
Form Views
Help users complete their work efficiently by configuring intuitive form Views. For example, in a loan application, you can create a View with fields for collecting data about a secondary applicant and, when needed, reuse that View in different contexts throughout the application.
Note: For more information about form Views, see Configuring forms.
Form View configuration
You can configure form Views in two ways: on the Workflow tab of a Case Type or the UX tab of a Case Type or data object.
Workflow tab
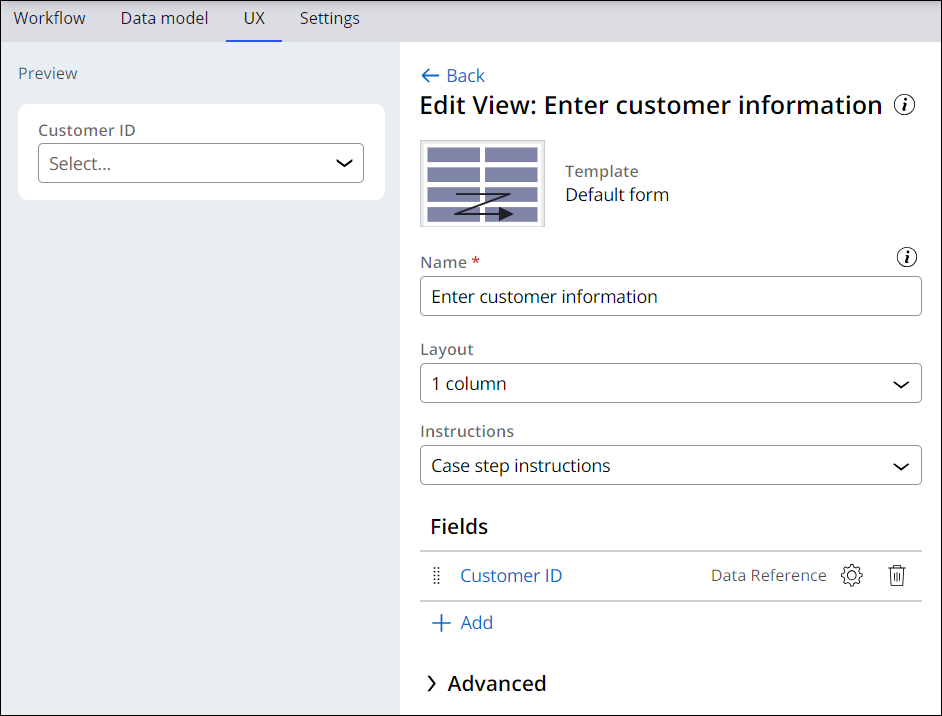
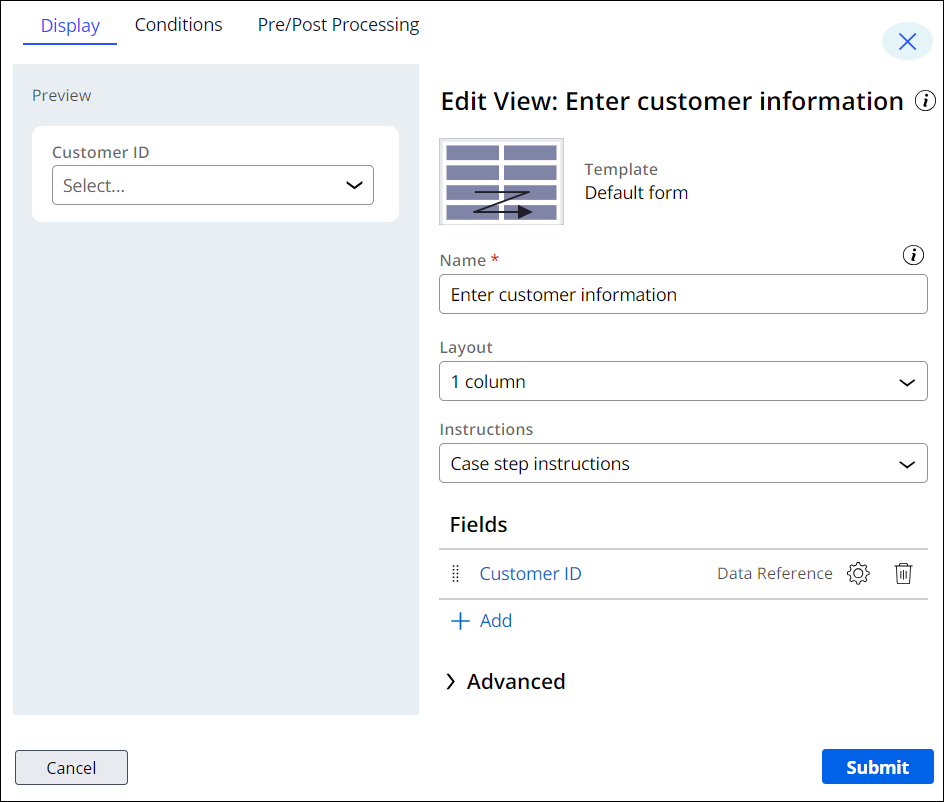
On the Workflow tab, when you configure a View for a Step in the Case Life Cycle, the system creates a form View. An example of a form View created on the Workflow tab is shown in the following figure:
UX tab
On the UX tab, in the Other Views pane, you can create one of the following View types:
- List
- Partial
- Form
The template and configuration options depend on the type of View that you create. An example of a form View created on the UX tab is shown in the following figure:
Note: For more information about list Views, see Configuring list Views. For more information about partial Views, see Configuring partial Views.
Form View configuration options
When you create or configure a form View, the system displays layout and instruction options.
Note: For more information about form authoring best practices, see Text guidelines for form authoring.
Template
By default, form Views use the Default form template option, as shown in the following figure:
To use a different template, create a different View type on the UX tab. The following table describes the different View types and template options:
| View type | Template |
|---|---|
| Form | Default form |
| List | Table |
| Partial | Details (One column) |
| Details (Two column) | |
| Details (Three column) | |
| Details (Sub tabs) | |
| Details (Narrow-wide) | |
| Details (Wide-narrow) | |
| Dynamic tabs (list) |
Note: All fields in partial Views are read-only.
Layout
When you configure a form layout, you set the number of columns that the form must contain. Forms in Constellation can use one to three columns, but as a best practice, use a two-column layout for most use cases.
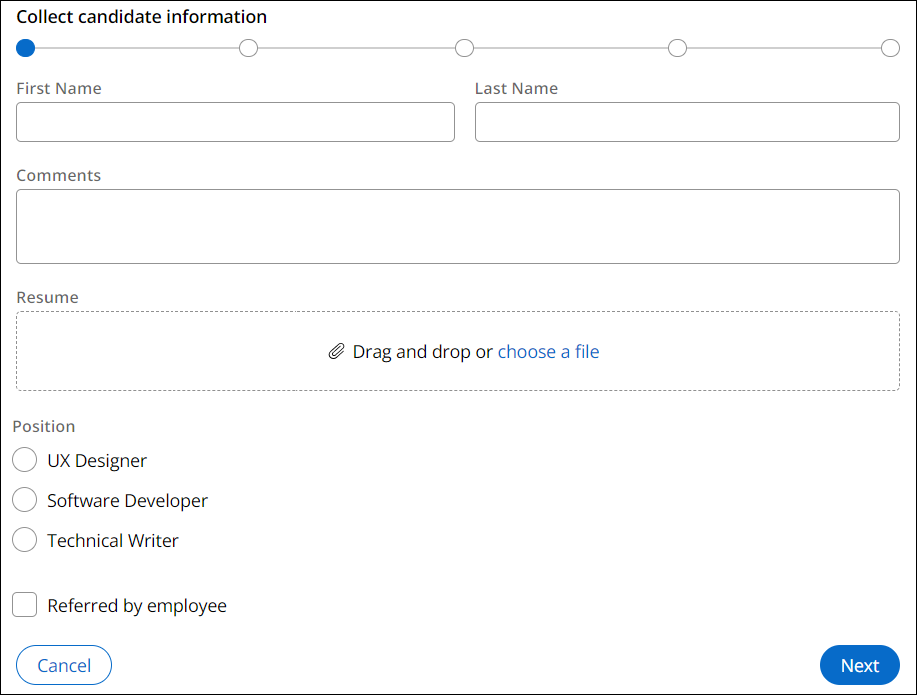
The fields that you include in the form auto-adjust their size and width depending on prescribed design standards. For example, in a two-column form template, inputs such as Text (single line) and Currency take up only one column. Wider inputs, or inputs that can be any height, such as a Rich Text Editor, Text area, Radio group, Checkbox, Booleans, and Attachments, span two columns. This adjustment increases usability and ensures that tabbing takes users from left to right, instead of top to bottom.
The following figure shows a default form template that adjusts layout based on input type:
Instructions
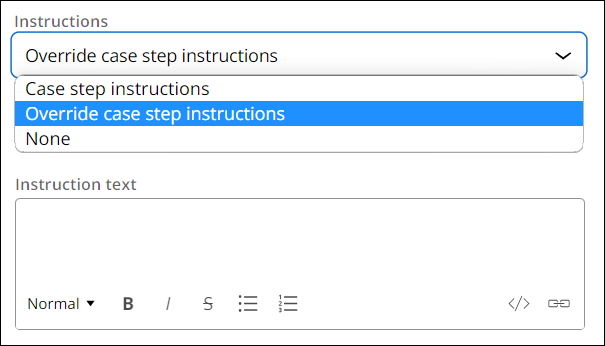
By default, a form View displays the Step instructions that you configure from the Case Life Cycle. In a form View, you have the option to override Case Step instructions with custom text or to hide Step instructions, as shown in the following figure:
Note: For more information about configuring Step instructions in the Case Life Cycle, see Adding instructions to Assignments.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?