
Pega Digital Experience API
Pega Platform™ provides a robust and configurable user interface for your Pega applications, as well as mashup functionality that you can use to embed Pega frames in your non-Pega application. Also, Pega provides REST APIs that you can use to populate your non-Pega user interface with the results of Pega rules. When you use the Pega REST APIs, your application users access Pega business functionality in a familiar interface.
These REST APIs are known as digital experience (DX) APIs because they leverage Pega user interface rules (harnesses and sections) together with Pega business rules to return JSON-equivalent structures that you can render with your native interface. Using the digital experience APIs, you can be guided by the Pega UI rules but not constrained by them. For detailed specifications of the digital experience APIs, refer to the Application category in the Pega API documentation.
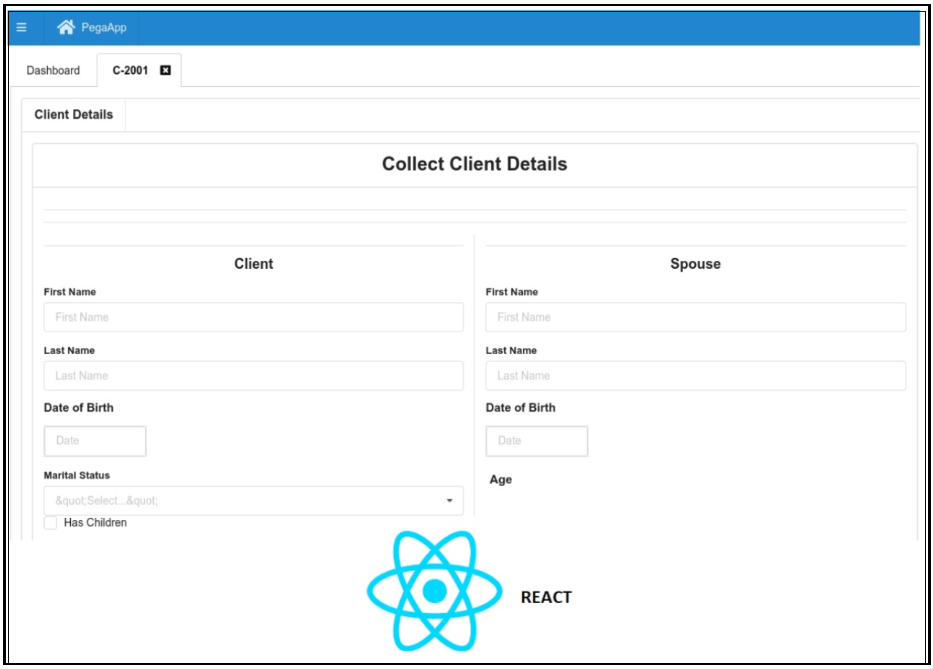
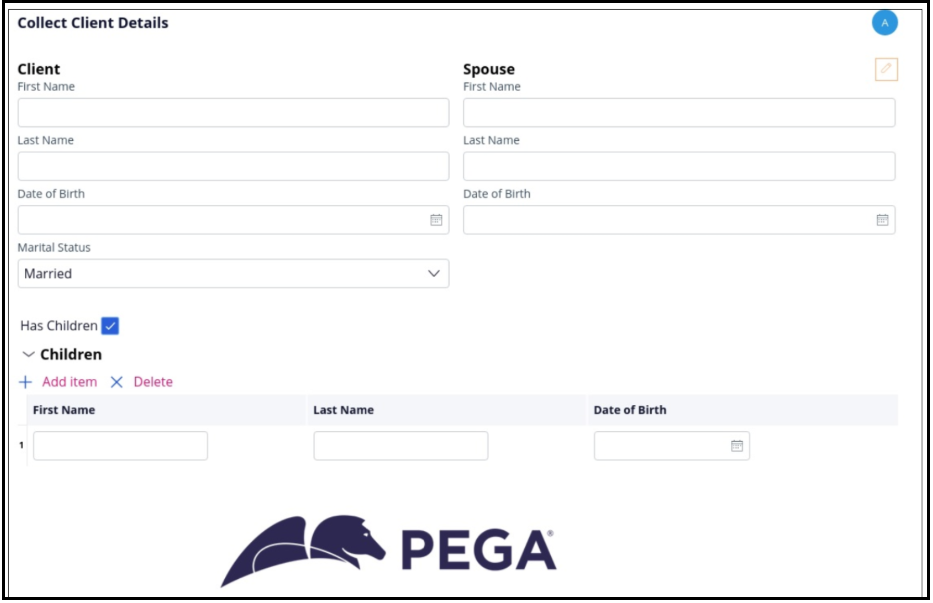
You can use the Pega Digital Experience (DX) API to design and build custom screens. It is also the primary interface between Cosmos clients and the Pega server.
The following images show a Pega application where the user enters an address for a new account and an equivalent screen built with the React JavaScript library and is backed by the Pega digital experience APIs.
For more information on how Pega’s Omni-Channel UX delivers an optimized and consistent user experience in every channel, see Build For Change: Omni-Channel UX.
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?