
Sistema de diseño de Pega Cosmos
Sistema de diseño explicado
Un sistema de diseño es un kit de constructor, que consiste en una biblioteca compartida de patrones UX compuestos por componentes que ofrecen los siguientes beneficios:
- Proporciona una experiencia del usuario consistente a través de una colección sistematizada de patrones y reglas de diseño.
- Acelera el tiempo de desarrollo y diseño.
- Produce mejores resultados de negocio aumentando la consistencia y eficacia en el desarrollo de software.
Un sistema de diseño también se define como un conjunto de la siguiente información:
- Elementos de UI
- Estilos
- Patrones
- Temas
- Pautas
Los equipos de desarrollo utilizan y hacen referencia a esta información para ofrecer una experiencia del usuario consistente. Un sistema de diseño también incluye elementos más abstractos, como:
- Valores de marca
- Formas de trabajo compartidas
- Mentalidad de UX
El sistema de diseño de Pega Cosmos le permite construir aplicaciones rápidamente y permite que la aplicación sea fácil de actualizar para futuros lanzamientos.
El sistema de diseño de Cosmos ofrece una capa de presentación completa y pertinente que incluye arquitectura de la información, interacciones, accesibilidad, visualizaciones de datos, y más, todo suministrado e implementado en múltiples tecnologías. Es un kit de herramientas UX completo que cumple con las necesidades de las grandes organizaciones que tienen casos de uso de aplicación de gestión de casos.
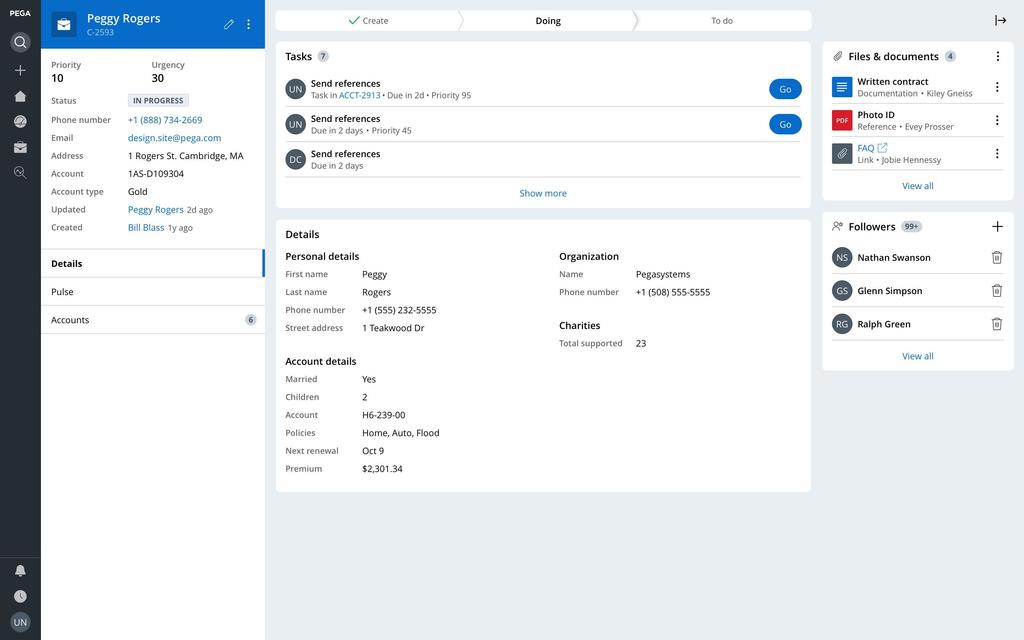
Muestra del sistema de diseño de Cosmos
La siguiente figura muestra una aplicación de Pega que utiliza el sistema de diseño de Cosmos. El dashboard del caso de reclamo en una herramienta de ventas muestra información sin la necesidad de desplazarse.
El dashboard anterior muestra un solo caso de Pega. La estructura de la pantalla podría funcionar para un reclamo o una aplicación de hipoteca. Podría representar una factura en disputa. Usando esta estructura visual y arquitectura de la información, puede mostrar mejor los elementos esenciales de casi cualquier objeto de negocio.
La pantalla muestra mucha información, y puede ver la mayor parte sin desplazarse demasiado. Sin embargo, la pantalla parece cómoda y liviana, similar a una app del consumidor de una tienda de aplicaciones.
Compruebe sus conocimientos con la siguiente actividad.
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
¿Quiere ayudarnos a mejorar este contenido?
