インサイトの作成
2 タスク
15 分
シナリオ
利害関係者が、前月にリクエストされたケース数を知りたいと考えています。 あなたは、過去30日間のAssistance requestケースのステータスを追跡するレポートを定義するように依頼されました。 過去30日間に送信されたリクエストの数とステータスを表示する、テーブルベースのインサイトとチャートベースのインサイトを作成します。
補足: 作業を開始する前に、さまざまなケースステータスのケースインスタンスを10~15件生成してください。
補足: このチャレンジのフレームワークでは、Pega Platform™のConstellationアーキテクチャを使用します。 従来のUIアーキテクチャでこのチャレンジを実践するには、バージョン8.8のチャレンジの「インサイトの作成」を参照してください。
以下の表は、チャレンジに必要なログイン情報をまとめたものです。
| ロール | ユーザー名 | パスワード |
|---|---|---|
| アプリケーションデベロッパー | author@gogoroad | pega123! |
補足: 練習環境では、複数のチャレンジの完了をサポートする場合があります。 その結果、チャレンジのウォークスルーに表示される設定は、お客様の環境と完全に一致しない場合があります。
チャレンジ ウォークスルー
詳細なタスク
1 新しいテーブルベースのインサイトを作成する
- チャレンジのPegaインスタンスに、以下のログイン情報を入力します。
- User nameフィールドに「author@gogoroad」と入力します。
- Password フィールドに「pega123!」と入力します。
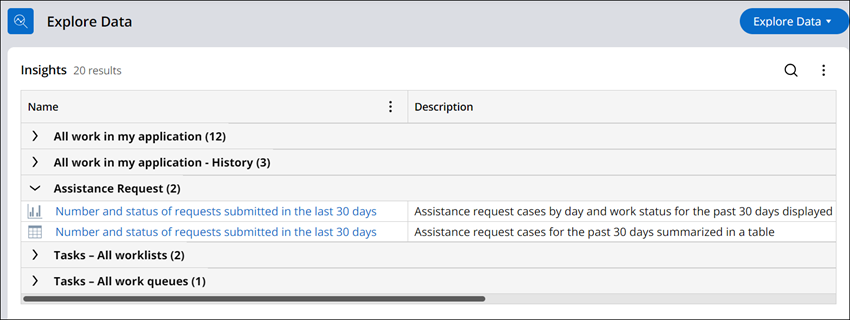
- App Studioのナビゲーションペインで、「Explore Data」をクリックし、「Explore Data」ランディングページを表示します。
- ボタンをクリックし、Assistance Request を選択してAssistance requestケースに関連するデータを表示します。
ヒント: 右上隅にExplore Dataボタンが表示されない場合は、ブラウザウィンドウを展開します。
- Columns セクションのData タブで、Descriptionの右側にある「More 」アイコンをクリックし、次に「Remove」をクリックして列を非表示にします。
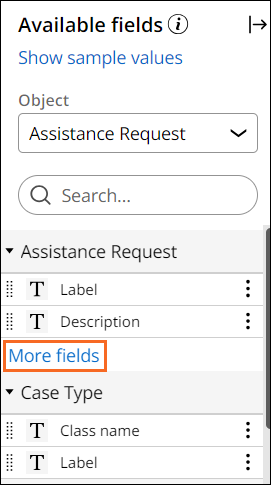
- Assistance RequestのMore fieldsパネルで、「Available fields」をクリックして使用可能な追加フィールドを表示します。
- Available fieldsパネルで、Case IDフィールドをData タブにドラッグし、Columnsセクションにドロップします。
- Create date/time、Create operator name、Service typeおよびWork statusフィールドについて手順6を繰り返します。
- Available fieldsパネルで、Work statusフィールドをData タブにドラッグし、Groupsセクションにドロップします。
- Available fieldsパネルで、Create date/timeフィールドをData タブにドラッグし、Filtersセクションにドロップします。
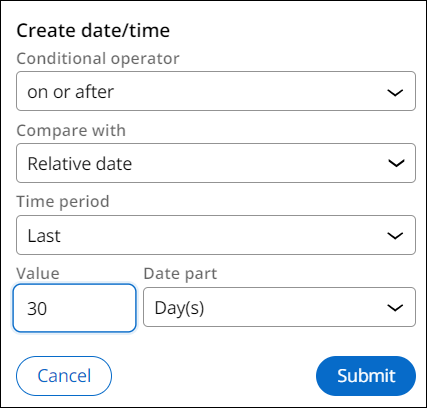
システムで、Create date/time ダイアログボックスが表示されます。- 最初のConditional operatorリストで、on or afterを選択します。
- 2番目のCompare with リストで、Relative dateを選択します。
- Time periodリストでLastを選択します。
- 「Value 」フィールドに、「30」と入力します。
- Date part リストで、デフォルト値の「Day(s)」をそのまま使用します。
- 「Submit」をクリックします。
- Save as Insightボタンをクリックして、Save as Insightウィンドウを表示します。
- Name フィールドに、「Number and status of requests submitted in the last 30 days」と入力します。
- 「Visibility 」リストで「Public - All users」を選択します。
- Description フィールドに、「Assistance request cases for the past 30 days summarized in a table」と入力します。
- 「Submit」をクリックします。
2 チャートベースのインサイトを作成する
- Number and status of requests submitted in the last 30 daysインサイトで、Editボタンをクリックします。
- Display asリストのData タブで、Chartを選択し、次にColumnを選択します。
- More fieldsパネルのAssistance Requestで「Available fields」をクリックして使用可能な追加フィールドを示します。
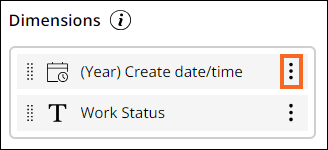
- Available fieldsパネルで、Create date/timeフィールドをData タブにドラッグし、Work Statusフィールドの上のDimensions セクションにドロップします。
補足: フィールドの順序は重要です。 この例では、ケース数は最初にCreate date/timeによって、次にWork statusによってグループ化されます。
- 「(Year) Create date/time - actions」をクリックして、「Date parts」、次に「Day 」を選択し、各日のケース数を表示します。
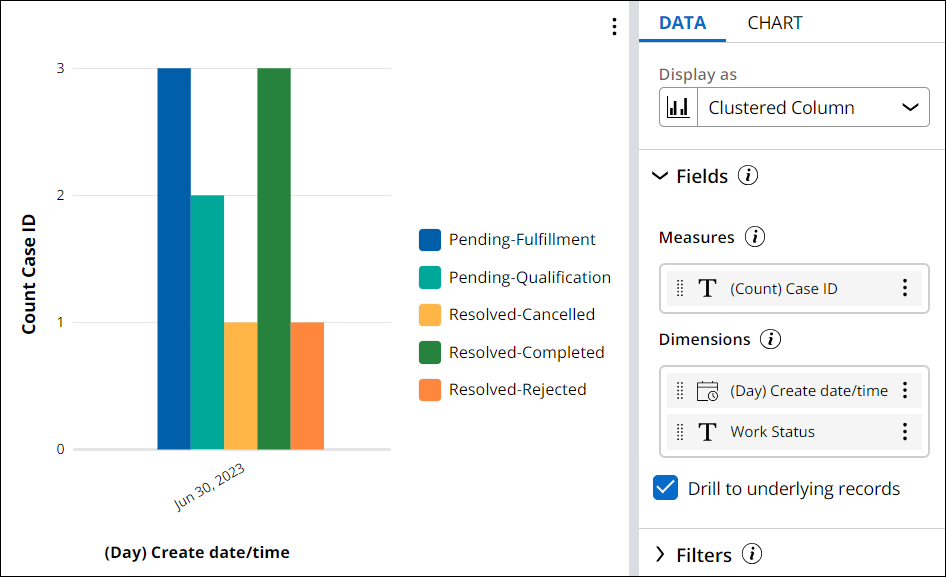
- Display asリストで、「Clustered Column 」を選択して、作成日時別とワークステータス別の両方のケース数を表示します。
- Filters セクションに「Create date/time >= Last 30 days」というフィルターがあることを確認します。
- 「Actions > Save as」をクリックして、Save as insightウィンドウを表示します。
- Name フィールドに、「Number and status of requests submitted in the last 30 days」と入力します。
- 「Visibility 」リストで「Public - All users」を選択します。
- Description フィールドに、「Assistance request cases by day and work status for the past 30 days displayed in a Clustered column chart」と入力します。
- 「Submit」をクリックします。
作業の確認
- Explore Data ランディングページのInsights > Assistance Requestで、Number and status of requests submitted in the last 30 daysという名前の2つのインサイトがあり、1つはチャートアイコンを表示し、もう1つはテーブルアイコンを表示していることを確認します。
- テーブルアイコンで「Number and status of requests submitted in the last 30 days 」をクリックします。 テーブルベースのインサイトが表示されます。
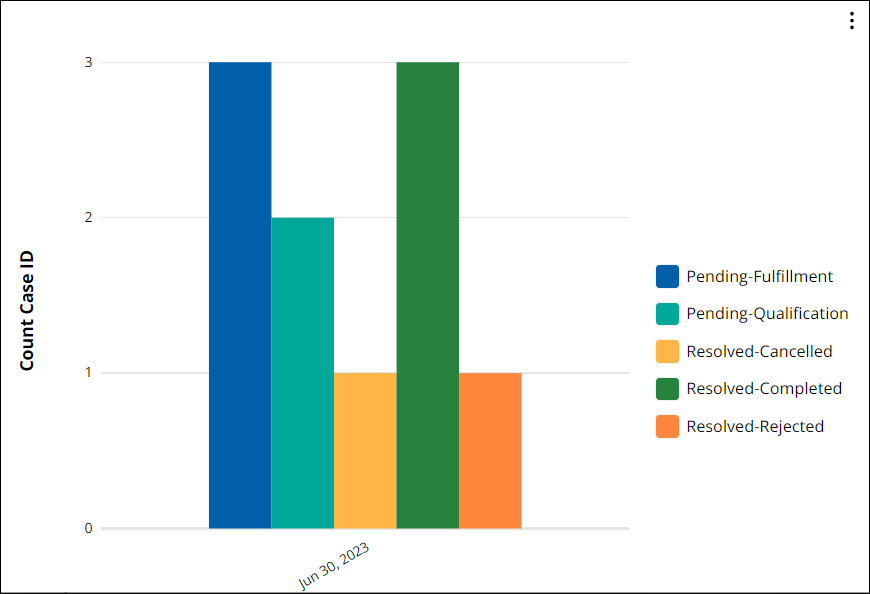
- チャートアイコンで「Number and status of requests submitted in the last 30 days 」をクリックします。 チャートベースのインサイトが表示されます。
- 列にカーソルを合わせると、ケース数のツールチップが表示されます。
- 列をクリックして、関連するケースの詳細を含むテーブルビューを開きます。
このチャレンジは、下記のモジュールで学習したことを実践するための内容です。
このモジュールは、下記のミッションにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.