
Grouping fields in Views
3 Tasks
15 mins
Scenario
Based on feedback, GoGoRoad's customers are unable to double-check details before submitting an Assistance Request, leading to confusion and additional time spent correcting details. The GoGoRoad management team has decided to implement a final read-only confirmation screen after customers enter all the relevant information. This confirmation screen presents all the information to the customer before allowing them to submit their Assistance Request.
The following table provides the credentials you need to complete the challenge.
| Role | User name | Password |
|---|---|---|
| Application Developer | author@gogoroad | pega123! |
Note: Your practice environment may support the completion of multiple challenges. As a result, the configuration shown in the challenge walkthrough may not match your environment exactly.
Challenge Walkthrough
Detailed Tasks
1 Add a Collect information Step to the Enter payment information Process
- In the Pega instance for the challenge, enter the following credentials:
- In the User name field, enter author@gogoroad.
- In the Password field, enter pega123!.
- In the navigation pane of App Studio, click Case Types > Assistance Request to open the Assistance Request Case Type.
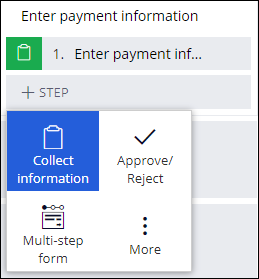
- In the Enter payment information Process, click Step > Collect information to add a collect information Step.
- Rename the Step Review assistance request.
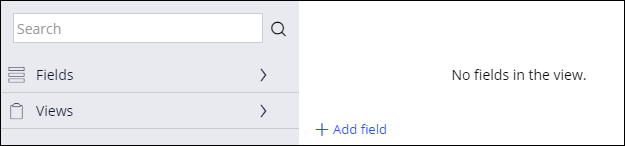
- In the properties pane, click Configure View to open the form editor.
- In the left pane, click Views to see the list of Views.
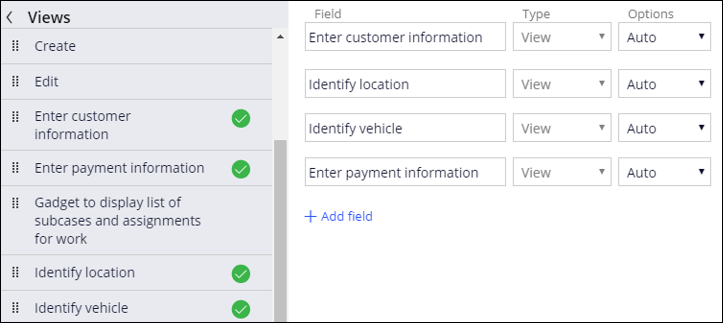
- From the list of Views, hover over Enter customer information and then click the Add icon to add the existing View to the Review assistance request Step.
- Repeat step 6 to add the Identify location, Identify vehicle, and Enter payment information Views.
- In the Options list, select Read-only for all the Views added.
- Click Submit.
- Click Save to save the changes to the Assistance Request Case Type.
2 Add layout groups
- Create a new Assistance Request Case.
- Advance the Case to the Enter customer information Step.
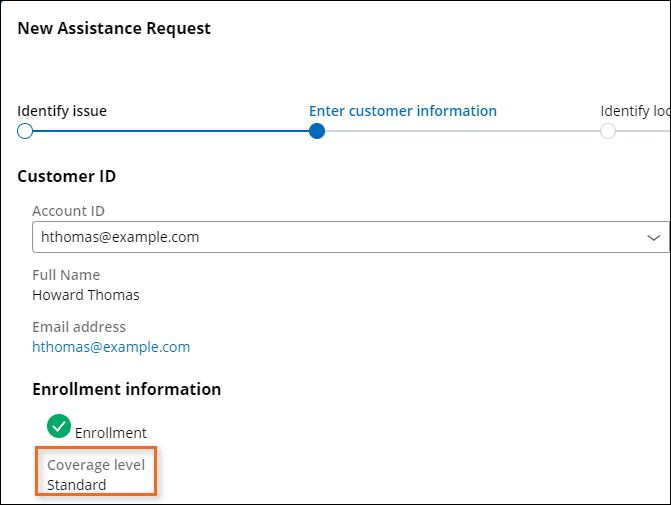
- In the Enter customer information screen, select the Account ID for a user with the Standard coverage level.
Note: Selecting a user with Gold coverage does not display the Enter Payment Information View during Case processing.
- Advance the Case to the Review assistance request View to display the information that you entered in previous Views.
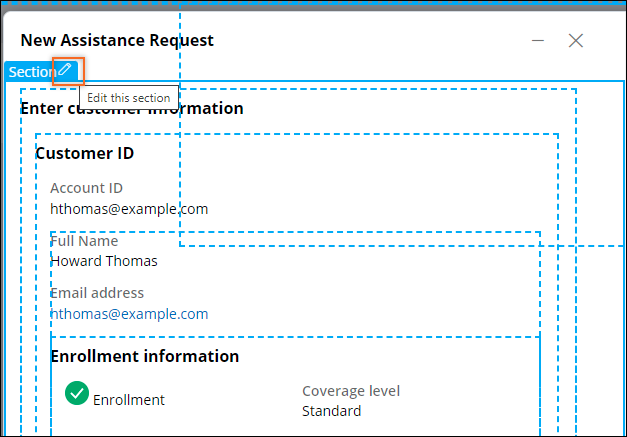
- Toggle the Design mode.
- Under the New Assistance Request label, hover over the Section and then click the Edit this Section icon.
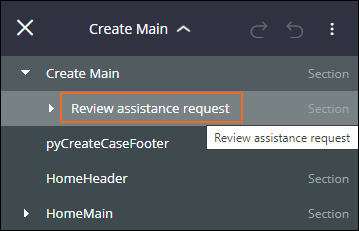
- In the right pane, in Create Main list, select Review assistance request to open the Section configuration pane.
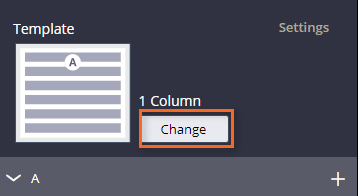
- In the right pane, click Change to change the template. The Select a template window is displayed.
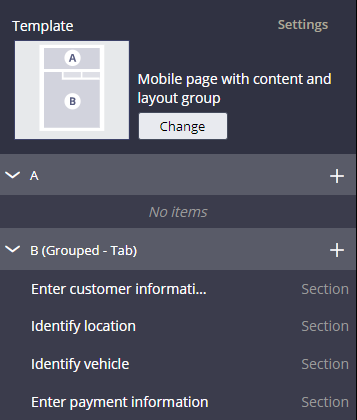
- In the Select a template window, click Mobile page with content and layout group.
Note: The Mobile page with content and layout group template can be used to implement the View with a layout group from App Studio.
- Drag and drop all the Sections to the B (Grouped - Tab) region.
3 Change the Section labels
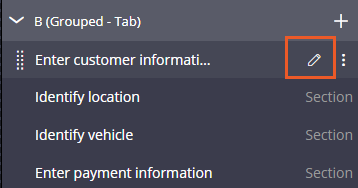
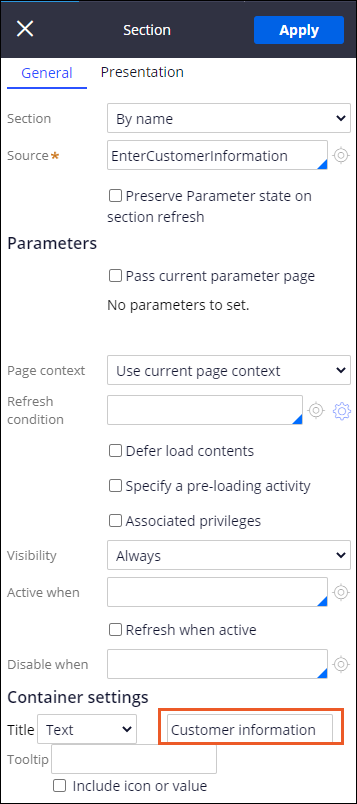
- In the B (Grouped - Tab) region, click the edit icon for the Enter customer information Section.
- In the right pane, click Settings.
- In the Container settings section, in the Title field, enter Customer information.
- Click Apply, and then click Close.
- In the top of the right pane, in the list, select Identify location to open the Section pane.
- Repeat steps 2 through 4 to change the labels for the remaining Sections:
Section Title Identify Location Service address Identify Vehicle Vehicle information Enter Payment Information Payment information - Click Close and toggle the Design mode.
Confirm your work
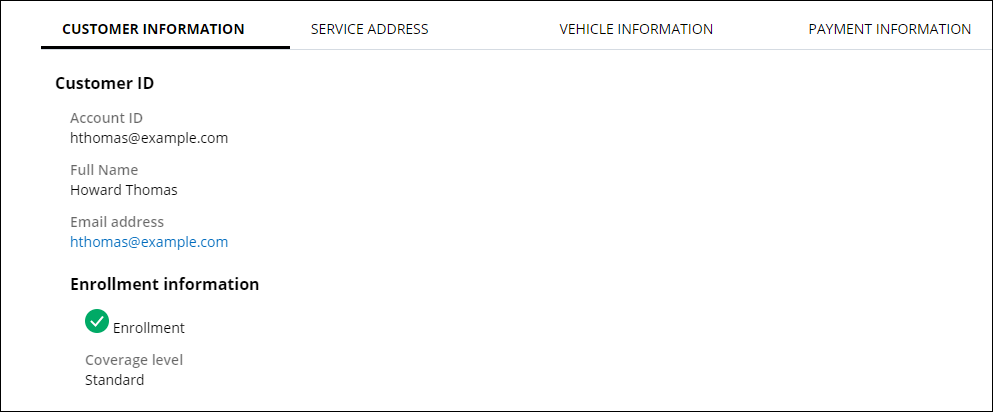
- In the Review assistance request screen, click each tab to display the customer, service address, vehicle, and payment information.
- Confirm that the information is read-only.
This Challenge is to practice what you learned in the following Module:
Available in the following missions:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?