
レイアウトグループ
レイアウトグループは、コンテンツを個々のパネルに分離し、ユーザーが関連データのグループを1つのパネルで一度に表示できるようにします。 レイアウトグループは、一度に表示される情報量を損なうことなく、UIビューの空間を最適化します。 レイアウトグループを使用して、ブラウザウィンドウをスクロールする必要性をなくしたり、減らしたりしながら、ユーザーにとってコンテンツを利用しやすくします。 このオプションは、パネルの数が制限されている場合にのみ使用することをお勧めします。
レイアウトグループには、ダイナミック レイアウト、カラムレイアウト、リピーティングダイナミック レイアウト、またはその他のレイアウトグループを任意の数だけ含められます。
レイアウトグループの形式
レイアウトグループにより、個々のパネルをナビゲートするのに使用するナビゲーションのタイプを指定できます。 情報レイアウトグループを設定して、スタック、タブ、アコーディオン、メニュー形式で情報パネルを編成できます。
補足: レイアウトグループは、Dev StudioとApp Studioの両方を使用して設定できます。 ベストプラクティスとしては、セクションをフルセクションエディターに変換してDev Studioでレイアウトグループを追加するのではなく、レイアウトグループを使用するApp Studioのテンプレートを使用してください。
レイアウトグループのフォーマットを以下に説明します。
スタックリストレイアウト
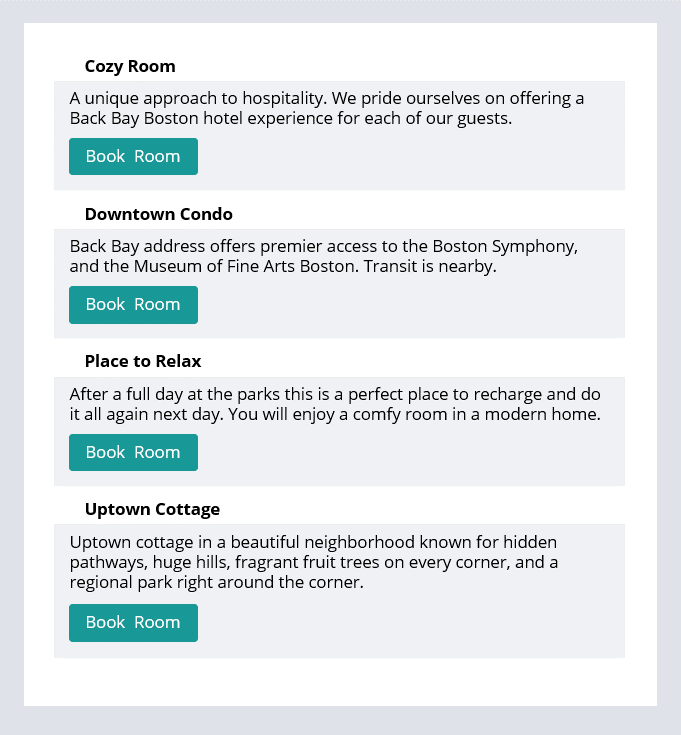
スタックリストレイアウトを使用して、情報パネルを垂直に積み重ねたパネルリストとして整理します。 スタックリストレイアウトは通常、コンテンツを大画面に表示する場合に使用されます。
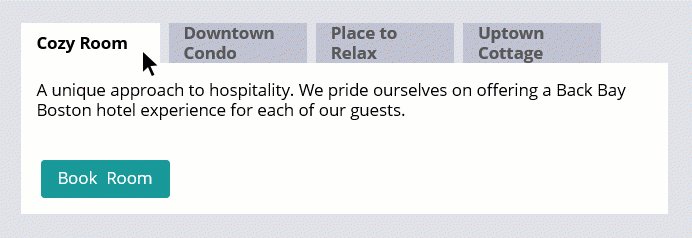
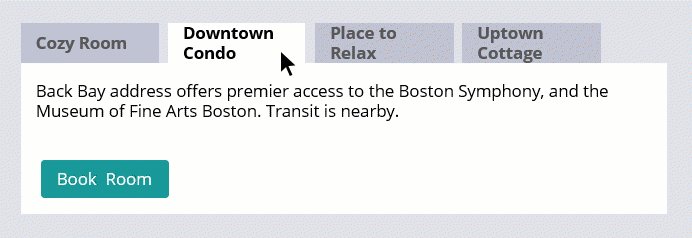
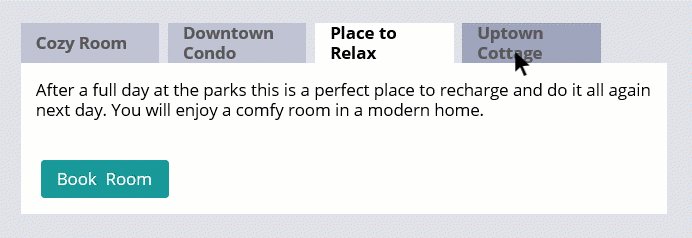
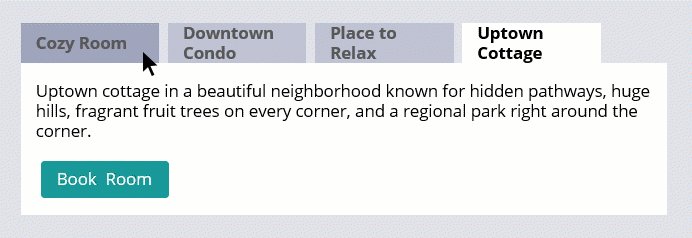
タブレイアウトグループ
タブレイアウトを使用して、情報パネルを一連のタブとして整理します。 合計タブ数の累積幅が使用可能なコンテナの幅よりも大きくなるようにタブレイアウトが設定されている場合は、代わりにメニューが表示されます。
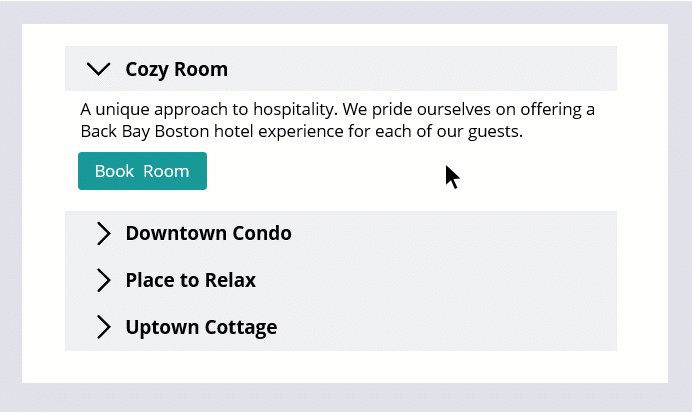
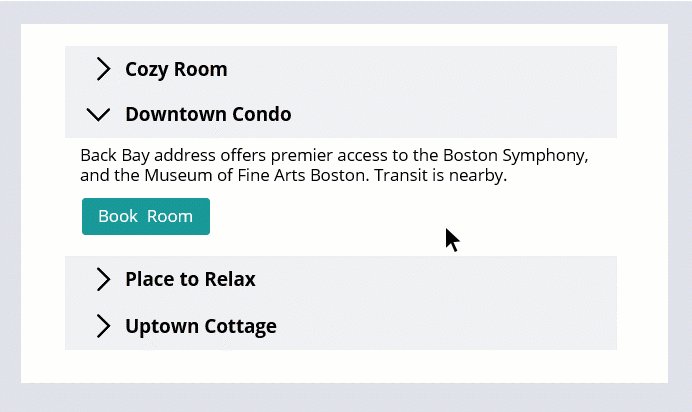
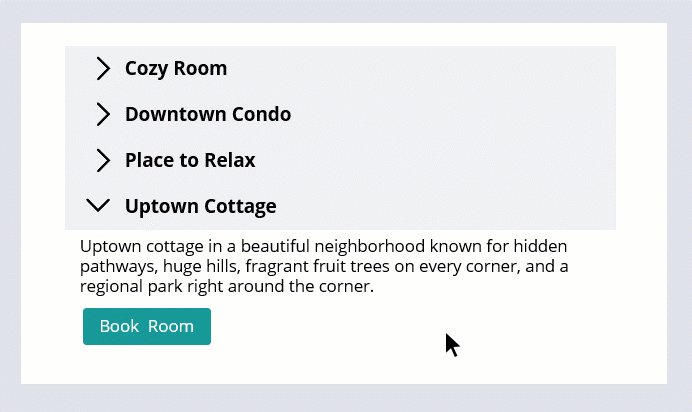
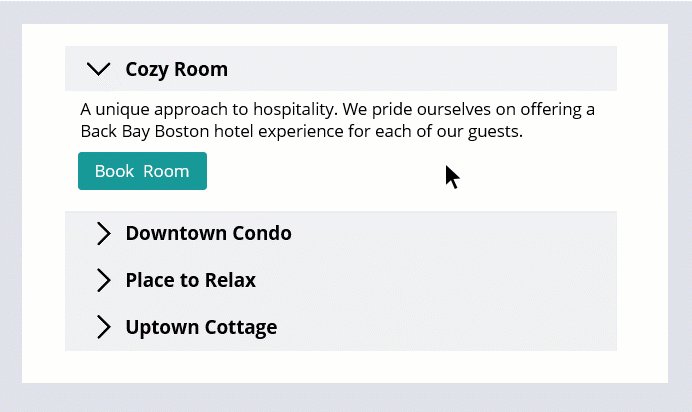
アコーディオンレイアウト
アコーディオンレイアウトを使用すると、情報パネルを縦に並べたヘッダーのリストとして整理し、ユーザーはそれをクリックすることで、アイテムに関連付けられたコンテンツを表示するか非表示にできます。 アコーディオンレイアウトはメニューレイアウトに似ていますが、アコーディオンレイアウトの項目は常に表示されます。
メニューレイアウト
メニューレイアウトを使用して情報パネルを整理し、メニューからアクセスするようにします。 メニューレイアウトを使用すると、小さいデバイスで縦スクロールを減らせます。
次の問題に答えて、理解度をチェックしましょう。
If you are having problems with your training, please review the Pega Academy Support FAQs.