
Présenter une seule offre sur le web
Introduction
Pega Customer Decision Hub est le cerveau client always-on utilisé pour sélectionner l'offre appropriée à présenter à chaque client sur n'importe quel canal en temps réel. Découvrez comment configurer Next-Best-Action Designer pour sélectionner une offre unique qui sera affichée sur un site web.
Vidéo
Transcription
Cette démo vous montre comment configurer Next-Best-Action Designer pour sélectionner une offre unique qui sera affichée sur un site web.
U+, une banque de détail, souhaite utiliser Pega Customer Decision Hub™ pour afficher une offre unique sur son site web.
La banque U+ souhaite proposer des offres liées aux cartes de crédit et afficher la même offre de remise « Cash back » à chaque client qui se connecte au site web.
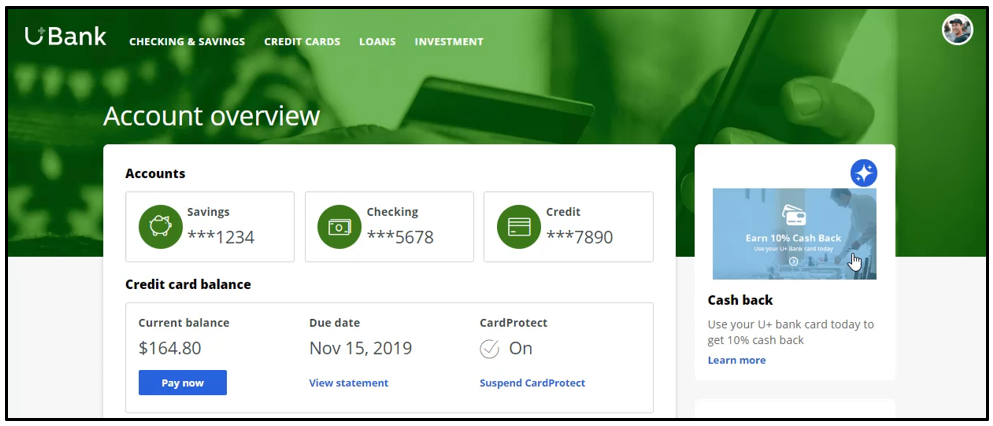
Par exemple, si le client Troy se connecte à la page de ses comptes, l'offre « Cash back » s'affiche.
Si Troy clique sur le bouton « Learn More » pour obtenir des informations supplémentaires, il accède à la page des offres.
Cette page contient les détails de l'offre.
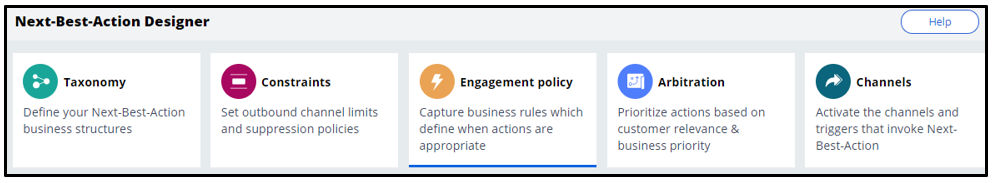
Pour implémenter cette exigence métier, accédez à Next-Best-Action Designer.
Vous pouvez y configurer des règles métier pour définir à quel moment certaines actions (ou groupes d'actions) sont appropriées pour les clients.
Remarquez que la hiérarchie de la Next-Best-Action comporte actuellement trois enjeux métier avec des groupes en dessous. Dans le cas présent, U+ veut promouvoir les offres de carte de crédit. Par conséquent, ouvrez le groupe CreditCards.
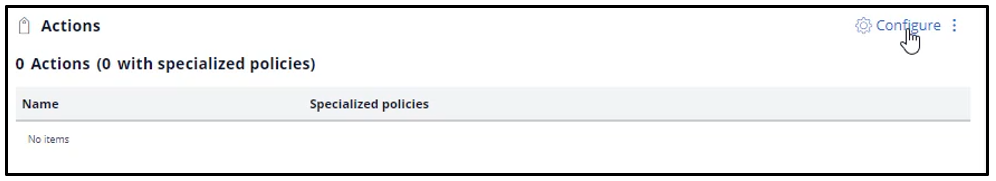
Vous pouvez configurer les actions ici.
Un consultant a déjà créé quelques actions sous Sales/CreditCards. Cependant, dans ce scénario, la banque veut uniquement montrer la carte « Cash back ».
A présent, ouvrez l'offre « Cash back ».
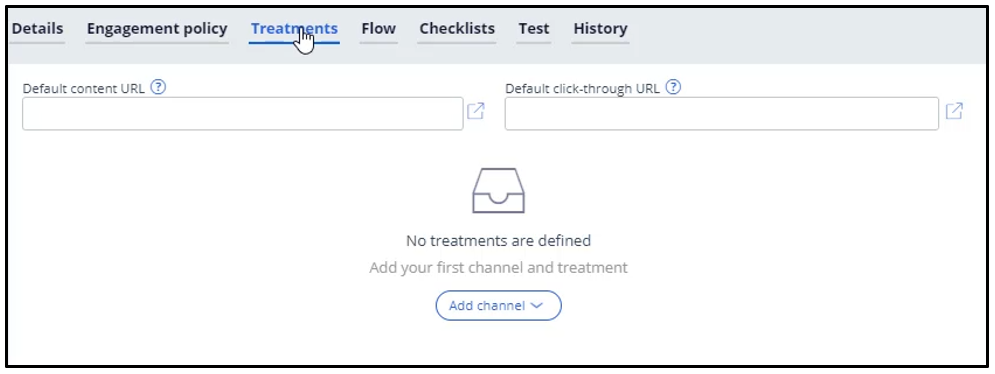
Pour afficher une offre, vous devez ajouter un traitement spécifique au canal.
Dans ce scénario, la banque U+ veut présenter l'offre sur son site web. Vous devez donc sélectionner le type de traitement (Treatment) adapté.
Un traitement web représente le message que vous souhaitez communiquer visuellement à votre client sur le canal web. Vous pouvez soit utiliser un traitement existant ou bien en créer un ici.
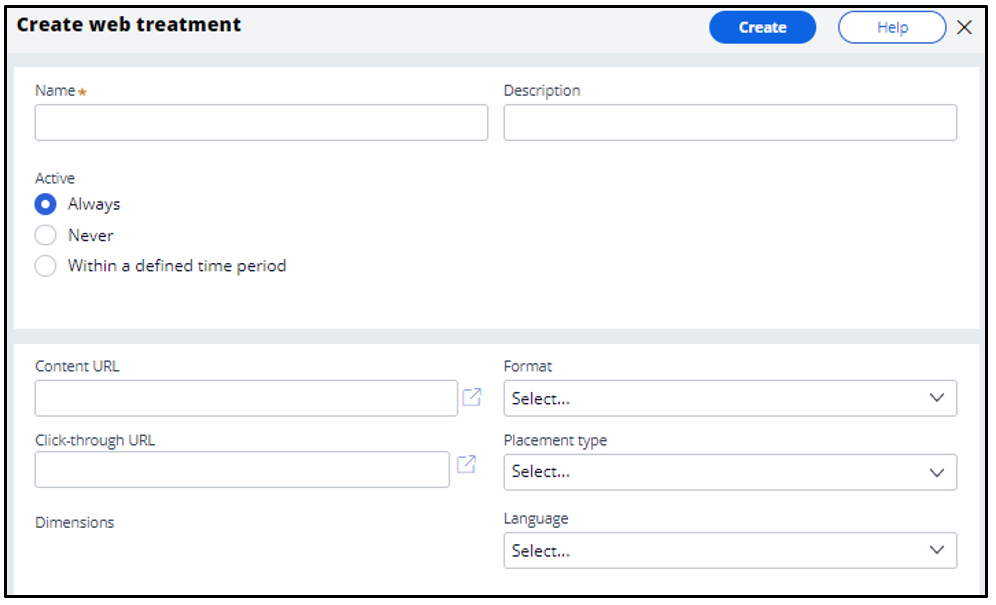
À présent, remplissez les champs obligatoires pour le traitement web.
Vous fournissez ici un lien vers une image qui indiquera l'action à effectuer pour ce traitement.
Une fois que vous avez fourni le lien, un aperçu du contenu s'affiche.
Il s'agit de l'URL que vous souhaiteriez que le client consulte lorsqu'il clique sur l'action.
Sélectionnez maintenant l'emplacement prévu et le style du design du traitement. Par exemple, le traitement peut apparaître sous la forme d'une grande bannière centrale, d'une bande rotative d'images ou d'un pied de page sur le site web.
Dans ce scénario, sélectionnez Tile (vignette) pour afficher l'offre « Cash back » en haut à droite de la page Account.
Vous pouvez spécifier la langue utilisée pour le traitement si nécessaire. Le fait de spécifier la langue utilisée pour le traitement permet à Pega Customer Decision Hub de prendre en compte la langue préférée du client lors de la sélection du traitement.
Ajoutez le traitement web que vous venez de créer.
Dans cette phase, U+ n'a pas d'autre exigence en matière d’éligibilité ou de priorisation pour cette action. Enregistrez les modifications.
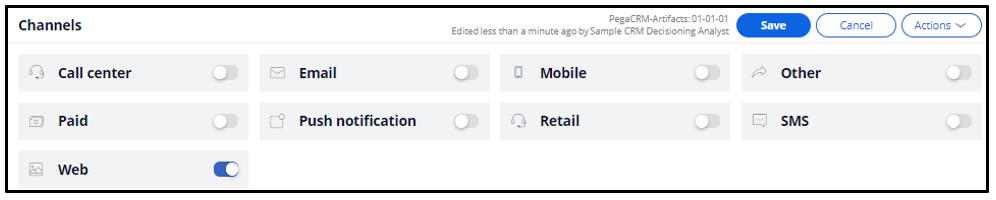
Ici, vous pouvez activer les canaux (Channels) et les déclencheurs (Triggers) qui appelleront les Next-Best-Actions.
Comme U+ veut afficher l'offre sur le web, activez le canal web.
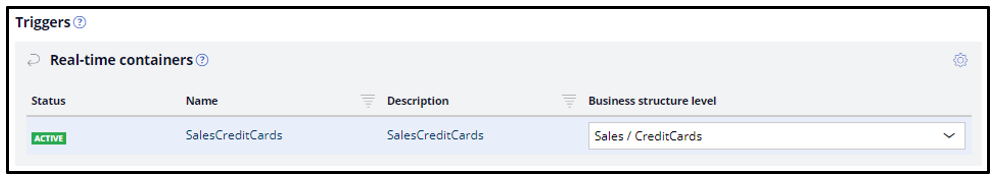
Maintenant, configurez le conteneur en temps réel que le site web de U+ utilisera pour afficher la bannière de l'offre sur la page des comptes.
Le conteneur en temps réel (Real-time container) gère la communication entre Pega Customer Decision Hub et les canaux externes tels que le web et les centres d'appels. Un consultant doté d’un pouvoir décisionnel a déjà configuré un conteneur en temps réel pour vous. Sélectionnez-le pour l'ajouter à votre configuration.
Une fois le conteneur en temps réel ajouté, configurez-le pour sélectionner les résultats d’un enjeu et d'un groupe métier appropriés. Dans ce cas, la banque U+ veut afficher l'offre « Cash back », qui se trouve sous Sales/CreditCards.
La configuration nécessaire pour ce scénario est à présent terminée. Enregistrez les modifications afin que la configuration prenne effet.
La page du compte sur le site web de la banque U+ a été configurée pour utiliser le conteneur en temps réel avec le nom « SalesCreditCards » et le type de placement « Tile ».
Le traitement web est affiché sous forme de vignette positionnée en haut à droite de la page.
Lorsque Troy clique sur le bouton « Learn more », il est dirigé sur l'URL qui a été configurée comme URL de clic pour le traitement.
Si un autre utilisateur se connecte, il verra la même offre.
Cette démo est terminée. Que vous a-t-elle montré ?
- Comment configurer Next-Best-Action Designer pour afficher un traitement web sur le site de la banque U+.
This Topic is available in the following Modules:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?