
Pega Cosmosデザインシステム
デザインシステムの概要
デザインシステムとは、UXパターンの共有ライブラリで構成されたビルダーキットのことで、以下のような機能を持つコンポーネントで構成されています。
- デザインルールやパターンを体系化し、一貫性の高いユーザーエクスペリエンスを提供する
- 設計および開発期間を短縮する
- ソフトウェア開発の一貫性と効率性を高めることで、より良いビジネス成果を生み出す
デザインシステムとは、一貫したユーザーエクスペリエンスを提供するために開発チームが使用参照する、一連のUI要素、スタイル、パターン、テーマ、ガイドラインとも定義されます。デザインシステムには、ブランドバリュー、共通の仕事の進め方、UXの考え方といった、抽象的な要素も含まれています。
Pega Cosmos のデザインシステムにより、お客様は効果的なアプリケーションを迅速に構築することができ、将来のリリースに向けて容易に更新することができます。
Cosmosのデザインシステムは、情報アーキテクチャ、インタラクション、アクセシビリティ、データビジュアライゼーションなどを備えた、完全に決められたプレゼンテーションレイヤーを提供し、すべてが複数のテクノロジー上で供給・実装されます。 ケースマネージメントアプリケーションのユースケースを持つ大規模な組織のニーズに合わせて設計された、完全なUXツールキットです。
Cosmosデザインシステムの例
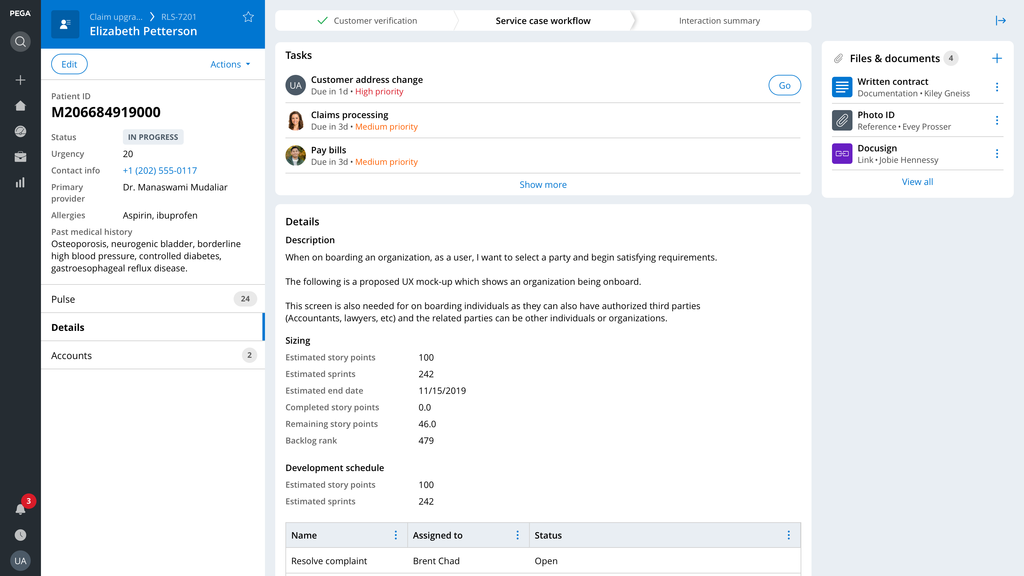
次の画像は、Cosmosデザインシステムを使用したPegaアプリケーションです。 営業ツールの保険金請求ケースのダッシュボードには、スクロールする必要なく多くの情報が表示されています。 ほぼすべてのビジネスオブジェクトの重要商法は、このアーキテクチャと視覚的な構造によって、より見やすく表示することができます。
このダッシュボードには、単一のPegaケース、具体的には医療保険の請求が表示されています。 しかし、この画面の構造は、請求書や住宅ローンの申し込みにも使えますし、請求書に関するクレームに応用することもできます。 ほぼすべてのビジネスオブジェクトの重要商法は、このアーキテクチャと視覚的な構造によって、より見やすく表示することができます。
画面には多くの情報が表示され、そのほとんどがスクロールなどの余計な操作をせずに利用できます。 それなのに、一般的なアプリストアで市販されているようなコンシューマー向けのアプリに匹敵するするような、快適で軽快な画面になっています。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.
