Steuerelemente und Darstellung der Benutzeroberfläche
Elemente der Benutzeroberfläche (wie Texteingaben und Layouts) stellen Informationen und ausführbare Elemente in der Benutzeroberfläche dar.
UI-Elemente der Pega-Plattform
In der Constellation-Architektur verwendet das System für das Feld automatisch die optimale vorkonfigurierte Steuerung. Durch das automatische Verknüpfen von Feldern mit der optimalen Steuerung hat Pega den Pflege- und Aktualisierungsprozess von Anwendungen für Kunden erheblich verbessert.
Zu den UI-Elementen der Pega-Plattform gehören grundlegende Steuerelemente, die vorkonfiguriert verwendet werden können, wie beispielsweise:
- Autocomplete-Steuerelemente (automatische Vervollständigung)
- Diagramme
- Kontrollkästchen
- Dropdown-Listen
- URL-Steuerelemente
- Rich-Text-Editoren
- Texteingabe
Hinweis: Weitere Informationen zu den UI-Steuerelementen finden Sie unter Felder konfigurieren.
Durch das automatische Verknüpfen von Feldern mit der optimalen Steuerung hat Pega den Pflege- und Aktualisierungsprozess von Anwendungen für Kunden stark verbessert. Als Pega Business Architect sind Sie bei einem Constellation-Projekt u. a. dafür zuständig, die Kunden über diese Architektur sowie andere Vorteile eines festgelegten Designs zu informieren.
Steuerelementtypen
Steuerelemente sind UI-Elemente, die bestimmen, wie Daten, Text, Bilder und andere Informationen in Benutzerformularen während der Anzeige und bei Benutzereingaben dargestellt werden. Jeder Steuerelementtyp hat ein einzigartiges Aussehen und bietet dem Benutzer unterschiedliche Funktionen. Bei der Definition eines neuen Felds weist das System ein Standard-Steuerelement zu.
Die Verwendung des richtigen Steuerelementtyps für einen bestimmten Zweck stellt sicher, dass Benutzer gültige Werte eingeben. Die folgende Tabelle zeigt Beispiel-Anwendungsfälle für verschiedene Steuerelementtypen:
| Steuerelementtyp | Wie das Steuerelement bei der Validierung hilft | Anwendungsfall |
|---|---|---|
| Date Time | Die Auswahl eines Datums aus einem Kalender-Icon stellt sicher, dass Benutzer ein Datum in einem gültigen Format eingeben. | Der Benutzer muss ein Datum mit Tag, Monat und Jahr eingeben. |
| Optionsschaltflächen | Beschränkt die Auswahl auf einen Satz gültiger Werte, damit Benutzer nur einen Wert auswählen. Sie können Optionsschaltflächen verwenden, wenn nur eine geringe Anzahl von Optionen (z. B. weniger als fünf) verfügbar ist. | Der Benutzer muss eine von drei möglichen Kreditformen auswählen. Der Benutzer muss alle Typen im Formular sehen können. |
| Dropdown | Beschränkt die gültigen Werte auf die Werte in der Dropdown-Liste. Eine Drop-down-Liste zeigt die Optionen nur dann an, wenn der Benutzer auf das Steuerelement klickt. So lassen sich Formulare übersichtlicher gestalten. | Der Benutzer muss aus einer Liste einen aus 10 Bürostühlen auswählen. Die Optionen müssen nicht am Formular angezeigt werden. |
| Automatisch vervollständigen | Wenn Benutzer einen oder mehrere Werte in das Steuerelement eingeben, filtert das Steuerelement die verfügbaren Optionen. Dies hilft Benutzern, bei sehr vielen Optionen (z. B. mehr als 20) einen Wert in einer Liste zu finden. | Benutzer müssen das Land ihres Wohnsitzes aus einer Liste auswählen. Der Benutzer kann Text in das Steuerelement eingeben, damit das richtige Land schneller gefunden wird. |
| Kontrollkästchen | Der Benutzer kann die Checkbox markieren oder leer lassen. Diese Option stellt sicher, dass eine True/False-Eigenschaft entweder richtig (ausgewählt) oder falsch (nicht ausgewählt) ist. | Benutzer wählen eine Option zum Abschluss einer Zusatzreiseversicherung aus. |
Bearbeitbare Einstellungen
Sie können bearbeitbare Einstellungen für Steuerelemente verwenden, um die Eingabewerte auf gültige Formate zu beschränken. Die Einstellungen sind spezifisch für den Steuerelementtyp. Sie können z. B. festlegen, dass Benutzer das Datum nicht einfach eingeben, sondern über das Kalender-Icon auswählen müssen. Es hat sich bewährt, das Datum mit einem Kalender-Icon angeben zu lassen, da so sichergestellt ist, dass das eingegebene Datum dem von der Anwendung erwarteten Format entspricht. Sie können auch die Mindest- und Höchstzahl zulässiger Zeichen für ein Texteingabe-Steuerelement definieren.
UI-Elemente gestalten
In der Constellation-Architektur können Sie mithilfe von Themes das Aussehen von UI-Elementen wie Buttons, Links oder Headern konfigurieren. Benutzerdefinierte Themes sind besonders praktisch, damit Ihre Anwendungen die Branding-Anforderungen erfüllen. Änderungen an einem Theme wirken sich auf alle UI-Elemente der Anwendung aus. Durch das Festlegen eines einheitlichen Looks für UI-Elemente wird die Benutzeroberfläche Ihrer Anwendung vorhersehbarer, die Entwicklungszeit verkürzt sich und Benutzer können leichter Formulare ausfüllen.
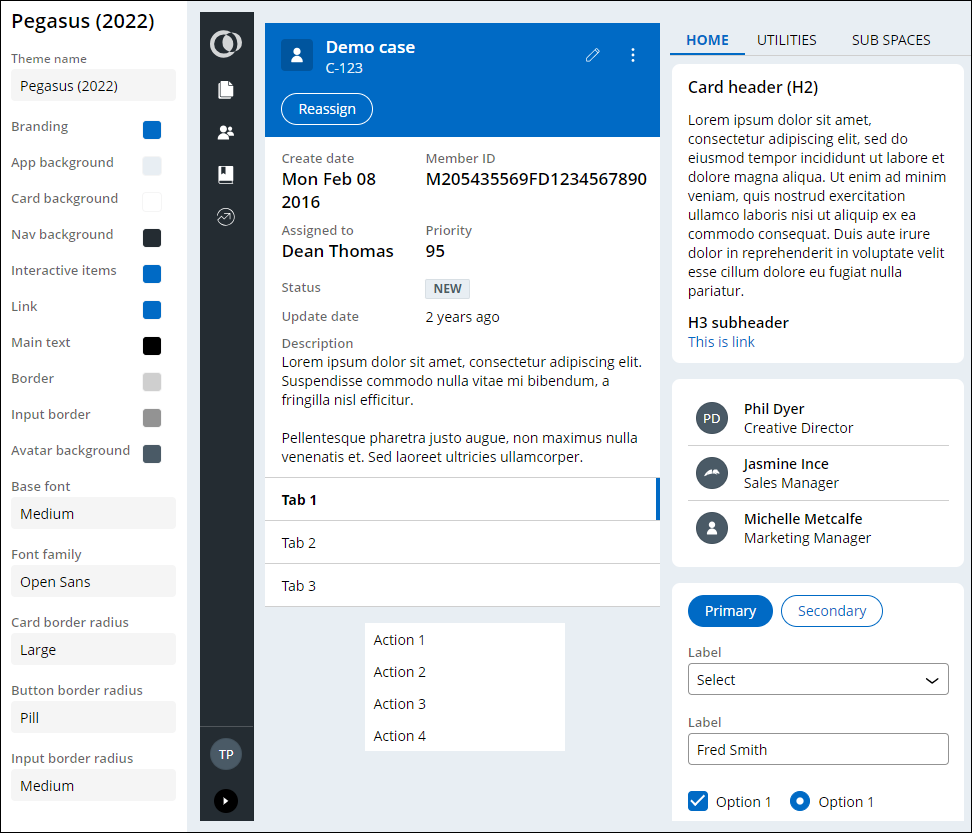
Die folgende Abbildung zeigt das vorkonfigurierte Pegasus-Theme:
Hinweis: Weitere Informationen zum Gestalten einer Anwendung finden Sie unter Themes definieren.
Prüfen Sie mit der folgenden Interaktion Ihr Wissen:
Dieses Thema ist im folgenden Modul verfügbar:
If you are having problems with your training, please review the Pega Academy Support FAQs.
Möchten Sie uns dabei helfen, diesen Inhalt zu verbessern?