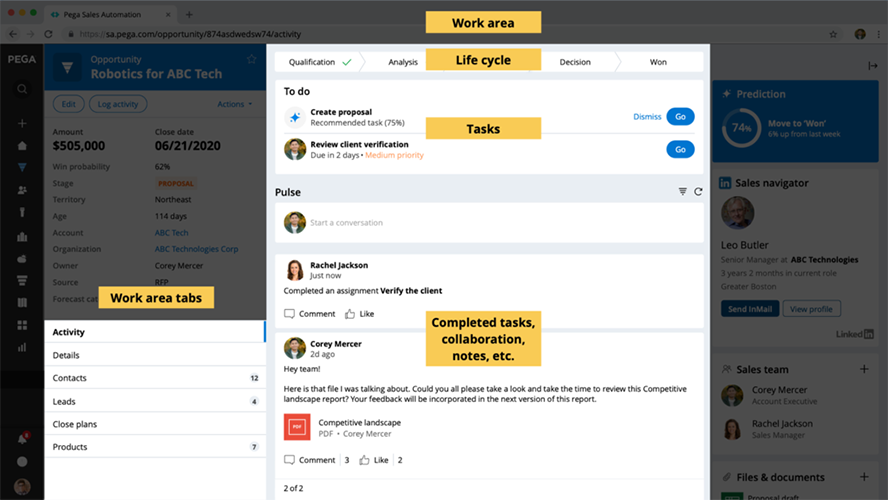
Pega Cosmosのケースページ全体の構造
Pega Cosmos のデザインシステムは、ユーザーに重要な情報を一目で見られるように表示します。
サマリーパネル
サマリーパネルには、ケースに関する重要な情報が含まれています。 そのサイズと形状は、意図的にモバイルデバイスに似せてあります。 サマリーパネルの配置は、レコードの最も重要な情報が画面の左上に表示されるようになっています。 左から右に読むユーザーは、直感的に画面の左上を見て、コンテキストを理解し、新しい画面での次の操作を把握します。
ワークエリア
画面の中央がWork area(ワークエリア)です。 ワークエリアの上部には、ケースライフサイクル、続いてケースとユーザーに関連するアサインメントのリストが表示されています。 アサインメントセクションの下には、アクティビティフィードがあり、完了したタスク、コラボレーション、ノートなど、ケースに関連するすべてのアクティビティが表示されます。 左側のワークエリアのタブを調整してビューを変え、必要に応じて追加のデータを表示することができます。
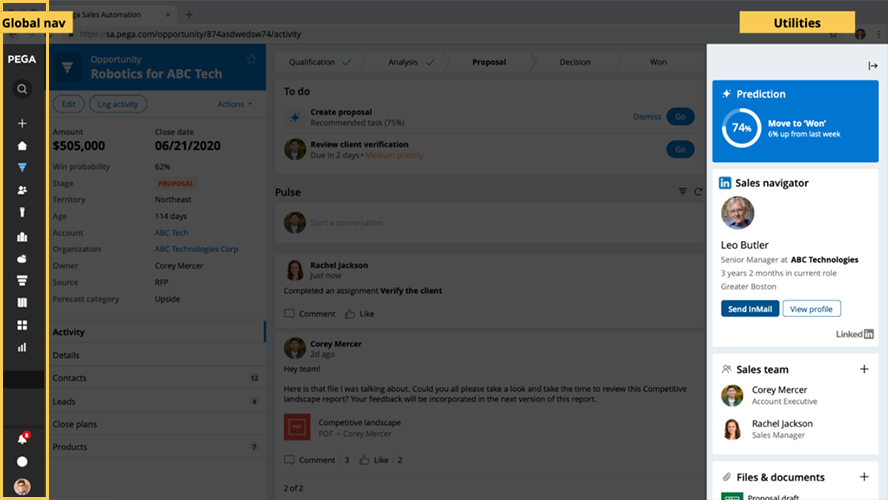
ユーティリティとグローバルナビゲーションリボン
右側には、ユーザーがケースを操作するのに役立つユーティリティがあり、左端にはグローバルナビゲーションリボンがあります。 すべてのナビゲーション要素は、従来のアプリケーションヘッダーではなく、1つのグローバルナビゲーションコンポーネントに含まれています。 これにより、作業内容が上方に移動し、画面をより効率的に使うことができます。
次の問題に答えて、理解度をチェックしましょう。
このトピックは、下記のモジュールにも含まれています。
If you are having problems with your training, please review the Pega Academy Support FAQs.