Setting up Web Messaging
Web Messaging allows clients to configure a public chat interface to be installed on a website for customers and contacts to reach clients for a synchronous chat experience. Clients can configure bot interaction flows, self-service, and escalation to customer service representatives (CSRs).
Video
Transcript
This demo will show you how to configure a Web Messaging connection to add a chat widget to the U+ Bank website.
U+ Bank, a retail bank, wants to embed a chat window on its website to address customer issues and requests received through chat.
To implement the business scenario, click the Connection tab of the Digital Messaging interface, and then click Manage connections.
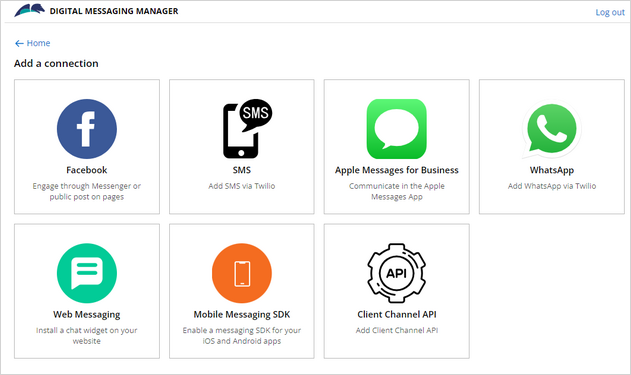
The system displays the Digital Messaging Manager window. In this window, you can add several connections for the digital messaging channel interface.
Set up one or more digital channels to the digital messaging channel interface.
In this scenario, select the Web Messaging connection to add a chat widget to the U+ Bank website.
Enter a Name for the Web Messaging connection, and then pick a Primary color for the new chat widget. You can also select the languages that a chatbot uses to interact with customers.
Note: To add more languages, select the languages in the Support languages list on the Configuration tab of your Digital Messaging interface.
Finally, in the Chat heading field, enter the text to display in the chat window.
When you save the details, the chat account is successfully created.
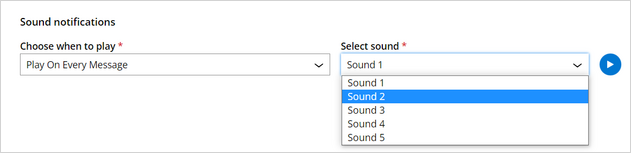
You can configure sound notifications when messages arrive in the chat window. In the Choose when to play list, you can select Don't Play Sound Notifications, Play On Every Message, or Play Only When Not Visible option.
If you select to play a sound for every message or play only when the chat window is not visible or minimized, then you need to choose one of the predefined sounds. To hear the audio of the selected predefined sound, click the Play icon.
You can also control the display in the chat window by configuring the widget features. For example:
- To display the emoji icon in the chat window, select the Enable emoji picker checkbox. By clicking the Emoji icon during an interaction users can insert a predefined emoji in the chat message.
- To display the Download transcript option in the chat window menu, select the Display download transcript checkbox. By choosing this menu option during an interaction, users can request and download a transcript of the conversation.
- To display the Upload attachment icon in the chat window, select the Allow customer to upload and send attachments checkbox. By clicking this icon during an interaction, users can select and upload an attachment to send with their message.
- To display an indicator when a customer is actively typing a chat message, select the Display typing indicator checkbox.
- To display the Language selection option in that chat window menu, select the Allow users to select language from menu checkbox. By choosing this menu option during an interaction, users can select language to interact with agent.
- Finally, to enable virus scanning for attachments in the Web Messaging widget, select the Enable virus scanning for attachments checkbox.
Note: To delete the Web Messaging connection, click Delete connection.
Close the Digital Messaging Manager window, and then return to the Connection tab of the Digital Messaging channel interface. Click Save to see the newly added Web Messaging connection.
Now navigate to the U+ Bank website, you can see the chat icon and the welcome message in the chat window.
You have reached the end of this video. You learned:
- How to set up the web messaging connection.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?