Melhore a responsividade e o tempo de carregamento da interface de usuário do seu aplicativo móvel, exibindo o conteúdo do seu aplicativo como uma página de listagem móvel. Assim você otimiza seu aplicativo com uma tela nativa que com transições fluentes e uma barra de pesquisa no cabeçalho, por padrão.
Por exemplo, você pode criar uma página de listagem nativa que exibe todas as despesas na categoria Hospedagem (Lodging). Um gerente que usa seu aplicativo pode pesquisar o nome de um funcionário específico para obter resultados que incluam todas as despesas com hospedagem desse funcionário.
- Crie um canal móvel para o seu aplicativo. Para obter mais informações, consulte Configuração de aplicativos móveis.
- Certifique-se de que você tem um tipo de caso que possa utilizar para preencher a tela da página. Por exemplo, abra um tipo de caso para gerar relatórios de despesas. Para obter mais informações, consulte Tipos de casos.
- Se quiser adicionar ações personalizadas de deslizar para os usuários executarem itens da lista, configure uma ação global primeiro. Para obter mais informações, consulte Acrescentar ações opcionais a casos.
-
Abra seu canal móvel:
- No painel de navegação do App Studio, clique em Canais (Channels).
- Na seção de Interfaces de canais atuais (Current channel interfaces), clique no item que representa um canal móvel do seu aplicativo.
- Na página de canais móveis, na guia Conteúdo (Content), clique na categoria Páginas de listagem (List pages).
- Crie uma nova página de listagem clicando em Adicionar (Add).
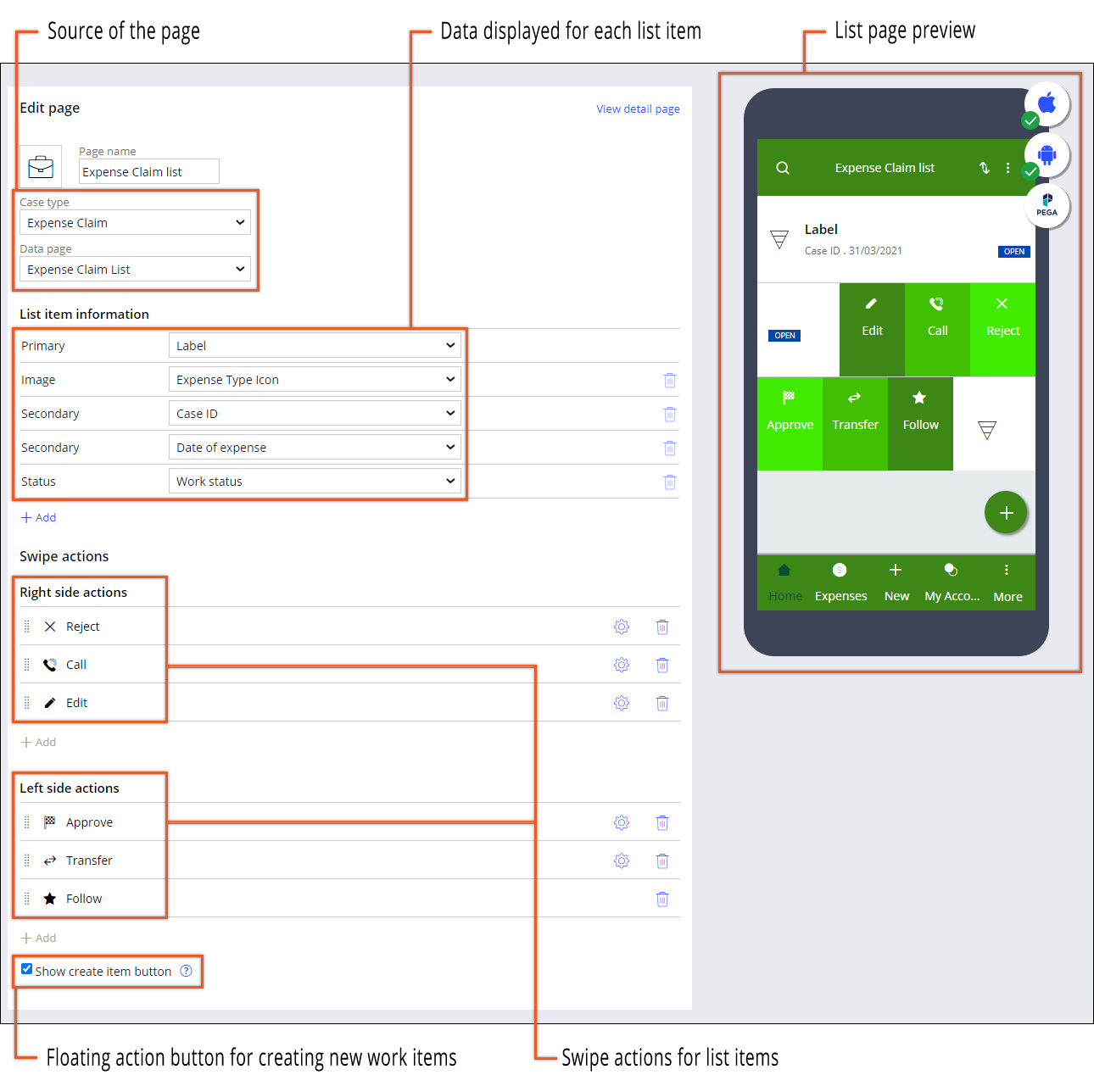
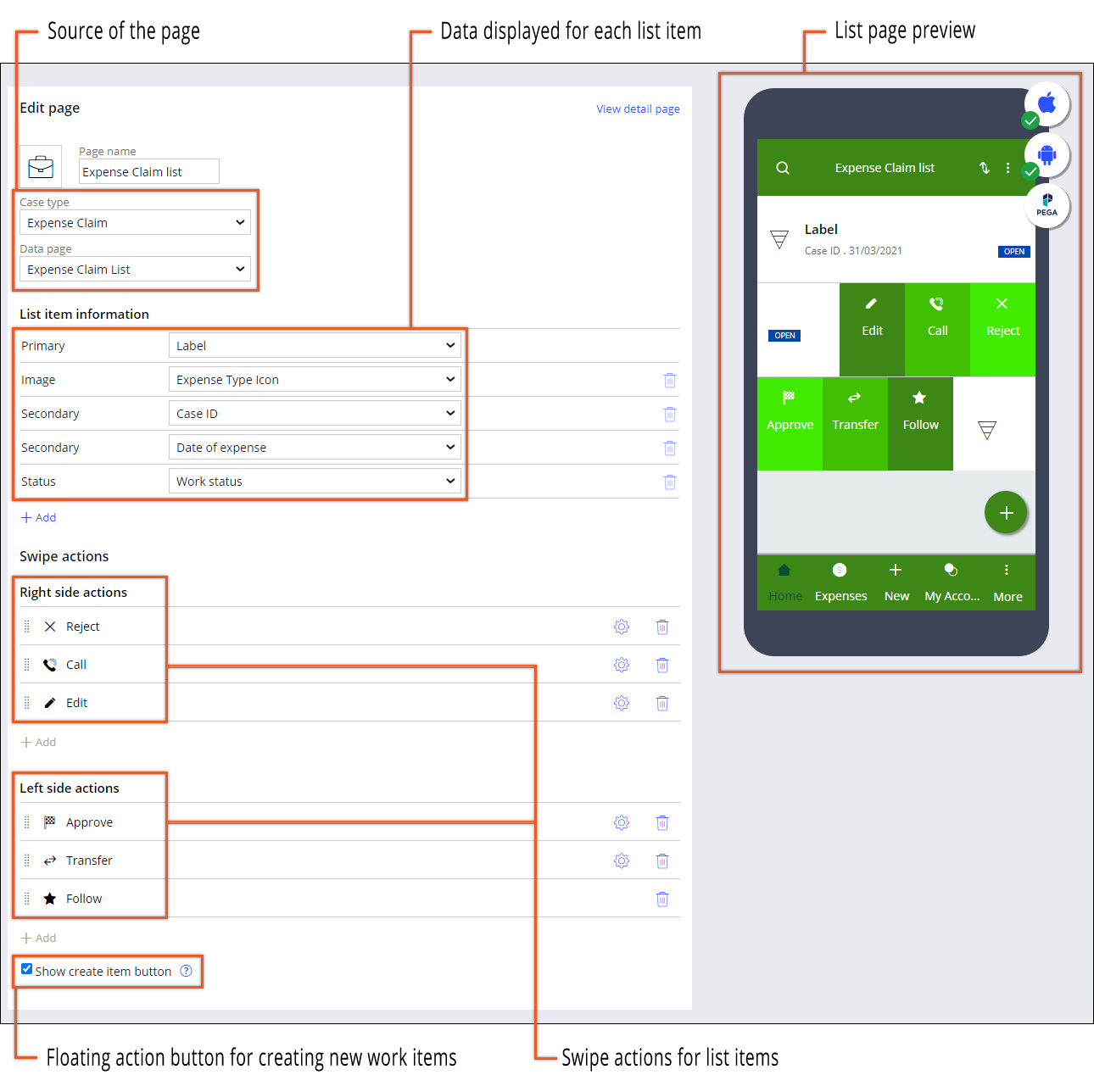
- Na seção Editar página (Edit page), no campo Nome da página (Page name), digite o nome da página de listagem.
- Opcional:
mude o ícone padrão da página de listagem móvel selecionando um ícone no
catálogo de imagens:
- Ao lado do campo do Nome da página (Page name), clique no ícone atual.
- Na janela Seletor de classes de ícones (Icon class picker), selecione o ícone que você quer utilizar.
- Na lista Tipo de caso (Case type), selecione o tipo de caso que for compatível com o seu processo de negócio. Por exemplo: para uma página de listagem em que os usuários enviam despesas de diferentes categorias, como a categoria Hospedagem (Lodging), selecione o tipo de caso de relatório de despesas.
-
Na lista Página de dados (Data page), selecione a fonte de dados da lista que
você quiser utilizar para preencher a tela da página.
Por exemplo: selecione a visualização de dados que armazena todos os relatórios de despesas da categoria
Hospedagem.Observação: quando você cria um tipo de caso, a Pega Platform cria automaticamente uma fonte de dados para listas, que você pode utilizar em páginas de listagem móveis.
-
Na seção Listar informações de itens (List item information), configure a forma como
a página exibirá os itens de trabalho:
Por exemplo: você pode utilizar a seguinte configuração de campo e propriedade para exibir uma página com o relatório de despesas:Opções Ações Acrescente um campo ao item de trabalho - Na seção Listar informações de itens (List item information), clique em Adicionar campo (Add field) e, em seguida, selecione um tipo de campo.
- Na lista ao lado do campo, selecione a propriedade que você quiser utilizar para preencher o campo em tempo de execução.
Remover um campo do item de trabalho Na seção Listar informações de itens (List item information), ao lado do campo a ser excluído, clique no ícone Excluir esta linha (Delete this row). - Para o campo Primário (Primary), selecione a propriedade Identificador, que define o nome do relatório.
- Para o campo Secundário (Secondary), selecione a propriedade Valor (Amount), que define o valor total da despesa.
- Para o próximo campo Secundário, selecione a propriedade Criar data/hora (Create Date/Time) que define a data e a hora em que a despesa foi lançada.
- Para o próximo campo Secundário, acrescente uma propriedade personalizada que defina a categoria da despesa, como Hospedagem (Lodging).
- Para o campo Status, selecione a propriedade Status de trabalho (Work status), que define o status do relatório.
-
Na seção Ações de deslizar (Swipe actions), especifique o que acontece quando
o usuário desliza o dedo por todos os itens de trabalho selecionados no tempo de execução:
Por exemplo: em uma página com um relatório de despesas, você pode configurar as seguintes ações de deslizar:Opções Ações Adicione uma ação de deslizar da direita para a esquerda Na categoria Ações do lado direito (Right side actions), clique em Adicionar ação (Add action) e, em seguida, selecione a ação que quiser adicionar. Adicionar uma ação ao deslizar da esquerda para a direita Na categoria Ações do lado esquerdo (Left-side actions), clique em Adicionar ação (Add action) e, em seguida, selecione a ação que deseja adicionar. Excluir uma ação de deslizar Ao lado da ação que você quer remover, clique no ícone Remover. Mude o nome da ação ao deslizar - Ao lado da ação cujo nome você vai mudar, clique no ícone Clique para editar a configuração (Click to edit configuration).
- No campo Nome (Name), digite um novo nome para a ação.
- Clique em Enviar (Submit).
Mudar o ícone de uma ação de deslizar - Ao lado da ação cujo ícone você quer mudar, clique no ícone Clique para editar a configuração (Click to edit configuration).
- Na seção Ícone (Icon), clique em Alterar (Change).
- Na janela Seletor de classes de ícones (Icon class picker), selecione o ícone que você deseja utilizar.
- Clique em Enviar (Submit).
Mudar a direção de deslizar da ação Arraste a ação selecionada até a categoria correspondente da direção de deslizar. Por exemplo, mude a direção de deslizar para direita para a esquerda, arraste a ação até a categoria de ações Lado direito (Right side).
Mudar a ordem das ações de deslizar Observação: essa opção estará disponível se você adicionar mais de uma ação a uma direção de deslizar.Arraste a ação selecionada para cima ou para baixo na lista de direções de deslizar.Dica: certifique-se de que a ação mais importante da sua página seja exibida mais próxima da borda da tela, para tornar o item mais acessível aos usuários do seu aplicativo móvel. - Na categoria Ações do lado direito (Right side actions), adicione uma ação Editar detalhes (Edit details) para que os usuários possam editar os relatórios de despesas selecionados deslizando para a esquerda.
- Na categoria Ações do lado direito (Right side actions), adicione uma ação global Anexar arquivo (Attach file) para que os usuários possam anexar arquivos, como faturas, aos relatórios de despesas selecionados, deslizando para a esquerda.
- Na categoria Ações do lado esquerdo (Left side action), adicione uma ação Acompanhar (Follow) para que os usuários possam começar a receber notificações sobre um relatório de despesas selecionado, deslizando para a direita.
- Opcional:
para adicionar um botão de ação flutuante que cria um novo item de trabalho quando o usuário tocar no
botão, selecione a checkbox Mostrar botão de criar item (Show create item button).
O botão de ação flutuante é exibido na parte inferior da página do aplicativo móvel.Por exemplo: para a página de listagem móvel com uma lista de relatórios de despesas, o botão de ação flutuante cria um novo relatório de despesas.
- Clique em Salvar (Save).


- Criação de páginas móveis de casos em aplicativos Cosmos React
Personalize páginas de casos em ambiente de criação em low-code para realçar as informações mais importantes em uma visualização móvel intuitiva. Assim você assegura que os usuários possam visualizar e editar casos com eficiência em dispositivos móveis.
- Inclusão de um gadget de pesquisa
Melhore a usabilidade do seu aplicativo móvel configurando e habilitando a funcionalidade de pesquisa. Você pode garantir resultados mais significativos nas pesquisas e aumentar a velocidade de pesquisa se limitar o escopo de pesquisa a tipos específicos de caso.
- Inclusão de um botão de ação flutuante
Promova a ação mais importante em uma página acrescentando um botão de ação flutuante ao seu aplicativo móvel. Por exemplo, você pode adicionar um botão de ação flutuante que inicie o fluxo de um caso para gerar um novo relatório de despesas no seu aplicativo móvel Despesas (Expenses).
- Inclusão de itens na barra de menus
Crie uma experiência de navegação eficaz no seu aplicativo móvel acrescentando páginas e ações à barra de menus. Por exemplo, você pode adicionar uma página de perfil personalizada à barra de menus do seu aplicativo Despesas (Expenses) para que os usuários possam acessar a tela de forma conveniente, com seus dados básicos para contato.