
レスポンシブユーザーインターフェイス
動画のスクリプト
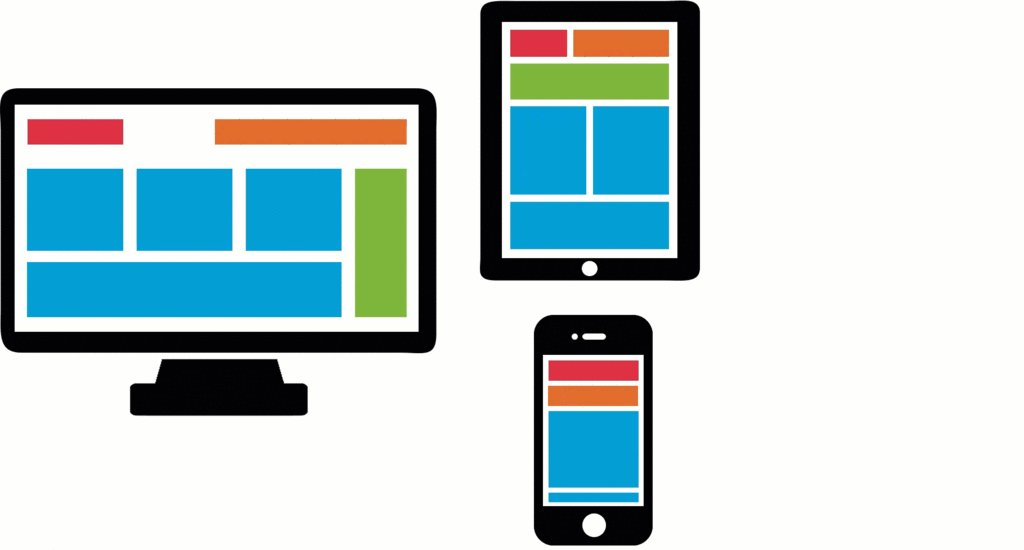
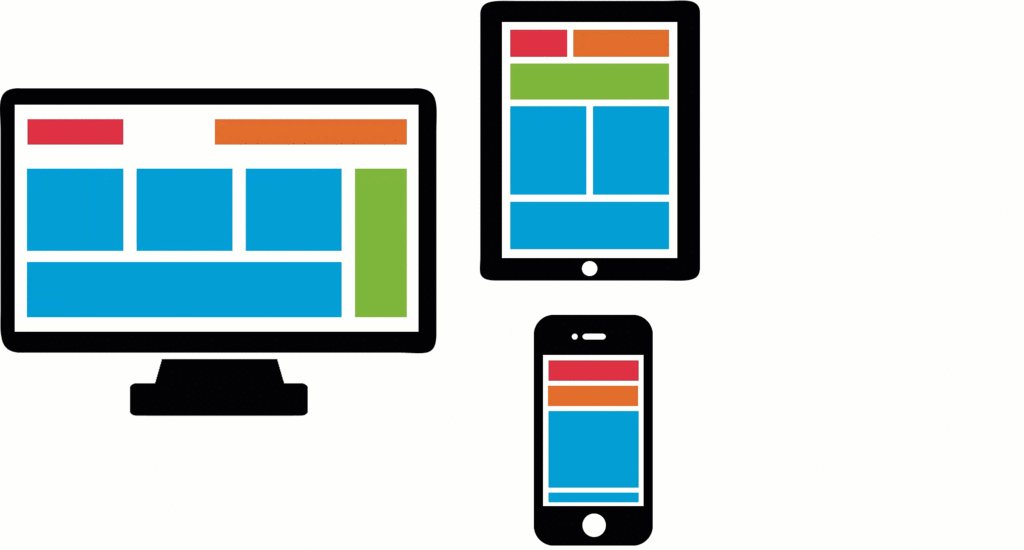
企業というのは、チャネル、場所、デバイスを問わず、顧客とつながりたいと考えています。 画面の解像度やサイズが多様化する中、レスポンシブUIは、デバイスの種類に関わらず最適なユーザー体験を自動的に提供できます。 レスポンシブUIは、1つのバージョンのUIで複数のデバイスに対応できるため、エンドユーザーだけでなく企業にとってもメリットがあります。
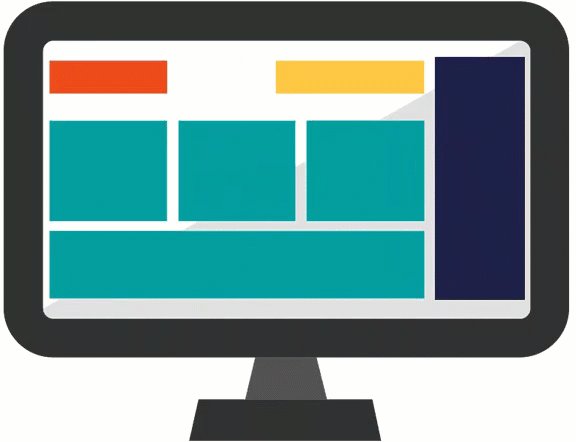
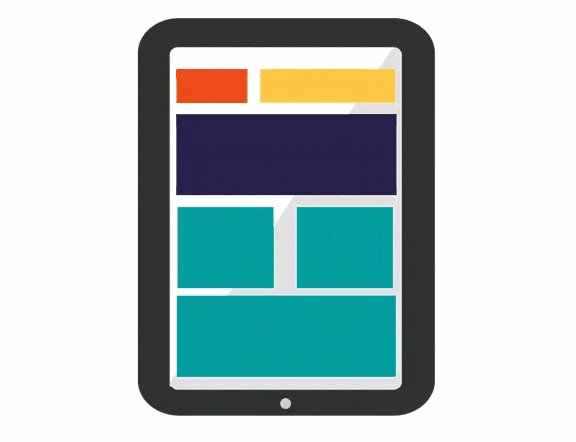
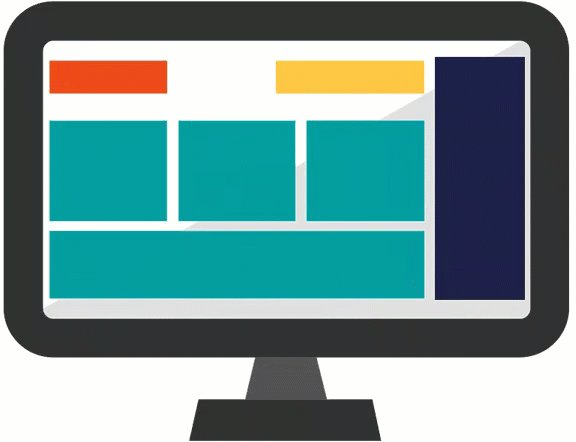
たとえば、ちょっとした交通事故の後、被保険者が自宅からパソコンを使って保険金を請求したとします。 UIは、その高解像度の画面に合わせて表示されます。 別の例では、被保険者がモバイルデバイスからすぐに保険金請求を行いたいとします。 同じプロセスを、モバイル画面の解像度に合わせたUIで顧客に提供し、パソコンに劣ることなく生産性の高いユーザー体験を提供できます。
レスポンシブ動作
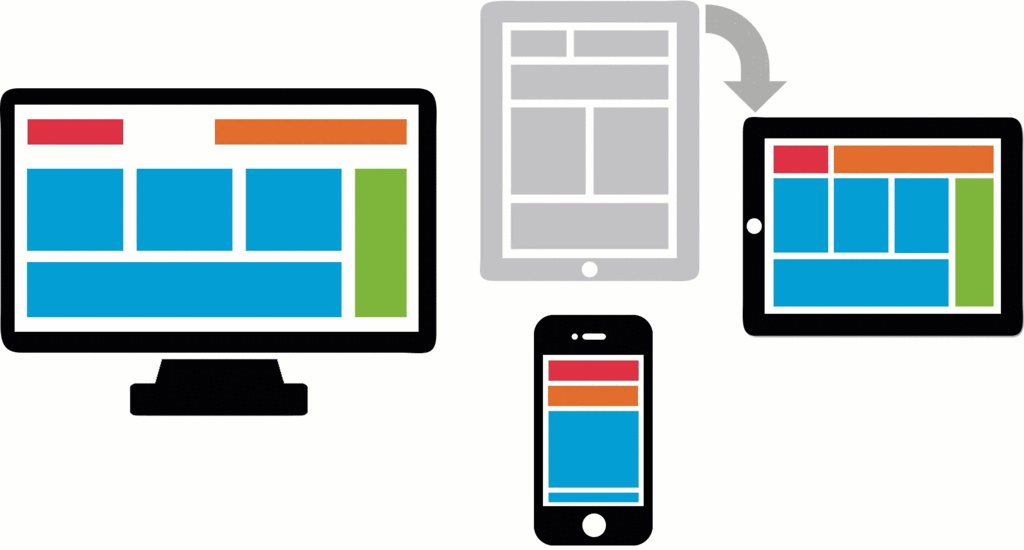
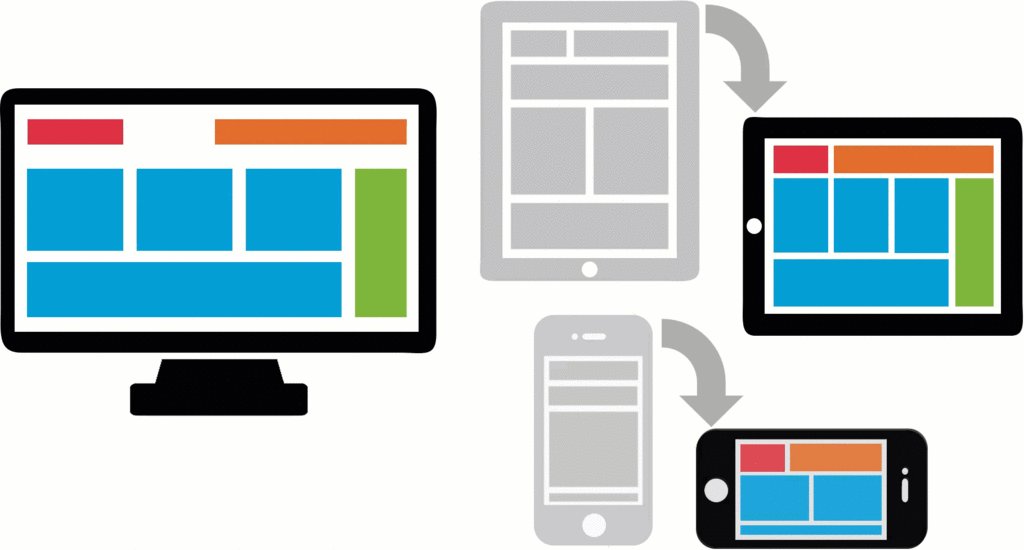
レスポンシブ動作により、画面サイズに関わらず、ビュー要素の最適なユーザー体験が提供されます。水平方向のスクロールを最小限に抑え、利用可能なディスプレイスペースで最大限にデータを表示します。 たとえば、ユーザーがタブレットの向きを横から縦に変えると、その動きに応じてUI画面の幅が狭まります。
レスポンシブ動作のオプションには、フォームのデザインレイアウトやテーブルの列の重要度などがあります。
ヒント: カスタムブレークポイントの設定や列の重要度の変更など、レスポンシブ動作の高度なカスタマイズはDev Studioで行います。
レスポンシブブレークポイント
ブレークポイントにより表示幅が定義されます。 デフォルトでは、Pegaのレスポンシブブレークポイントは自動的に設定されます。 表示幅がブレークポイントを超えると、レスポンシブ動作がレイアウトに適用されます。 ダイナミックレイアウトでは、レスポンシブブレークポイントの動作により、表示領域の幅に基づいてフィールドのレイアウトが変更されます。
たとえば、デフォルトのブレークポイントでは4列が、タブレットでは2列、スマートフォンでは1列が表示され、小さい画面幅でもフォームが読みやすくなり、水平方向のスクロールは不要になります。
ブレークポイント動作
ブレークポイントでトリガーしたい動作を選択できます。 レスポンシブブレークポイント動作には以下のオプションがあります。
| 動作 | 説明 |
|---|---|
| このコンポーネントを非表示 | レイアウト内のフィールドが必要でない場合や、ビジネスプロセスの中核とみなされない場合は、レイアウトを非表示にします。 |
| その他フォーマットに変換 |
レイアウトを別のフォーマットに変換します。 利用可能なオプションは、選択した変換先フォーマットによって異なります。 例えば、Two-ColumnとThree-ColumnのレイアウトをSingle-Columnのレイアウトに変換することは可能ですが、レイアウトグループの場合、メニューがアコーディオンレイアウトに変換される場合があります。 |
| リストに変換 | テーブルを1列のレイアウトに凝縮し、次の行を表示する前に、各行を垂直に表示します。 |
| 重要度が「その他」の列をドロップ | テーブルの最も重要な列を常にユーザーに表示するように、列に優先順位を設定します。 小さい画面でテーブルを表示する場合、任意の列を非表示にしたいと思うことがあります。 列の重要度は、Pega Platformがどのように列を表示または非表示にするかを定義します(「その他」とマークされた列はオプションです)。 |
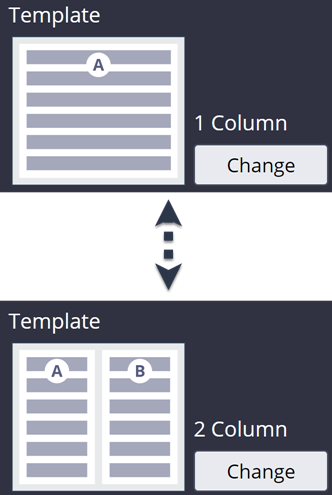
レイアウトテンプレート
App Studioでは、フィールドのレイアウトは利用可能なデザインテンプレートに限定されます。 デザインテンプレートは、UIがどのように変化するかを決めます。 レイアウトテンプレートを変更するには、実行時にビューを設定します。
たとえば、1列のデザインテンプレートの代わりに2列のデザインテンプレートを使用するようにビューを設定できます。
以下のインタラクションで理解度をチェックしてください。
If you are having problems with your training, please review the Pega Academy Support FAQs.