
Exploring the default configuration of a Cosmos application
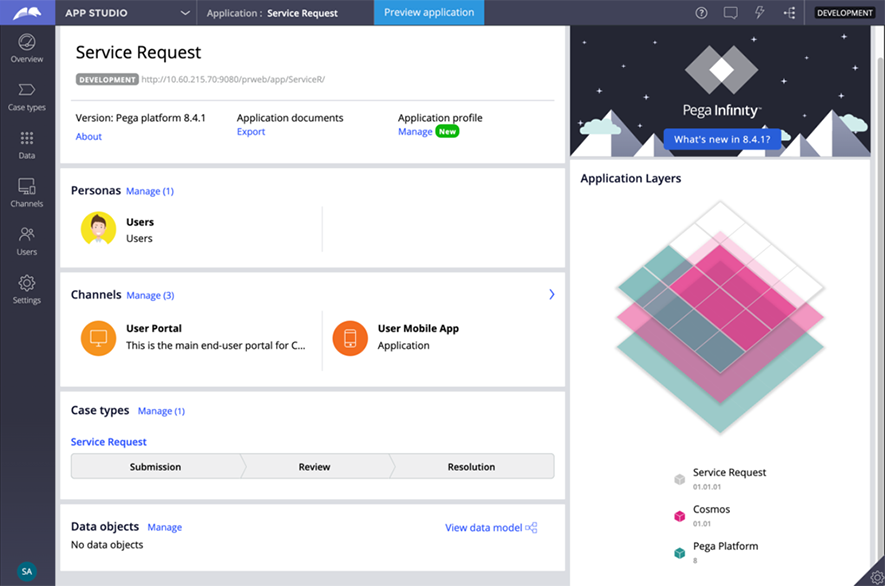
Before customizing your new Cosmos application, take time to explore the application stack, noting how it differs from previous applications built with the UI-Kit. The application structure is in the bottom right of the App Studio landing page and the application that is displayed is built on top of Cosmos, which is built on top of Pega Platform™.
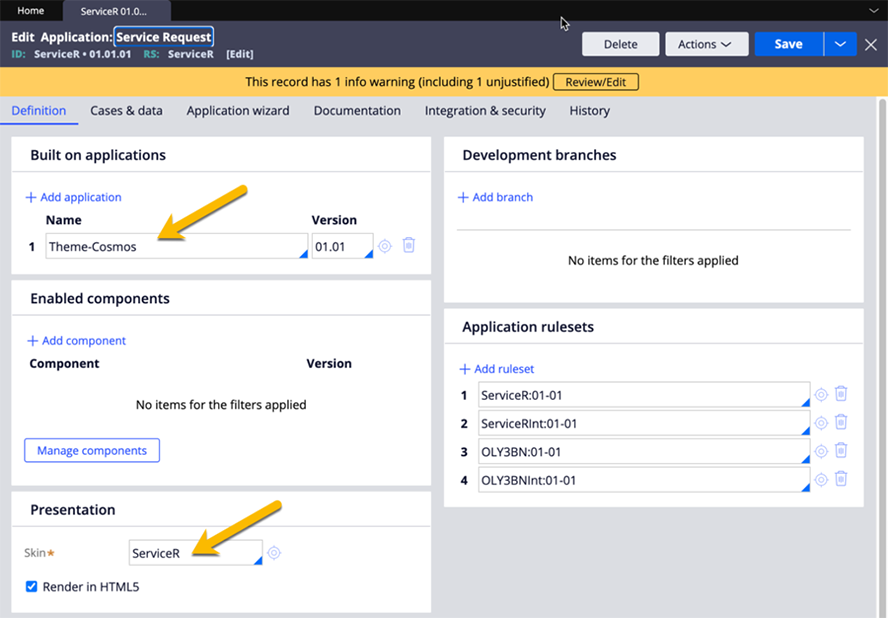
Developers familiar with Dev Studio can also explore the application structure in the Application rule. The Built on applications list shows that the app is built on Theme-Cosmos version 01.01. After platform upgrades, developers can decide whether to remain on the current version of Theme-Cosmos or migrate to a newer version.
Caution: The legacy UI-Kit is not part of the application stack. UI-Kit and Theme Cosmos rules are completely different themes with unique stylings and interaction patterns. In addition, since both rules share the same rule names, their existence in the stack together could result in undesired behavior at runtime.
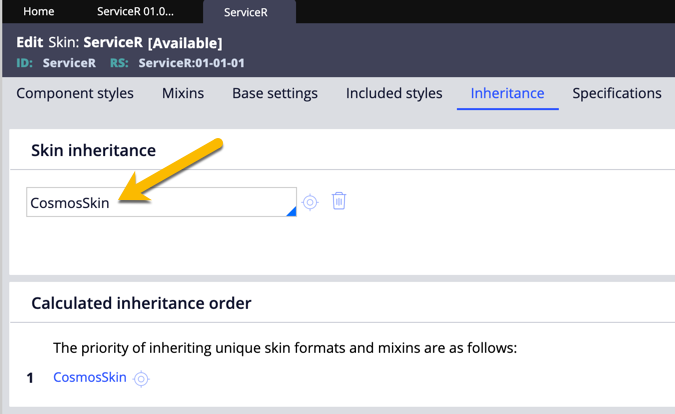
Like UI-Kit applications, the application rule for a Cosmos application specifies a skin rule that is part of the application ruleset inherited from the skin in the Theme-Cosmos ruleset. The Cosmos skin rule is named CosmosSkin.
Check your knowledge with the following interaction.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?