
IU responsiva e dados tabulares
Design responsivo com tabelas
Na Pega Platform™, as tabelas exibem automaticamente os dados dos relacionamentos de dados. Para limitar as informações exibidas quando o tamanho da exibição muda, é possível configurar as tabelas para que se ajustem ao tamanho. O design responsivo da tabela minimiza a rolagem horizontal, removendo as informações menos importantes da interface do usuário.
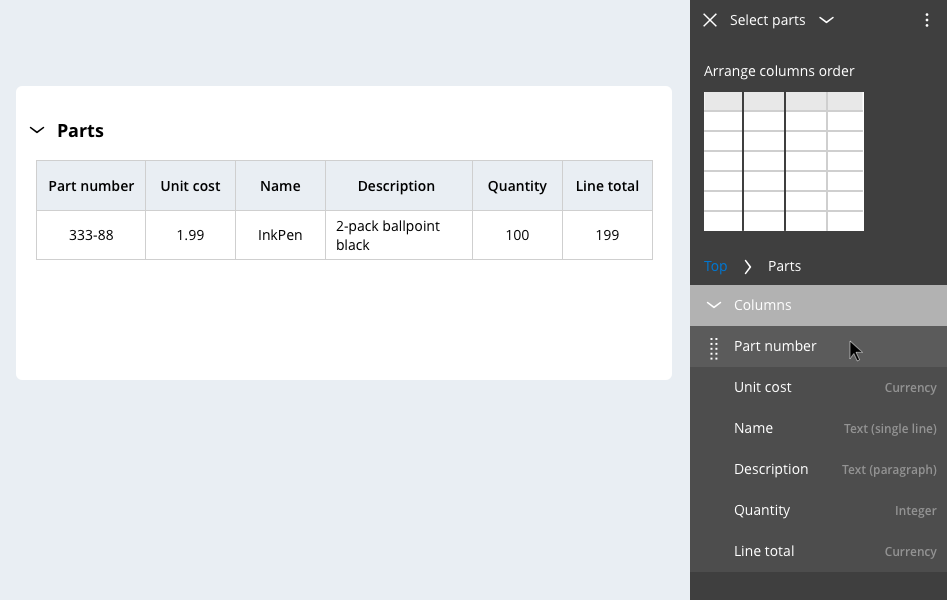
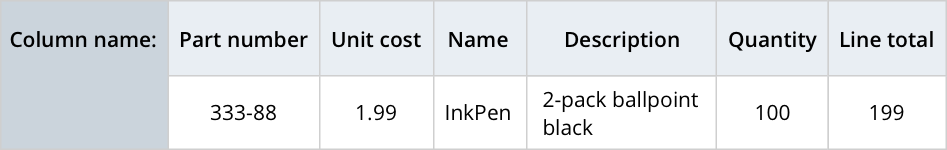
Ao projetar um comportamento responsivo, garanta que as informações exibidas estejam alinhadas às necessidades de negócio. A ordem de exibição das informações aos usuários afeta a experiência do usuário. Por exemplo, na tabela a seguir, a coluna (Part number) e a coluna (Name) devem sempre ser exibidas, e a coluna (Line total) deve sempre ser apresentada ao final das informações exibidas.
Importância da coluna
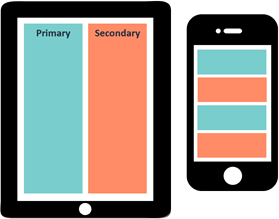
Uma tabela tem uma ou mais colunas, cada uma com uma definição de importância configurada. A importância da coluna define como a Pega Platform mostra as colunas conforme o tamanho da exibição muda. As opções de importância da coluna são Primary, Secondary e Other. Por padrão, a coluna mais à esquerda é definida para Primary.
Na imagem a seguir, clique nos ícones de + para saber mais sobre a importância das colunas.
A importância da coluna é configurada no Dev Studio. Além disso, no App Studio, é possível definir ou mudar uma coluna para importância primária ao editar a configuração do formulário no tempo de execução. É possível ajustar a importância da coluna para primária movendo a coluna para a posição mais à esquerda na tabela. Ao mudar a ordem das colunas em uma tabela, a Pega Platform define automaticamente a coluna mais à esquerda com importância primária, e as colunas restantes com importância secundária.
No Dev Studio, é possível atribuir colunas com importância primária, secundária ou outra e editar a largura da coluna. Como melhor prática, não use larguras fixas. Para layouts de estilo da tabela, como grades ou grades em árvore, sempre defina a largura como 100%. Essa definição faz a exibição se adaptar ao dispositivo que o usuário utiliza.
Nota: Para saber mais sobre como editar as propriedades das colunas no Dev Studio, consulte Organizando a visibilidade das colunas pela importância.
Ajustes de ponto de interrupção padrão da tabela responsiva
Por padrão, as tabelas têm dois pontos de interrupção. No primeiro ponto de interrupção, que é mais largo, as colunas com importância definida como Other não são exibidas. No segundo, mais estreito, a tabela é exibida como uma lista. Para cada linha na tabela, o conteúdo da coluna é empilhado verticalmente, o que elimina a necessidade de rolagem horizontal.
Na tabela a seguir, clique no ícone +, em cada definição de importância, para saber mais sobre como as colunas com diferentes definições de importância são exibidas em cada tipo de dispositivo.
Verifique seus conhecimentos com a interação a seguir.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Quer nos ajudar a melhorar esse conteúdo?