
Pega Constellation design system
A design system provides a consistent user experience through a systemized collection of design rules and patterns. To make the design work scalable and repeatable, a design system contains a structural framework that contextualizes how designs work with underlying technology and other types of assets, including digital and print. The systemized collection speeds up design and development time and produces better business outcomes by increasing consistency and efficiency in software development.
A design system is a builder kit that includes a shared library of:
- UI elements
- Styles
- UX patterns comprised of components
- Themes
- Guidelines
Development teams use and reference this information to provide a consistent user experience. A design system also includes more abstract elements, such as:
- Brand values
- Shared ways of working
- UX mindset
The Constellation design system allows you to build Pega Platform™ applications quickly and keeps the application easy to update for future releases.
The Constellation design system provides a complete, prescribed presentation layer that includes the information architecture, interactions, accessibility, data visualizations, and more, all supplied and implemented on multiple technologies. It is a complete UX toolkit that meets the needs of large organizations that have case management application use cases.
Note: As of Pega Platform™ version 8.8, there are two distinct design systems: the Constellation design system and the Theme Cosmos design system. The Constellation design system supports the Constellation architecture. The Theme Cosmos design system supports the Traditional UI architecture. To learn more about the Pega Platform UI architectures and their differences, see User experience.
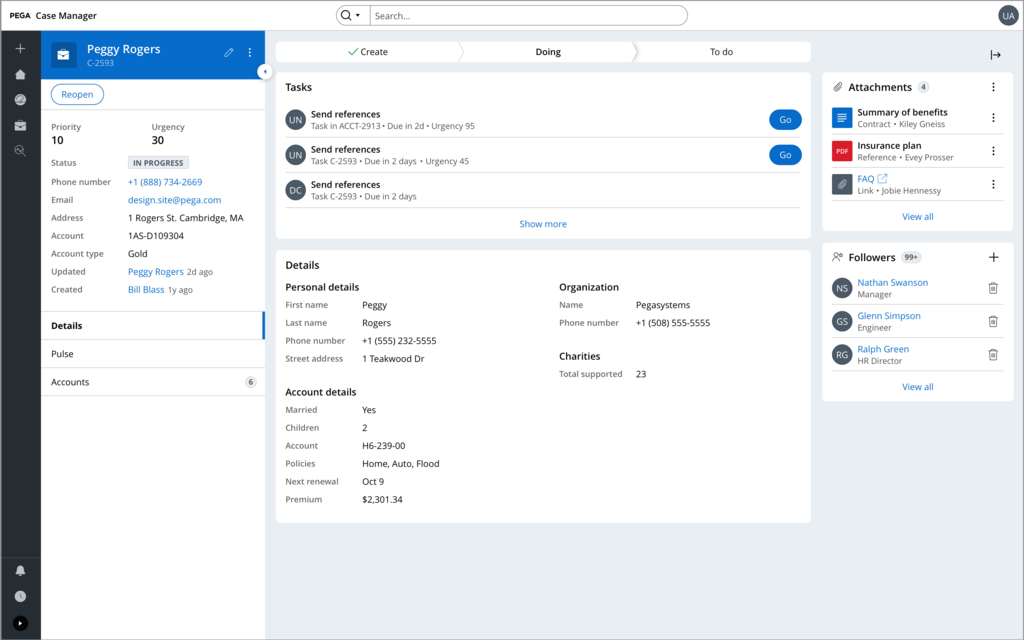
Sample Constellation design system
The following image shows a dashboard with a single Pega Platform Case running on a Pega Platform application that uses the Constellation design system. The dashboard of the claim Case in a sales tool shows the information needed without needing to scroll. The screen feels comfortable and light, similar to a consumer app from an app store.
Using this information architecture and visual structure, you can display the essentials of almost any business object better. The structure of the screen could be repurposed for a claim, a disputed bill, or a mortgage application.
Check your knowledge with the following interaction:
This Topic is available in the following Module:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Want to help us improve this content?
