Pega Platform application types
Pega Platform™ provides you several options to create new applications. You can build on an existing application, which allows you to save development time by reusing key elements, such as case types or data types. You can build a new application without a built-on application by selecting Build from scratch from the New Application wizard. You can access the New Application wizard from Dev Studio by clicking Application menu > New Application.
The New Application wizard lets you choose from two out-of-the-box (OOTB) options.
In the following image, click the + icons to learn more about the traditional section-based UI architecture called Theme Cosmos and the new view-based architecture Constellation, previously called Cosmos React:
Note: As of Pega Platform version 8.7, the Theme UI Kit option is unavailable in the New Application wizard. If needed, developers can manually configure their app to build on UI Kit. For more information, see Theme UI Kit.
The design systems
A design system is a library of patterns and rules that determine how an interface responds to user interaction. Design systems contain the best practice guidelines, operational assets, and UI components that are required to deliver the interface. By choosing to use a design system, you can scale your designs to maintain a unified presence across a number of platforms, with less effort.
Both the Cosmos and Constellation design systems are front-end libraries for building enterprise applications with Pega and gives you:
- Improved data visibility
- Enhanced case processing
- Customizable columns
- A focus on relevant data
- The ability to instantly modify values and perform quick actions on table rows
The Cosmos design system builds on Pega's previous generation of the design system, Pega UI-Kit. Both Cosmos and UI-Kit focus on production applications and improve the application user experience. The Cosmos design system goes further than UI-Kit, providing developers with a complete collection of modern, interlocked components.
The Constellation design system incorporates prescribed design to provide a view-based architecture that is built on a modern web standard, an easy, error-proof configurability in App Studio's low-code development environment, and a separation of concerns for simplified maintenance and updates.
Constellation
The Constellation design system uses a ReactJS-based run-time architecture. From the process perspective, when you select Cosmos React in the New Application wizard, the updated framework allows your development work to occur in the low-code App Studio environment of Pega Platform by using OOTB tools and components.
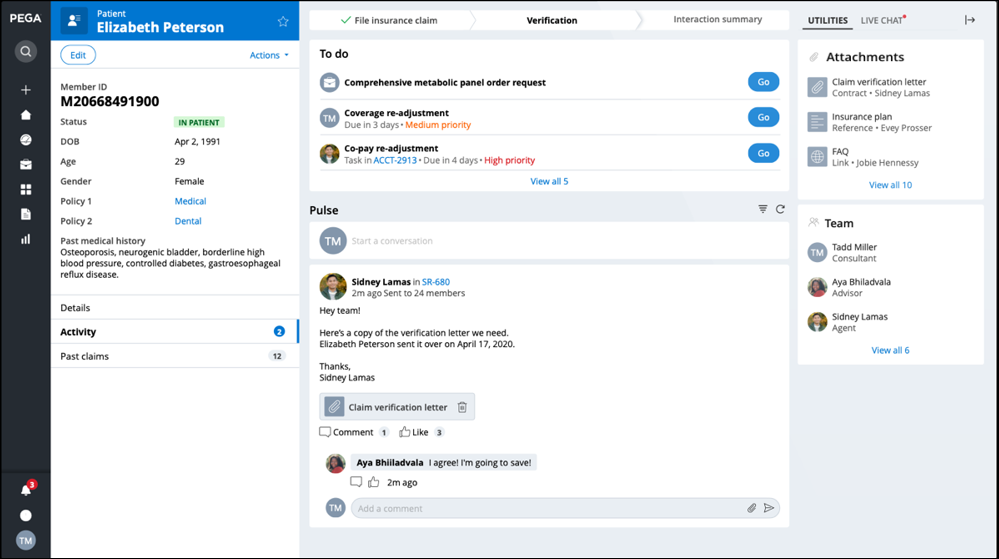
The Constellation experience simplifies your development work with streamlined interactions and a modern interface. For example, in a medical claim verification case, navigating on a single screen expedites the user's workflow. By minimizing screen-to-screen navigation, users avoid the disorienting jump to a new screen in the middle of a process. Additionally, the Constellation experience allows you to preview items, such as case attachments, in the same screen.
Constellation's single-page web approach allow users to use standard web interactions such as the browser's back button and an unlimited number of browser tabs. Consistent list pages and object pages make the application more intuitive for developers and end users. Also, collaboration tools, such as Pulse, are built into every item, enabling contextual communication across your organization.
The Constellation service
Constellation applications rely on the Constellation engine, which uses ReactJS libraries to create a new run-time architecture. Constellation is a microservice that delivers React components, JavaScript code, and other static content to the browser. To obtain configurations, context, and data for Constellation applications, the Constellation client interacts with the server exclusively through the DX API. By keeping the Constellation container separate from other services, you avoid dependencies, give developers the tools to create new UI components without interfering with other work, and improve overall application performance. In most use cases a Constellation application runs faster than a Theme Cosmos application because Constellation uses less JavaScript and CSS, has a smaller payload from the server, and a more lightweight Document Object Model (DOM) rendering.
The redesigned UI includes an updated component library and an intuitive authoring experience that promotes low-code development and improved maintainability. The Constellation application type is recommended to build a highly efficient and robust system for those new applications that do not require the full feature set and capabilities of the Traditional UI architecture.
Note: To learn more about building a new Constellation applications, see the Pega Academy module Configuring Constellation applications.
Theme Cosmos with traditional section-based UI
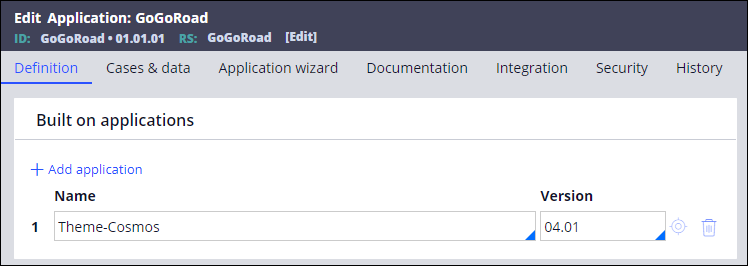
This option builds your application on Cosmos rules, such as the application template Theme-Cosmos 04.01, a non-React version of the Cosmos design system. For example, in the GoGoRoad application, the application definition uses the Theme-Cosmos 04.01 built-on application.
Cosmos rules introduce significant improvements to the user experience. The main enhancements include:
- A new case preview panel
- Flexible screen space management
- An improved search experience
- The ability to open and work with several independent sessions of your web application
- Increased efficiency when working with multiple cases
When you select Theme Cosmos from the New Application wizard, you get significant developer productivity gains. In addition to the built-in styling of the traditional section-based UI, most functionality is provided through design templates. With the Cosmos rules model, developers map data into template regions, toggle desired features on or off, and brand the application with App Studio.
You can launch your Cosmos application in any way you want. Whether you start at the home page, follow a link, or use bookmarks, new tabs or windows no longer refresh one another. As a result, you can reference and cross-check multiple work items at a time without sacrificing one context for another, or losing current work.
Note: To learn more about Constellation's view-based UI architecture in comparison to Theme Cosmos's traditional architecture with section-based UI, see What's new in user experience 8.8 and UI version comparison. To learn more about the main elements the Theme Cosmos UI, see Out-of-the-box UI tools.
Guidelines for selecting an application type
When building a new application, which option you choose depends upon your business needs and the overall complexity of the project. For example, if you are building a new low-code application from the beginning and want to take advantage of the most updated UI and functionality, you might choose to build a Constellation application.
As a UI framework, Constellation offers improved performance, interactivity and response time. As a new architecture, it offers a narrower feature set than the section-based Theme Cosmos UI. By familiarizing yourself with best practices for the use of Constellation, you can make the best UI choice for your business.
Guidelines for new applications
- Use Constellation for simple applications that you can enhance incrementally as the Constellation framework evolves.
- Before building with Constellation, be sure to review the list of features that are NOT yet available in Constellation to ensure that your application can function as expected.
Note: To learn more about the features available in Constellation, see Feature changes and limitations in Constellation.
- If you are building a new application on top of a either a Theme Cosmos or UI Kit application, keep the original architecture. For example, Pega Customer Service uses UI Kit. If you build a new application that is based on the Pega Customer Service application, it must also use UI Kit.
Guidelines for existing applications
- Keep UI Kit applications on their current architecture.
- Keep existing Theme Cosmos applications that use the traditional section-based UI on their current architecture. Consider upgrading to the latest version of the Cosmos theme ruleset (Theme-Cosmos) in the application definition.
Note: To learn more about using the Cosmos theme, see Updating Theme Cosmos in your application.
- To shorten future migrations, consider preparing for migration now by checking existing applications for compliance with the App Studio development methodology. Use the App Studio Compliance landing page to identify non-compliant UI elements in your application, and then plan development time to address identified issues.
Note: To learn more about preparing for application migration, see Reviewing user interface components and App Studio development.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?