ユーザーインターフェイスコントロールとプレゼンテーション
ユーザーインターフェイス要素(テキスト入力やレイアウト)は、情報や実行可能な項目をユーザーインターフェイスに表示します。
Pega Platformのユーザーインターフェイス要素
Constellationアーキテクチャでは、システムはフィールドとすぐに使える最適なコントロールを自動的に組み合わせています。 最適なコントロールをフィールドに自動的に取り込むことで、Pegaはクライアント向けのアプリケーションの保守と更新のプロセスを大幅に改善しました。
Pega Platform™のUI要素には、以下のようなすぐに使える基本的なコントロールが含まれています。
- オートコンプリート コントロール
- チャート
- チェックボックス
- ドロップダウン リスト
- URLコントロール
- リッチテキストエディター
- テキスト入力
補足: 利用可能なUIコントロールの詳細については、「フィールドの設定」を参照してください。
最適なコントロールをフィールドに自動的に取り込むことで、Pegaはクライアント向けのPegaアプリケーションの保守と更新のプロセスを大幅に改善しました。 Pegaビジネスアーキテクトとして、Constellationアーキテクチャを使用したプロジェクトにおける役割の一つは、所定の設計のその他のメリットについてクライアントに説明することです。
コントロールタイプ
コントロールとは、データ、テキスト、画像、およびその他の情報の表示方法を決定するUI要素のことで、ユーザーフォーム上の表示とユーザー入力の両方で使用されます。 コントロールタイプはそれぞれ異なる外観で、ユーザーに対して提供される機能も異なります。 新しいフィールドを定義すると、システムによりデフォルトのコントロールが割り当てられます。
特定の目的のために正しいコントロールタイプを使用することで、ユーザーが有効な値を入力することができます。 以下の表は、異なるコントロールタイプのユースケースの例を示したものです。
| コントロールタイプ | コントロールがどのように検証に役立つか | ユースケース |
|---|---|---|
| 日時 | カレンダーアイコンから日付を選択すると、ユーザーは有効な形式で日付を入力できます。 | ユーザーに、年月日を含む日付を入力してもらう場合。 |
| ラジオボタン | 選択肢を有効な値のセットに限定し、ユーザーが値を1つだけを選択できるようにします。 選択肢が少ない場合(5個未満など)は、ラジオボタンを使用します。 | ユーザーに、3つのローンタイプのうち、1つを選択してもらう場合。 フォーム上ですべてのタイプを確認してもらう必要があります。 |
| ドロップダウン | 有効な値を、リストに表示されるものだけに限定します。 ドロップダウンリストには、ユーザーがコントロールをクリックしたときにのみオプションが表示されます。これで、フォームを整理できます。 | ユーザーに、リストにある10種類のオフィスチェアから1つを選択してもらう場合。 選択肢をフォームに表示する必要はありません。 |
| オートコンプリート | ユーザーがコントロールに1つまたは複数の値を入力すると、選択可能なオプションがフィルタリングされます。 これは、多数のオプションがある場合に(たとえば20個以上)、ユーザーが選択可能なオプションをリスト内で探すのに役立ちます。 | ユーザーに、リストから居住国を選択してもらう場合。 ユーザーは、コントロールにテキストを入力して正しい国名を探せます。 |
| チェックボックス | ユーザーはチェックボックスを選択することも、空のままにすることもできます。 このオプションにより、true/falseのプロパティがtrue(選択)またはfalse(未選択)になります。 | ユーザーに、旅行保険を追加で購入するオプションを選択してもらう場合。 |
編集可能な設定
コントロールで編集可能な設定を使用し、入力値を有効な形式のみに制限できます。 この設定は、コントロールタイプに特有のものです。 たとえば、日付をテキストとして入力できないようにして、カレンダーアイコンから日付を選択しなければならないように指定できます。 ベストプラクティスとして、カレンダーアイコンを使って日付を指定してもらえば、確実にアプリケーションが期待する形式で日付を入力してもらえます。 また、テキスト入力コントロールに入力できる文字の最小数と最大数も指定できます。
ユーザーインターフェイス要素のスタイル設定
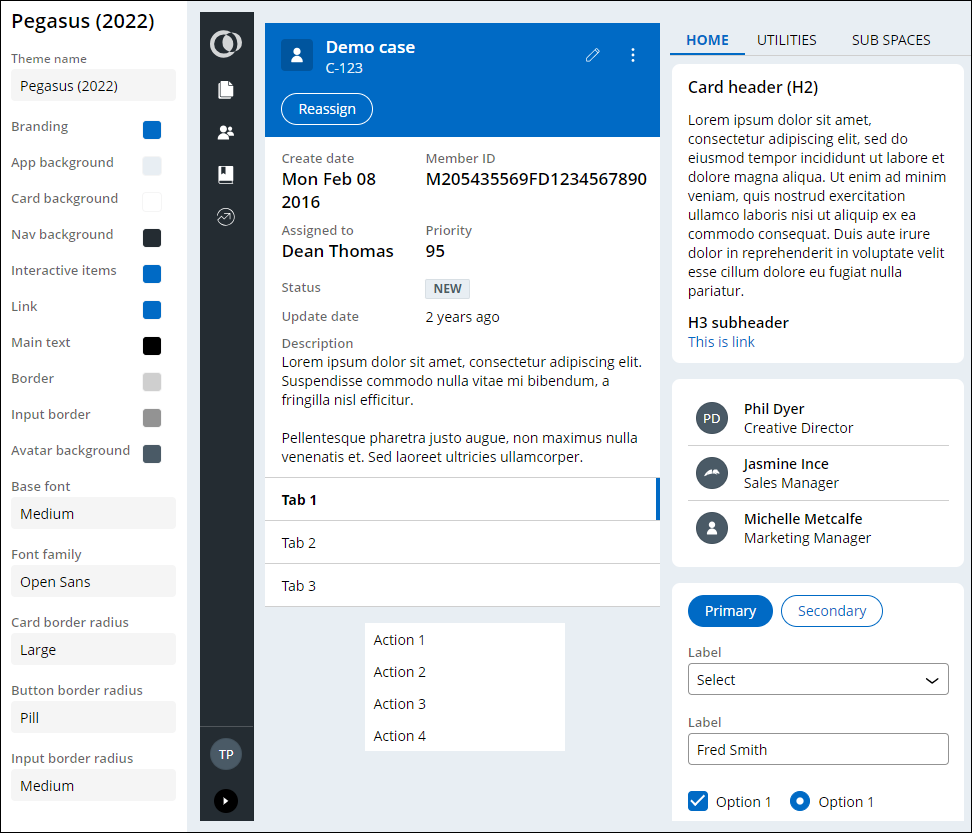
Constellationアーキテクチャでは、テーマを使用して、ボタン、リンク、ヘッダーなどのUI要素のスタイルを設定できます。 カスタムテーマは、アプリケーションがブランディング要件を満たしているかどうかを確認する際に、特に便利です。 テーマの変更は、アプリケーション全体のすべてのUI要素に影響を与えます。 アプリケーション内のUI要素を一貫性のある外観にすることで、開発時間を削減し、アプリケーションのユーザーインターフェイスに統一感を与えて、ユーザーがフォームに入力しやすいようにします。
すぐに使えるPegasusのテーマは、下の図のとおりです。
補足: アプリケーションのスタイル設定の詳細については、「テーマの定義」を参照してください。
以下のインタラクションで理解度をチェックしてください。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.