
Ventajas de Pega Cosmos
Productividad y eficacia
Pega Cosmos aumenta la productividad y la eficacia.
- Cosmos ayuda a los usuarios a ser más productivos mejorando los siguientes elementos de desarrollo:
- Cambio de contexto
- Filtrado
- Actividad unificada
- Vistas de colaboración
- Herramientas de colaboración con tecnología de AI
- Diseño modular
- Cosmos ayuda a las empresas a ser más eficientes ofreciendo una capa de presentación centrada en la producción organizada en plantillas rápidas y responsivas, lo que permite a los equipos centrarse en la lógica del negocio y los datos.
Nota: Los siguientes videos e imágenes representan las interfaces de usuario de Pega Cosmos creadas en Cosmos React. Para obtener más información, consulta Cosmos React.
Pega Cosmos y productividad
Cambio de contexto
La navegación mejora el cambio de contexto o la multitarea.
El cambio de contexto significa que los usuarios pueden interactuar con objetos de negocios sin cambiar de pantalla o de pestaña.
Nota: El siguiente video no tiene audio ni subtítulos.
Filtrado
En el video anterior, se observa una herramienta de ventas creada en Cosmos. Los usuarios pueden interactuar con una lista de oportunidades de venta y filtrar la lista para mostrar solo esas oportunidades en la etapa de Análisis.
Actividad unificada y vistas de colaboración
Las vistas de actividad unificada y colaboración en el feed de actividad, el centro comando del caso, muestran todo lo que ocurre en el caso, como debates con compañeros de equipo o un gerente y asignaciones, con todos los formularios necesarios, en una sola pantalla. Puede filtrarla para mostrar un historial de auditoría.
Nota: El siguiente video no tiene audio ni subtítulos.
Herramientas de colaboración con tecnología de AI
Cosmos utiliza inteligencia artificial (AI) para potenciar las tareas de trabajo en colaboración.
Diseño modular
El diseño modular del sistema de diseño de Cosmos permite a los usuarios trabajar en cualquier pantalla, desde teléfonos móviles hasta grandes monitores. Cosmos divide partes de la pantalla en elementos o módulos, que pueden encajar en la estructura general, según el tamaño de la pantalla en uso. Cada elemento es fácilmente reconocible. Por ejemplo, los usuarios pueden reutilizar la estructura y el aspecto del panel de resumen como un panel de vista previa, o como la vista principal en un dispositivo móvil. Los usuarios comprenden rápidamente que este módulo representa un objeto en el sistema.
En el centro de la siguiente imagen, deslice la línea vertical para ver un caso de paciente visto desde un escritorio y la misma instancia de caso vista desde un dispositivo móvil.
El siguiente video demuestra cómo funciona un diseño modular.
Nota: El siguiente video no tiene audio ni subtítulos.
Pega Cosmos y eficacia
La productividad impulsa a Cosmos. Ofrece una capa completa de presentación, para que las aplicaciones sean más interesantes para los usuarios, lo que permite a las compañías entregar e iterar más rápidamente. Como la capa de presentación está lista para usar, los equipos pueden centrarse en la lógica del negocio y los datos.
Los siguientes ejemplos muestran cómo Cosmos diseña impulsando la eficacia:
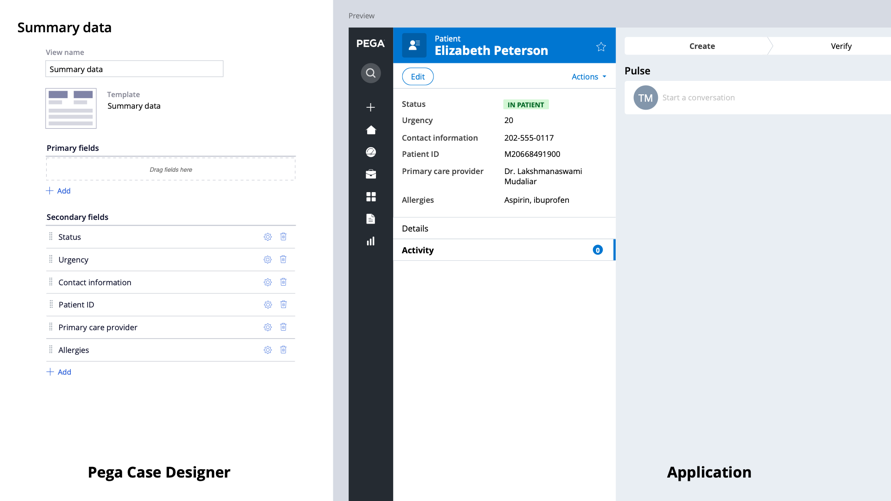
Organización
En la siguiente imagen, a la izquierda, se encuentra el Diseñador de casos de App Studio y, a la derecha, se encuentra una aplicación creada en Cosmos. Los campos se organizan en orden de importancia. El sistema de diseño ajusta la presentación, lo que añade el énfasis visual correcto. La lógica del negocio se mantiene según el modelo, no está bloqueada por la UI en sí. Los desarrolladores o business architects capturan las intenciones de negocios en el diseñador de casos, y la UI responde a las intenciones de negocio.
Plantillas
Cosmos es una biblioteca de plantillas perfectamente diseñadas y construidas que puede utilizar en múltiples contextos. Todas garantizan un perfecto espaciado y alineación, así como accesibilidad, incorporada en cada componente y pantalla.
Compruebe sus conocimientos con la siguiente actividad.
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?
