
情報とユーザーインターフェイス
App StudioとDev Studioでのデータの作成
App Studioでフィールドを作成すると、Pega Platform™は自動的にプロパティまたはデータ要素をバックグラウンドで作成します。 Dev Studioでプロパティを開いて、セキュリティなどの詳細設定を行えます。
たとえば、App Studioでケースのライフサイクルを開き、「Request updates」ビューに「Last Name」フィールドを追加すると、 「Last Name」プロパティが自動的に作成され、Dev Studioで開けます。
次の画像の中央で、垂直線をスライドして、AppStudioフィールドの作成とDevStudioのプロパティを表示します。
データの作成と表示
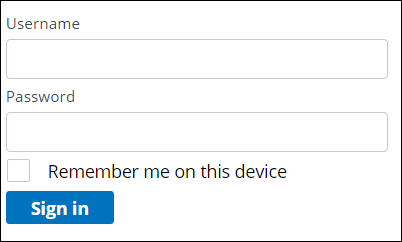
プロパティという語は、フィールドと同じ意味で使われることがよくありますが、この2つの語は同じではありません。 フィールドとは、データを扱うプロパティと、データの表示を扱うコントロールを組み合わせたものです。 コントロールは、情報を保管するプロパティとUIの情報表示との間のリンクとして機能します。 ケースのライフサイクルからビューを設定する場合は、UIにフィールドを追加します。 Pega Platformでは、フィールドごとに選択したフィールドタイプ(またはデータタイプ)に基づいて、自動的にデフォルトのコントロールが割り当てられます。 たとえば、「Sign-in」フォームでは、「Username」フィールドはテキストタイプで、テキストボックスとして表示されます。 「Remember me on this device」フィールドはブール型で、チェックボックスとして表示されます。
Pega Platformでは、データとUIが別々に扱われます。 データオブジェクトはケースタイプに追加して、フォームのデータオブジェクトとして使用できますが、コントロールはデータオブジェクトに関連付けずにフォームに追加できます。 たとえば、ケースのライフサイクルでフィールドを作成すると、フィールドはデータ要素に関連付けられたコントロールになります。 実行時にビューにコントロールを追加すると、コントロールには参照するプロパティが含まれません。
補足: フォームの「Sign in」ボタンなど、一部のコントロールではUIでアクションが実行されますが、データは参照されません。 コントロールのアクションを設定する方法についての詳細は、ヘルプトピックの「Control form – Actions tab」を参照してください。
データオブジェクト(プロパティ)は、他の値との意図的な相関関係がない単一の値(シングルバリュー)、または関連する値のセットのいずれかです。 この違いはプロパティのモードで説明されます。 開発者は通常、次の2種類のプロパティモードを使用します。
- バリューモードは合計などの単一の情報を記述します。 コントロールはバリューモードのプロパティの値を表示するために使われます。
- ページモードは顧客などのデータオブジェクトを記述し、顧客名、顧客住所、顧客識別番号などのデータ要素が含まれます。 レイアウト(プロパティのコンテナ)はページモードのプロパティを表します。ページモードのプロパティは、カレンダーコントロールやボタンにマッピングできません。
次の問題に答えて、理解度をチェックしましょう。
レイアウトでのデータの提示
レイアウトはフィールドなどのデータ要素をユーザーインターフェイス上で視覚的に整理します。 フィールド、その他のコントロール、その他のレイアウトをレイアウトに配置して、コンテンツをすばやく整理できます。
Pega Platformでは、ビューを作成するときに使用する、すぐに使用できるレイアウト(またはデザイン)テンプレートが提供されています。 App StudioとDev Studioの両方のビューに既存のレイアウトテンプレートを適用できますが、レイアウトテンプレートの作成または更新を許可できるのはDev Studioのみです。
補足: ベストプラクティスとして、ユーザーインターフェイスにはout-of-the-box(すぐに使える)レイアウトテンプレートを使用します。 高度なユーザーインターフェイスのカスタマイズはApp Studioに準拠していないため、デザインシステムのアップグレードが複雑になる可能性があります。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.

