Dynamische Funktionalität bei UI-Elementen
Dynamisches UI-Design bezeichnet die Gestaltung der Elemente einer Benutzeroberfläche (UI für „User Interface“) auf eine Weise, dass sie sich je nach Benutzereingaben anpasst. UI-Elemente können so konfiguriert werden, dass sie abhängig von den angegebenen Bedingungen sichtbar, deaktiviert oder erforderlich sind, damit ein Benutzer über alle für seine Absicht notwendigen Informationen verfügt.
Was der Benutzer dann auswählt, bestimmt, welche Steuerelemente angezeigt werden. Beispielsweise geben Kunden bei der Einreichung eines Kreditantrags ihren Familienstand an. Wählen Kunden „Married“ aus, zeigt die Anwendung Felder für den Partner an.
Ziehen Sie in der Mitte des nachstehenden Bildes die vertikale Linie, um den Kreditantrag mit Single und Married ausgewählt zu sehen:
Die Verwendung dynamischer UI-Funktionen bietet mehrere Vorteile, wie z. B.:
- Echtzeit-Reaktion auf das Verhalten von Endbenutzern
- robuste Funktionalität für die meisten Benutzerinteraktionen
- übersichtlichere Anordnung auf dem Bildschirm
- weniger Aktualisierungen ganzer Seiten, was die UI-Reaktionsfähigkeit verbessert
Dynamische Attribute für UI-Elemente
Bei der Gestaltung dynamischer Funktionen für UI-Elemente können Sie konfigurieren, wann Elemente sichtbar, deaktiviert und erforderlich sind.
Sichtbar
Im Folgenden finden Sie die verschiedenen Sichtbarkeitseinstellungen, die in Pega verfügbar sind. Als Pega BA müssen Sie diese verstehen und dem Kunden erklären können, wenn Sie die Anforderungen für Ansichten für Benutzerinteraktionen dokumentieren.
Standardmäßig haben UI-Elemente die Sichtbarkeitseinstellung „Always“, was bedeutet, dass das UI-Element immer auf dem Bildschirm angezeigt wird. Die folgende Tabelle enthält weitere Einstellungsmöglichkeiten zur Sichtbarkeit:
| Sichtbarkeitseinstellung | Verhalten von UI-Elementen | Beispiel | Beispiel-Beschreibung |
|---|---|---|---|
| Always | Wird immer angezeigt |
|
Es ist vorgesehen, dass das Feld Name, in das der Anwendungsbenutzer seinen Namen eingibt, immer sichtbar ist. |
| Custom Condition | Wird angezeigt, wenn ein Ausdruck (einschließlich When-Regeln) den Wert „true“ zurückgibt Verwenden Sie diese Option für kurze Ausdrücke (Expressions), die Sie nicht im gesamten Case wiederverwenden müssen. |
|
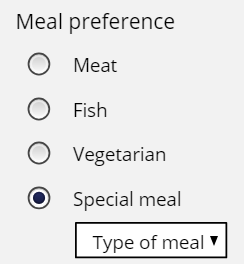
Wenn Benutzer die Option Special meal auswählen, wird die Drop-down-Liste Type of meal angezeigt. Andernfalls wird die Drop-down-Liste nicht angezeigt. Sie legen fest, dass Sie diesen Ausdruck nur an dieser Stelle benötigen. Daher empfiehlt es sich, die Option „Custom Condition“ zu verwenden. |
| When Rule | Wird angezeigt, wenn eine When-Regel den Wert „true“ zurückgibt Verwenden Sie diese Option für komplexere When-Regeln oder für When-Regeln, die Sie im gesamten Case-Typ wiederverwenden möchten. |
|
Sie erstellen eine When-Regel, wenn Sie z. B. „Marital Status = Married“ wiederverwenden möchten. Sie referenzieren auf diese When-Regel, damit das Feld Name of Spouse sichtbar ist, wenn der Benutzer Married als Marital Status auswählt. Andernfalls ist dieses Feld nicht sichtbar. |
| If not blank | Wird angezeigt, wenn der Wert des Feldes nicht leer ist |
|
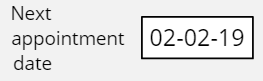
Bei der Bestätigung eines Arzttermins können Patienten optional ein Datum für ihren nächsten Termin auswählen. Wenn Patienten ein Datum auswählen, ist das Feld Next appointment date sichtbar. Wenn ein Patient kein Datum auswählt, wird das Feld Next appointment date ausgeblendet. |
| If not zero | Wird angezeigt, wenn der Wert des Feldes nicht Null ist |
|
Wenn Kunden einen Online-Kauf tätigen, wird der Gesamtbetrag ihrer Bestellung berechnet. Wenn das Feld Order total größer als Null ist, wird der Wert angezeigt. Wenn die berechnete Bestellsumme Null ist, dann ist Order total ausgeblendet. |
Deaktiviert
Konfigurieren Sie, wann ein Feld oder Layout deaktiviert werden soll, um den Benutzerzugriff auf ein Feld zu beschränken. Ein Feld oder Layout wird deaktiviert, wenn eine bestimmte Bedingung aufgrund einer Benutzeraktion erfüllt ist.
Standardmäßig sind UI-Elemente niemals deaktiviert. Benutzer haben jederzeit Zugriff auf die UI-Elemente. Die folgende Tabelle enthält Optionen zum Deaktivieren von UI-Elementen:
| Deaktivierbare Einstellungen | Verhalten von UI-Elementen | Beispiel | Beispiel-Beschreibung |
|---|---|---|---|
| Never | Nie deaktiviert |
|
Sie möchten, dass ein Benutzer immer seinen Namen in das Feld Name eingeben kann. |
| Always | Immer deaktiviert |
|
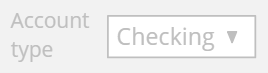
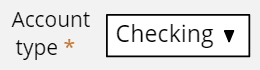
Ein Kunde wählt bei der Eröffnung eines Bankkontos die Art des Kontos aus. Nach der Kontoeröffnung kann der Kunde den Kontotyp sehen, aber nicht ändern. Um dieses Verhalten zu erreichen, müssen Sie das Feld Account type so konfigurieren, dass es immer deaktiviert ist. |
| Custom Condition | Deaktiviert, wenn ein Ausdruck (einschließlich When-Regeln) den Wert „true“ zurückgibt |
|
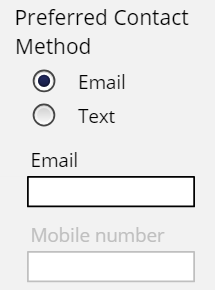
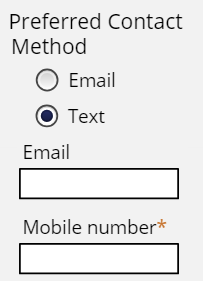
Wenn Benutzer Email als Preferred Contact Method auswählen, ist das Feld Mobile number deaktiviert. Wenn Benutzer Text als Preferred Contact Method auswählen, ist das Feld Email deaktiviert. Sie legen damit fest, dass dieser Ausdruck nur an dieser einzigen Stelle benötigt wird. Daher empfiehlt es sich, die Option „Custom Condition“ zu verwenden. |
| When Rule | Deaktiviert, falls eine When-Regel den Wert „true“ zurückgibt |
|
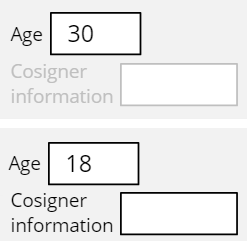
Sie referenzieren auf eine When-Regel, wenn das Alter mindestens 21 Jahre beträgt. So stellen Sie sicher, dass das Feld Cosigner information für Kunden ab 21 Jahren beim Beantragen einer Kreditkarte deaktiviert ist. |
Erforderlich
Die Konfiguration eines Steuerelements als Pflichtfeld garantiert, dass der Benutzer einen Wert eingibt. Wird kein Wert eingegeben, erhält der Benutzer beim Absenden des Formulars eine Fehlermeldung. Im Profilbeispiel für das Prämienprogramm möchten Sie „Date of Birth“ (Geburtsdatum) als Pflichtfeld konfigurieren. Gibt der Benutzer kein Datum in das Feld ein, sieht er beim Absenden des Formulars eine Fehlermeldung. Die Fehlermeldung wird nicht angezeigt, wenn das Feld ein Datum enthält.
Um die Ansicht „Create profile“ anzuzeigen, wenn kein Datum eingegeben wurde, verschieben Sie in der Mitte des folgenden Bildes die vertikale Linie:
Standardmäßig sind UI-Elemente nie erforderlich, d. h. der Benutzer kann mit der Bearbeitung des Case fortfahren, ohne einen Wert einzugeben. Die folgende Tabelle zeigt die Optionen für die erforderliche Einstellung von UI-Elementen:
| Erforderliche Einstellungen | Verhalten von UI-Elementen | Beispiel | Beispiel-Beschreibung |
|---|---|---|---|
| Never | Nie erforderlich |
|
Sie möchten, dass das Feld Email für die Benutzer optional, aber nicht erforderlich ist. |
| Always | Immer erforderlich |
|
Wenn Kunden ein Bankkonto eröffnen, so müssen sie den Kontotyp auswählen. Das Feld Account type ist immer ein Pflichtfeld. |
| Custom Condition | Erforderlich, wenn ein Ausdruck (einschließlich When-Regeln) den Wert „true“ zurückgibt |
|
Wenn der Benutzer Email als Preferred Contact Method auswählt, ist das Feld Email erforderlich. Wenn der Benutzer Text als Preferred Contact Method auswählt, ist das Feld Mobile number erforderlich. Sie legen damit fest, dass dieser Ausdruck nur an dieser einzigen Stelle benötigt wird. Daher empfiehlt es sich, die Option „Custom Condition“ zu verwenden. |
| When Rule | Erforderlich, falls eine When-Regel den Wert „true“ zurückgibt |
|
Sie referenzieren auf eine When-Regel, wenn der Kunde jünger als 21 Jahre ist. So stellen Sie sicher, dass das Feld Cosigner information erforderlich ist, wenn ein Kunde unter 21 Jahren eine Kreditkarte beantragt. Andernfalls ist die Angabe von Informationen zum Mitunterzeichner optional. |
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?