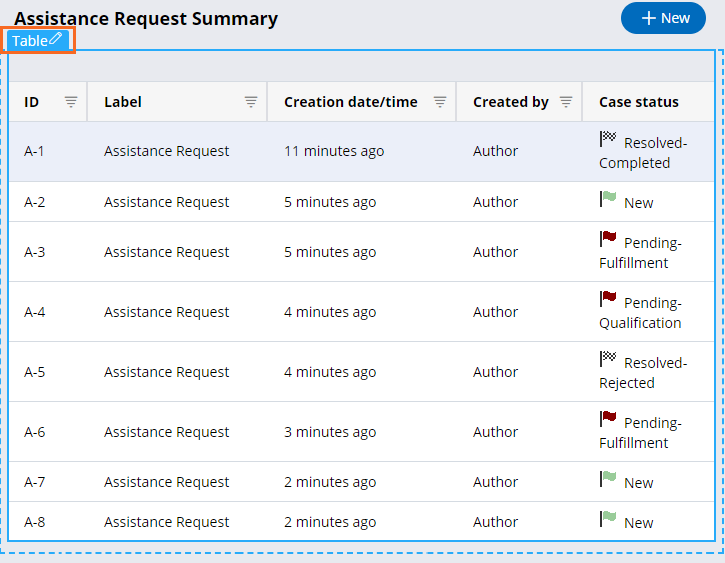
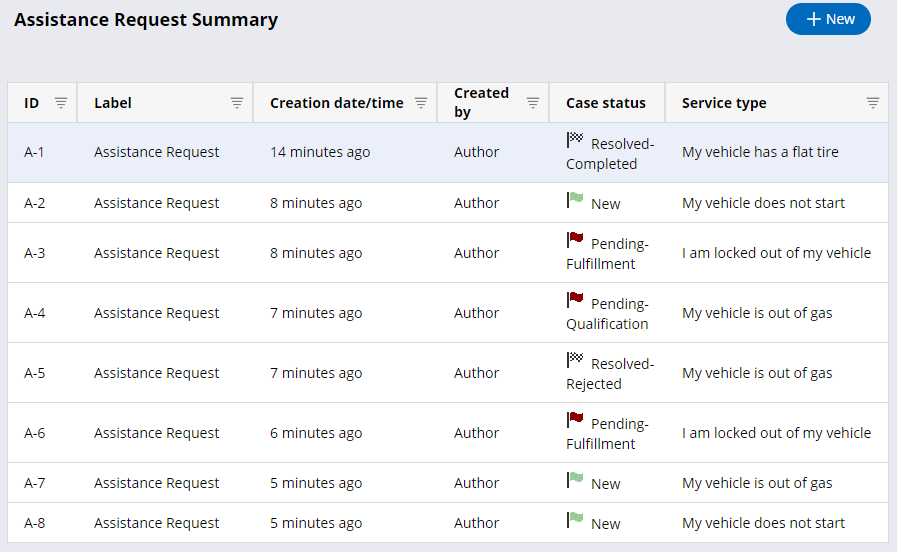
- Assistance Request をクリックして、「Assistance Request Summary」ランディングページを開きます。
- 右上のDesign をクリックしてデザインモードに切り替えます。
- テーブルの上にカーソルを置き、Edit this tableをクリックしてテーブルのプロパティペインを右に表示します。
- テーブルのプロパティペインで、Add columnsをクリックします。
- Service type フィールドを追加します。
- Design をクリックしてデザインモードをオフにします。
- テーブルが更新され、Service type列が追加されていることを確認します。